Betreten/Verlassen und Listenübergang
Inhaltsverzeichnis
Übersicht
Vue Bietet verschiedene Möglichkeiten zum Anwenden von Übergangseffekten beim Einfügen, Aktualisieren oder Entfernen des DOM.
Enthält die folgenden Tools:
Automatisch Klassen in CSS-Übergängen und Animationen anwenden
Kann verwendet werden in Verbindung mit Kapitel 1 CSS-Animationsbibliothek von Drittanbietern, z Animate.css
Verwenden Sie JavaScript in der Transition-Hook-Funktion, um das DOM direkt zu manipulieren
Sie können JavaScript-Animationsbibliotheken von Drittanbietern verwenden, z als Velocity.js
Hier sprechen wir nur über den Übergang von Eintritt, Austritt und Liste. Sie können sich auch den nächsten Abschnitt von Übergangszustände verwalten ansehen.
Einzelelement-/Komponentenübergang
Vue bietet transition Als gekapselte Komponente können Sie in den folgenden Situationen Eingangs-/Ausgangsübergänge zu jedem Element oder jeder Komponente hinzufügen
Bedingtes Rendern (mit
v-if)Bedingte Anzeige (verwenden Sie
v-show)Dynamische Komponente
Komponenten-Wurzelknoten
Hier ist ein typisches Beispiel:
<div id="demo"> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#demo',
data: {
show: true
}
}).fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
Wenn ein in einer transition-Komponente enthaltenes Element eingefügt oder gelöscht wird, erledigt Vue dies folgende Verarbeitung:
1. Automatisches Erkennen, ob auf das Zielelement CSS angewendet wird Übergänge oder Animationen, wenn ja, fügen Sie zu geeigneten Zeiten CSS-Klassennamen hinzu bzw. entfernen Sie sie.
2. Wenn die Übergangskomponente JavaScript-Hook-Funktionen bereitstellt, werden diese Hook-Funktionen zum entsprechenden Zeitpunkt aufgerufen.
3. Wenn kein JavaScript-Hook gefunden und kein CSS-Übergang/Animation erkannt wird, werden DOM-Operationen (Einfügen/Löschen) sofort im nächsten Frame ausgeführt. (Hinweis: Dies bezieht sich auf den Frame-für-Frame-Animationsmechanismus des Browsers, der sich vom nextTick-Konzept von Vue unterscheidet.)
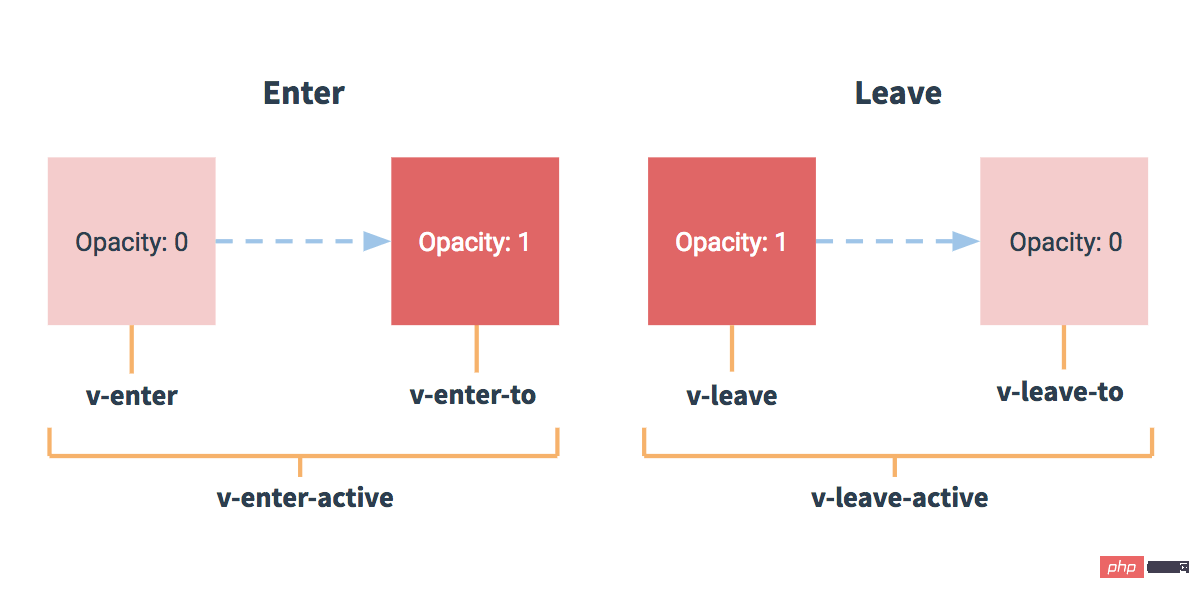
Name der Übergangsklasse
Während des Übergangs von Ein-/Austritt wird es 6 Klassenwechsel geben.
