- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

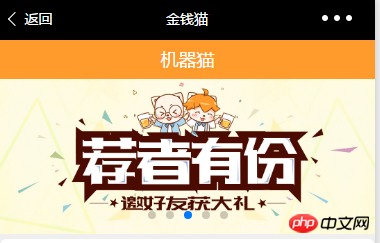
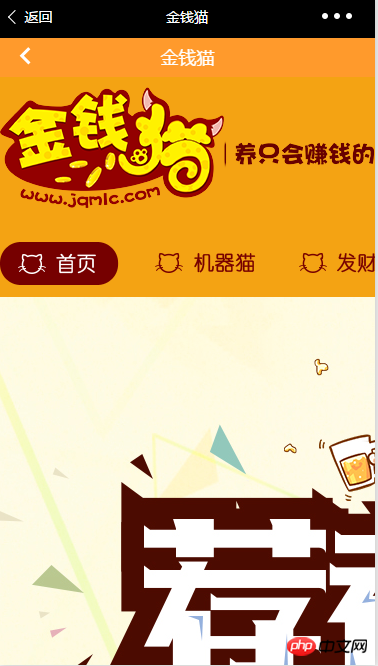
如上图,本页面(/wx_app/#/doraemo)移动端的轮播图,点击相应的页面会跳转至另外一个页面(/wx_app/#/banner),在banner这个页面使用iframe标签做的,src的链接为跨域的链接。现在问题是:1.如果我在轮播图页面直接用a超链接跳转过去,页面宽高是按比例自适应缩放,但不是我想要的 2.我使用路由跳转
用第二种方式呈现的就是如上图,宽高不自动缩放,src的链接均为PC的链接,html页面如下:
<iframe ng-src="{{banner}}" frameborder="0" width="100%" height="100%"></iframe>//html
$scope.banner = $sce.trustAsResourceUrl(localStorage.getItem('bannerUrl'))//js代码我想的是用第二种方式,但是宽高该怎样按比例缩放?另外js代码里面如果不用$sce.trustAsResourceUrl()这个会报错。我之前用iframe链接同源文件是可以正常显示的