- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
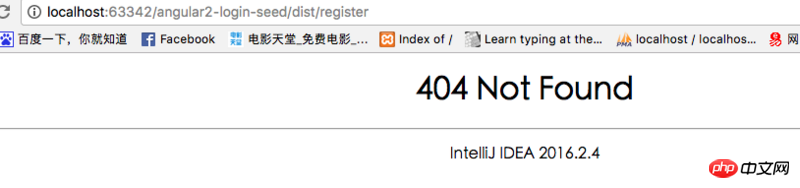
Aangular2项目用anguar2-cli下的ng build命令打包项目之后,运行dist文件夹中的静态index.html文件,第一次路由跳转没有问题,但是在跳转的路由中刷新页面的话,会返回404的错误。
GitHub代码链接:https://github.com/borysn/spr...

在主页面点击register 之后会正常跳转到注册页面,但是在注册页面下刷新的话,会返回404

不知道有没有其他人遇到过这种情况,有的话还烦请告知下解决办法。