1. v-enter: Definieren Sie den Startzustand für den Eintritt in den Übergang. Es wird wirksam, bevor das Element eingefügt wird, und wird beim nächsten Frame nach dem Einfügen des Elements entfernt.
2. v-enter-active: Definieren Sie den Zustand, in dem der Übergang wirksam wird. Gilt während des gesamten Übergangs, wird wirksam, bevor das Element eingefügt wird, und wird nach Abschluss des Übergangs/der Animation entfernt. Mit dieser Klasse können Prozesszeiten, Verzögerungen und Kurvenfunktionen für die Eingabe von Transitionen definiert werden.
3. v-enter-to: Version 2.1.8 und höher Definieren Sie den Endzustand des Eintritts in den Übergang. Wird im nächsten Frame wirksam, nachdem das Element eingefügt wurde (gleichzeitig wird v-enter entfernt) und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist.
4. v-leave: Definieren Sie den Startzustand des Abgangsübergangs. Es wird sofort wirksam, wenn der Verlassensübergang ausgelöst wird, und wird im nächsten Frame entfernt.
5. v-leave-active: Definieren Sie den Zustand, in dem der Verlassensübergang wirksam wird. Gilt während des gesamten Exit-Übergangs, wird sofort wirksam, wenn der Exit-Übergang ausgelöst wird, und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist. Mit dieser Klasse können Prozesszeiten, Verzögerungen und Kurvenfunktionen für Ausgangsübergänge definiert werden.
6. v-leave-to: Version 2.1.8 und höher Definieren Sie den Endzustand des Verlassensübergangs. Wird im nächsten Frame wirksam, nachdem der Exit-Übergang ausgelöst wurde (zur gleichen Zeit wird v-leave entfernt) und wird entfernt, nachdem der Übergang/die Animation abgeschlossen ist.

Wenn Sie ein unbenanntes <transition> verwenden, ist v- das Standardpräfix für die Klassennamen, die im Übergang geändert werden. Wenn Sie <transition name="my-transition"> verwenden, wird v-enter durch my-transition-enter ersetzt.
v-enter-active und v-leave-active können unterschiedliche Beschleunigungskurven für das Betreten/Verlassen von Übergängen steuern, wie in einem Beispiel im folgenden Abschnitt gezeigt.
CSS-Übergang
Häufig verwendete Übergänge verwenden CSS-Übergänge.
Hier ist ein einfaches Beispiel:
<div id="example-1"> <button @click="show = !show"> Toggle render </button> <transition name="slide-fade"> <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#example-1',
data: {
show: true
}
})/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(10px);
opacity: 0;
}
CSS-Animation
CSS Die Verwendung von Animationen ist die gleiche wie bei CSS-Übergängen. Der Unterschied besteht darin, dass bei Animationen der Klassenname v-enter nicht sofort nach dem Einfügen des Knotens in das DOM gelöscht wird, sondern erst, wenn das Ereignis animationend ausgelöst wird .
Beispiel: (Kompatibilitätspräfix weggelassen)
<div id="example-2"> <button @click="show = !show">Toggle show</button> <transition name="bounce"> <p v-if="show">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris facilisis enim libero, at lacinia diam fermentum id. Pellentesque habitant morbi tristique senectus et netus.</p> </transition> </div>
new Vue({
el: '#example-2',
data: {
show: true
}
}).bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}Klassenname für benutzerdefinierten Übergang
Wir können den Namen der Übergangsklasse über die folgenden Funktionen anpassen:
enter-classenter-active-classenter-to-class(2.1.8 )leave-classleave-active-classleave-to-class(2.1.8 )
Sie haben eine höhere Priorität als gewöhnliche Klassennamen, was für das Übergangssystem von Vue und andere CSS-Animationsbibliotheken von Drittanbietern wie Animate nützlich ist. css Sehr nützlich, wenn es zusammen verwendet wird.
