- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

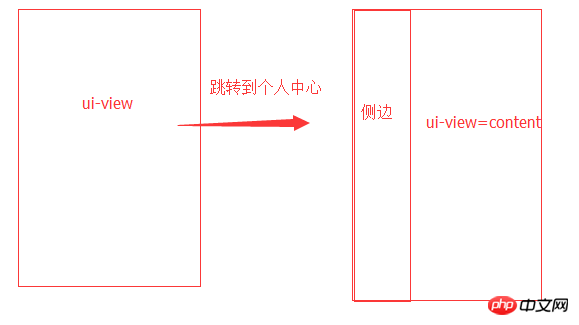
具体的情况是这样的,现在一个问题是:当跳转到user页面时,右边的uiview是为空的,要点击了左侧的导航才能插入模板,如何在路由中设置二级视图的默认显示页面呢?
上代码:
`$stateProvider
.state('user', {
url: '/user',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/userindex.html'
}
}
})
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}
})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}
})`
阿神2017-05-15 17:11:45
已测试,可以解决你的问题。
.state('user', {
url: '/user',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/userindex.html' ,
controller: function($state){
$state.go('user.a');//默认显示第一个tab
}
}
} })
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}})`
阿神2017-05-15 17:11:45
.state('user', {
//我觉得你进到user页面直接设置你需要默认显示页面的url就好了
url: '/a',
views: {
'': {
templateUrl: 'public/front/temphtml/usercenter/a.html'
}
}
})
.state('user.a', {
url: '/a',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/a.html',
controller: 'userCtrl'
}
}
})
.state('user.b', {
url: '/b',
views: {
'content@user': {
templateUrl: 'public/front/temphtml/usercenter/b.html',
controller: 'userCtrl'
}
}
})`大家讲道理2017-05-15 17:11:45
我一般设置一个默认页面会在某些判断条件下执行 $state.go();
比如我设置了index 的router,然后设置一个 index.homepage
我会在比如用户登录页面后判断如果登录成功直接跳转到 index.homepage 当然 index.homepage中配置的template就是默认的页面;
总值,在你需要的时候直接使用 $state.go()来指向某个路由就行。
伊谢尔伦2017-05-15 17:11:45
设置一下默认:
app.config(function($urlRouterProvider){
$urlRouterProvider.when('', '/index');
});