Beispiel:
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css"> <div id="example-3"> <button @click="show = !show"> Toggle render </button> <transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > <p v-if="show">hello</p> </transition> </div>
new Vue({
el: '#example-3',
data: {
show: true
}
})
Verwendung sowohl von Übergängen als auch von Animationen
Vue Um den Abschluss des Übergangs zu erfahren, muss der entsprechende Ereignis-Listener festgelegt werden. Abhängig von den auf das Element angewendeten CSS-Regeln kann es sich um transitionend oder animationend handeln. Wenn Sie eines davon verwenden, kann Vue den Typ automatisch erkennen und den Listener einrichten.
In einigen Szenarien müssen Sie jedoch zwei Übergangseffekte für dasselbe Element gleichzeitig festlegen. Beispielsweise wird animation schnell ausgelöst und abgeschlossen, aber der transition-Effekt ist noch nicht beendet . In diesem Fall müssen Sie das Attribut type verwenden und animation oder transition festlegen, um explizit den Typ zu deklarieren, den Vue abhören soll.
Explizite Übergangsdauer
2.2.0 Neu
In vielen Fällen kann Vue den Abschlusszeitpunkt des Übergangseffekts automatisch bestimmen. Standardmäßig wartet Vue auf das erste transitionend- oder animationend-Ereignis im Stammelement seines Übergangseffekts. Dies ist jedoch nicht möglich – wir könnten beispielsweise eine sorgfältig choreografierte Reihe von Übergängen haben, bei denen einige der verschachtelten inneren Elemente im Vergleich zum Stammelement des Übergangs verzögerte oder längere Übergänge aufweisen.
In diesem Fall können Sie eine explizite Übergangsdauer mithilfe des <transition>-Attributs in der duration-Komponente anpassen (in Millisekunden):
<transition :duration="1000">...</transition>
Sie können auch die Ein- und Ausstiegsdauer anpassen:
<transition :duration="{ enter: 500, leave: 800 }">...</transition>JavaScript-Hooks
JavaScript kann in Attributen deklariert werden Hooks
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > <!-- ... --> </transition>
// ...
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}Diese Hook-Funktionen können in Kombination mit CSS transitions/animations oder einzeln verwendet werden.
Wenn Sie nur JavaScript für den Übergang verwenden, muss
enterinleaveunddonefür den Rückruf verwenden. Andernfalls werden sie synchron aufgerufen und der Übergang wird sofort abgeschlossen.
Es wird empfohlen,
v-bind:css="false"zu Elementen hinzuzufügen, die nur den JavaScript-Übergang verwenden. Vue überspringt die CSS-Erkennung. Dadurch werden auch die Auswirkungen von CSS bei Übergängen vermieden.
Einer mit Velocity.js Einfaches Beispiel für:
<!-- Velocity 和 jQuery.animate 的工作方式类似,也是用来实现 JavaScript 动画的一个很棒的选择 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script> <div id="example-4"> <button @click="show = !show"> Toggle </button> <transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:leave="leave" v-bind:css="false" > <p v-if="show"> Demo </p> </transition> </div>
new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
el.style.transformOrigin = 'left'
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 })
Velocity(el, { fontSize: '1em' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
})
Übergang für erstes Rendern
kann passierenappear Die Eigenschaft legt den Übergang des Knotens beim anfänglichen Rendern fest
<transition appear> <!-- ... --> </transition>
Die Standardeinstellung hier ist die gleiche wie beim Eintritts-/Verlassensübergang, und der CSS-Klassenname kann ebenfalls angepasst werden.
<transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" (2.1.8+) appear-active-class="custom-appear-active-class" > <!-- ... --> </transition>
Benutzerdefinierter JavaScript-Hook:
<transition appear v-on:before-appear="customBeforeAppearHook" v-on:appear="customAppearHook" v-on:after-appear="customAfterAppearHook" v-on:appear-cancelled="customAppearCancelledHook" > <!-- ... --> </transition>
Im obigen Beispiel generiert entweder das appear-Attribut oder der v-on:appear-Hook den ersten Renderübergang.
Übergang mehrerer Elemente
Wir werden später mehrere Komponenten besprechen. Übergang , für native Tags können Sie v-if/v-else verwenden. Der häufigste Multi-Tab-Übergang ist eine Liste und ein Element, das die Meldung beschreibt, dass die Liste leer ist:
<transition> <table v-if="items.length > 0"> <!-- ... --> </table> <p v-else>Sorry, no items found.</p> </transition>
kann so verwendet werden, aber es gibt eine Sache zu beachten:
Wenn Elemente mit demselben Tag-Namen vertauscht werden, müssen Sie über das Attribut
keyeinen eindeutigen Wert festlegen, um sie zu markieren, damit Vue sie unterscheiden kann. Andernfalls wird Vue dies nur tun Ersetzen Sie das Innere desselben Tags, um den Inhalt effizienter zu gestalten. Auch wenn es technisch nicht notwendig ist, das Festlegen von Schlüsseln für mehrere Elemente innerhalb einer<transition>Komponente ist eine bessere Vorgehensweise.
Beispiel:
<transition> <button v-if="isEditing" key="save"> Save </button> <button v-else key="edit"> Edit </button> </transition>
In einigen Szenarien können Sie auch key und v-if ersetzen, indem Sie unterschiedliche Zustände für das Attribut v-else desselben Elements über The festlegen Beispiel kann wie folgt umgeschrieben werden:
<transition>
<button v-bind:key="isEditing">
{{ isEditing ? 'Save' : 'Edit' }}
</button>
</transition> unter Verwendung mehrerer v-if Übergänge für mehrere Elemente können als Einzelelementübergänge mit daran gebundenen dynamischen Eigenschaften überschrieben werden. Beispielsweise kann
<transition> <button v-if="docState === 'saved'" key="saved"> Edit </button> <button v-if="docState === 'edited'" key="edited"> Save </button> <button v-if="docState === 'editing'" key="editing"> Cancel </button> </transition>
umgeschrieben werden als:
<transition>
<button v-bind:key="docState">
{{ buttonMessage }}
</button>
</transition>// ...
computed: {
buttonMessage: function () {
switch (this.docState) {
case 'saved': return 'Edit'
case 'edited': return 'Save'
case 'editing': return 'Cancel'
}
}
}Übergangsmodus
Hier gibt es noch eine Frage. Versuchen Sie, auf die Schaltfläche unten zu klicken:

in Beim Übergang zwischen der Schaltfläche „Ein“ und der Schaltfläche „Aus“ werden beide Schaltflächen neu gezeichnet, wobei eine Schaltfläche den Übergang verlässt und die andere in den Übergang eintritt. Dies ist das Standardverhalten von <transition> – Ein- und Ausstieg erfolgen gleichzeitig.
funktioniert gut, wenn Elemente absolut übereinander positioniert sind:

Dann fügen wir Translate hinzu, damit sie sich wie ein gleitender Übergang bewegen:

Gleichzeitige Ein- und Ausstiegsübergänge können nicht alle Anforderungen erfüllen, so Vue Übergangsmodus
in-out: Das neue Element geht zuerst über und dann geht das aktuelle Element weg.out-in: Zuerst wechselt das aktuelle Element und dann das neue Element.
Verwenden Sie out-in, um den vorherigen Wechselschaltflächenübergang neu zu schreiben:
<transition name="fade" mode="out-in"> <!-- ... the buttons ... --> </transition>

Fügen Sie einfach eine einfache Funktion hinzu und es ist gelöst. Eliminiert das vorherige Übergangsprobleme ohne zusätzlichen Code. Der
in-out-Modus wird nicht sehr oft verwendet, kann aber dennoch für einige leicht unterschiedliche Übergangseffekte nützlich sein.
Kombinieren Sie das vorherige Slide-Out-Beispiel:

Cool, oder?
Übergang mehrerer Komponenten
Der Übergang mehrerer Komponenten ist viel einfacher – wir müssen das Attribut key nicht verwenden. Stattdessen müssen wir nur die dynamische Komponente verwenden:
<transition name="component-fade" mode="out-in"> <component v-bind:is="view"></component> </transition>
new Vue({
el: '#transition-components-demo',
data: {
view: 'v-a'
},
components: {
'v-a': {
template: '<div>Component A</div>'
},
'v-b': {
template: '<div>Component B</div>'
}
}
}).component-fade-enter-active, .component-fade-leave-active {
transition: opacity .3s ease;
}
.component-fade-enter, .component-fade-leave-to
/* .component-fade-leave-active for below version 2.1.8 */ {
opacity: 0;
} 
Listenübergang
Bisher haben wir über Übergänge gesprochen:
Ein einzelner Knoten
Einen von mehreren Knoten gleichzeitig rendern
So rendern Sie die gesamte Liste gleichzeitig, z. B. mit v-for ? Verwenden Sie in diesem Szenario die Komponente <transition-group>. Bevor wir uns mit dem Beispiel befassen, wollen wir einige Funktionen dieser Komponente verstehen:
Im Gegensatz zu
<transition>wird es als echtes Element gerendert: standardmäßig ein<span>. Sie können es auch mit dem Attributtagdurch andere Elemente ersetzen.Übergangsmodus ist nicht verfügbar, da wir keine eindeutigen Elemente mehr untereinander austauschen.
Interne Elemente erfordern immer , um einen eindeutigen
keyAttributwert bereitzustellen.CSS-Übergangsklassen werden auf die inneren Elemente angewendet, nicht auf die Gruppe/den Container selbst.
Ein-/Ausstiegsübergang für Liste
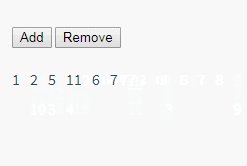
Jetzt beginnen wir mit a Als einfaches Beispiel verwenden die Eingangs- und Ausgangsübergänge dieselben CSS-Klassennamen wie zuvor.
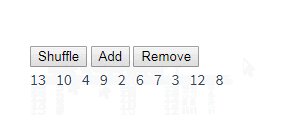
<div id="list-demo" class="demo">
<button v-on:click="add">Add</button>
<button v-on:click="remove">Remove</button>
<transition-group name="list" tag="p">
<span v-for="item in items" v-bind:key="item" class="list-item">
{{ item }}
</span>
</transition-group>
</div>new Vue({
el: '#list-demo',
data: {
items: [1,2,3,4,5,6,7,8,9],
nextNum: 10
},
methods: {
randomIndex: function () {
return Math.floor(Math.random() * this.items.length)
},
add: function () {
this.items.splice(this.randomIndex(), 0, this.nextNum++)
},
remove: function () {
this.items.splice(this.randomIndex(), 1)
},
}
})
Beim Hinzufügen und Entfernen von Elementen werden die umgebenden Elemente sofort an ihre neuen Layoutpositionen verschoben, anstatt einen reibungslosen Übergang zu ermöglichen Lösen Sie dieses Problem unten.
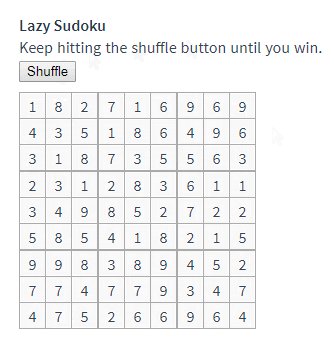
Sortierübergang der Liste
<transition-group> Es gibt noch eine weitere Besonderheit der Komponente. Sie können nicht nur Animationen eingeben und verlassen, sondern auch die Positionierung ändern. Um diese neue Funktion nutzen zu können, müssen Sie lediglich das neue v-move-Attribut kennen, das angewendet wird, wenn das Element neu positioniert wird. Wie der vorherige Klassenname kann das Präfix über das Attribut name angepasst oder manuell über das Attribut move-class festgelegt werden.
v-move ist sehr nützlich, um den Schaltzeitpunkt und die Übergangskurve des Übergangs festzulegen. Sie sehen das folgende Beispiel:
.list-item {
display: inline-block;
margin-right: 10px;
}
.list-enter-active, .list-leave-active {
transition: all 1s;
}
.list-enter, .list-leave-to
/* .list-leave-active for below version 2.1.8 */ {
opacity: 0;
transform: translateY(30px);
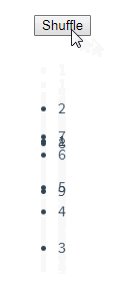
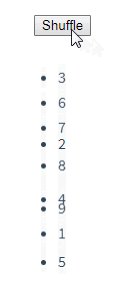
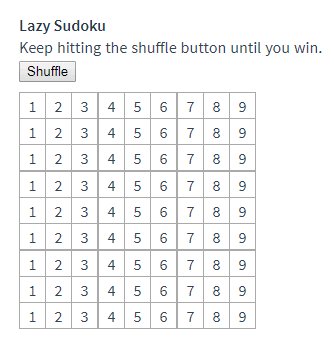
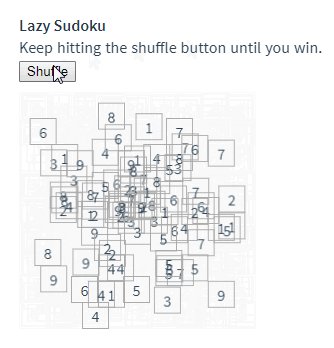
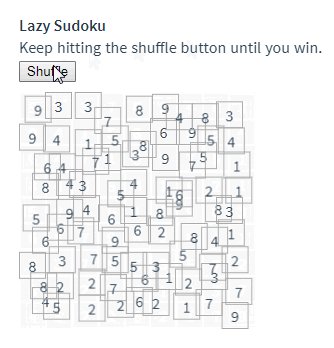
}<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<div id="flip-list-demo" class="demo">
<button v-on:click="shuffle">Shuffle</button>
<transition-group name="flip-list" tag="ul">
<li v-for="item in items" v-bind:key="item">
{{ item }}
</li>
</transition-group>
</div>new Vue({
el: '#flip-list-demo',
data: {
items: [1,2,3,4,5,6,7,8,9]
},
methods: {
shuffle: function () {
this.items = _.shuffle(this.items)
}
}
})
Das sieht fantastisch aus. Intern verwendet Vue eine einfache Animationswarteschlange namens FLIP, die Transformationen verwendet, um Elemente von ihren vorherigen Positionen an neue Positionen zu verschieben.
.flip-list-move {
transition: transform 1s;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
<div id="list-complete-demo" class="demo">
<button v-on:click="shuffle">Shuffle</button>
<button v-on:click="add">Add</button>
<button v-on:click="remove">Remove</button>
<transition-group name="list-complete" tag="p">
<span
v-for="item in items"
v-bind:key="item"
class="list-complete-item"
>
{{ item }}
</span>
</transition-group>
</div>new Vue({
el: '#list-complete-demo',
data: {
items: [1,2,3,4,5,6,7,8,9],
nextNum: 10
},
methods: {
randomIndex: function () {
return Math.floor(Math.random() * this.items.length)
},
add: function () {
this.items.splice(this.randomIndex(), 0, this.nextNum++)
},
remove: function () {
this.items.splice(this.randomIndex(), 1)
},
shuffle: function () {
this.items = _.shuffle(this.items)
}
}
})
Es ist zu beachten, dass Elemente, die den FLIP-Übergang verwenden, nicht aufFLIP gestellt werden Animation kann nicht nur einzelne Spaltenübergänge realisieren, sondern auch mehrdimensionale Rastergesetzt werden können. Alternativ kann es auf
display: inlineeingestellt oder in Flexdisplay: inline-block
können auch Übergänge realisieren:

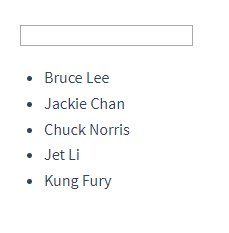
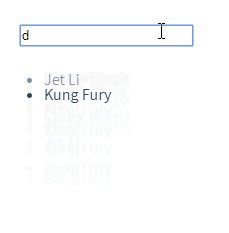
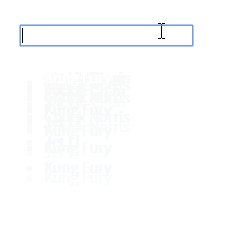
Gestaffelter Übergang der Liste
bestanden Das Datenattribut kommuniziert mit JavaScript , können Sie den gestaffelten Übergang der Liste erkennen:.list-complete-item {
transition: all 1s;
display: inline-block;
margin-right: 10px;
}
.list-complete-enter, .list-complete-leave-to
/* .list-complete-leave-active for below version 2.1.8 */ {
opacity: 0;
transform: translateY(30px);
}
.list-complete-leave-active {
position: absolute;
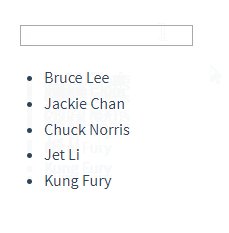
}<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id="staggered-list-demo">
<input v-model="query">
<transition-group
name="staggered-fade"
tag="ul"
v-bind:css="false"
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:leave="leave"
>
<li
v-for="(item, index) in computedList"
v-bind:key="item.msg"
v-bind:data-index="index"
>{{ item.msg }}</li>
</transition-group>
</div>
Wiederverwendbarer Übergang
Der Übergang kann über Vue erfolgen Das Komponentensystem realisiert die Wiederverwendung. Um eine wiederverwendbare Übergangskomponente zu erstellen, müssen Sie lediglich
oder <transition> zur Stammkomponente machen und alle untergeordneten Komponenten darin platzieren. <transition-group>
new Vue({
el: '#staggered-list-demo',
data: {
query: '',
list: [
{ msg: 'Bruce Lee' },
{ msg: 'Jackie Chan' },
{ msg: 'Chuck Norris' },
{ msg: 'Jet Li' },
{ msg: 'Kung Fury' }
]
},
computed: {
computedList: function () {
var vm = this
return this.list.filter(function (item) {
return item.msg.toLowerCase().indexOf(vm.query.toLowerCase()) !== -1
})
}
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
el.style.height = 0
},
enter: function (el, done) {
var delay = el.dataset.index * 150
setTimeout(function () {
Velocity(
el,
{ opacity: 1, height: '1.6em' },
{ complete: done }
)
}, delay)
},
leave: function (el, done) {
var delay = el.dataset.index * 150
setTimeout(function () {
Velocity(
el,
{ opacity: 0, height: 0 },
{ complete: done }
)
}, delay)
}
}
})Funktionskomponente Für diese Aufgabe besser geeignet:
Vue.component('my-special-transition', {
template: '\
<transition\
name="very-special-transition"\
mode="out-in"\
v-on:before-enter="beforeEnter"\
v-on:after-enter="afterEnter"\
>\
<slot></slot>\
</transition>\
',
methods: {
beforeEnter: function (el) {
// ...
},
afterEnter: function (el) {
// ...
}
}
})Dynamischer Übergang
Auch in Vue gibt es Übergänge Auch datengesteuert! Das grundlegendste Beispiel für einen dynamischen Übergang ist die Bindung dynamischer Werte über das Attribut
. name
Vue.component('my-special-transition', {
functional: true,
render: function (createElement, context) {
var data = {
props: {
name: 'very-special-transition',
mode: 'out-in'
},
on: {
beforeEnter: function (el) {
// ...
},
afterEnter: function (el) {
// ...
}
}
}
return createElement('transition', data, context.children)
}
})Dies ist nützlich, wenn Sie zwischen verschiedenen Übergängen wechseln möchten, indem Sie das Übergangssystem von Vue verwenden, um CSS-Übergänge/Animationen zu definieren. Alle Übergangseigenschaften können dynamisch gebunden werden, aber wir haben nicht nur die Eigenschaften, die wir nutzen können, wir können auch alle Daten im Kontext über Ereignis-Hooks abrufen, da Ereignis-Hooks alle Methoden sind. Das bedeutet, dass sich Ihre JavaScript-Übergänge je nach Zustand der Komponente unterschiedlich verhalten. <transition v-bind:name="transitionName"> <!-- ... --> </transition>rrree

Schließlich besteht die ultimative Lösung zum Erstellen dynamischer Übergänge darin, dass die Komponente den vorherigen Übergang dynamisch ändert, indem sie Requisiten akzeptiert. Wie das alte Sprichwort sagt: Die einzige Grenze ist Ihre Fantasie.








