Statusverwaltung
Verzeichnis
Offizielle Implementierung des Flux-Zustandsmanagements
Große Anwendungen nehmen oft an Komplexität zu, da der Zustand über viele Komponenten und Interaktionen zwischen Komponenten verstreut ist. Um dieses Problem zu lösen, bietet Vue vuex: unsere von Elm inspirierte State-Management-Bibliothek. vuex ist sogar in vue-devtools integriert und ermöglicht so ein Zeitreise-Debugging ohne Konfiguration.
React-Entwickler beachten Sie bitte die folgenden Informationen
Wenn Sie von React kommen Entwickler, Sie könnten an Vuex und Redux interessiert sein Besorgt über die Unterschiede zwischen ihnen ist Redux die beliebteste Flux-Implementierung im React-Ökosystem. Redux ist eigentlich nicht ansichtsebenenfähig und kann daher durch eine einfache Bindung problemlos mit Vue verwendet werden. Der Unterschied zu Vuex besteht darin, dass es speziell für Vue-Anwendungen entwickelt wurde. Dies ermöglicht eine bessere Integration in Vue und bietet gleichzeitig eine einfache API und ein verbessertes Entwicklungserlebnis.
Beginnen Sie mit der einfachen Statusverwaltung
Was oft übersehen wird, ist, dass in Vue Anwendungen Die eigentliche Quelle des ursprünglichen 数据-Objekts – beim Zugriff auf Datenobjekte ist eine Vue-Instanz einfach der Proxy, auf den zugegriffen wird. Wenn Sie also einen Status haben, der zwischen mehreren Instanzen geteilt werden muss, können Sie ihn einfach teilen, indem Sie eine Kopie der Daten pflegen:
const sourceOfTruth = {}
const vmA = new Vue({
data: sourceOfTruth
})
const vmB = new Vue({
data: sourceOfTruth
})Jetzt, wenn sich sourceOfTruth ändert, vmA und vmB aktualisiert automatisch die Ansichten, die darauf verweisen. Auf jede Instanz der untergeordneten Komponenten wird auch über this.$root.$data zugegriffen. Jetzt haben wir eine einzige Datenquelle, doch das Debuggen wird zum Albtraum. Wenn sich Daten in irgendeinem Teil unserer Anwendung ändern, wird die Änderung nicht aufgezeichnet.
Um dieses Problem zu lösen, verwenden wir einen einfachen Speichermodus:
var store = {
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) console.log('setMessageAction triggered with', newValue)
this.state.message = newValue
},
clearMessageAction () {
if (this.debug) console.log('clearMessageAction triggered')
this.state.message = ''
}
}Es ist zu beachten, dass alle Zustandsänderungen im Store in den eigenen Aktionen des Stores verwaltet werden. Diese zentralisierte Zustandsverwaltung erleichtert das Verständnis, welche Arten von Mutationen auftreten und wie sie ausgelöst werden. Wenn ein Fehler auftritt, haben wir jetzt auch ein Protokoll darüber, was vor dem Fehler passiert ist.
Darüber hinaus kann jede Instanz/Komponente weiterhin ihren eigenen privaten Status besitzen und verwalten:
var vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
var vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
Beachten Sie unbedingt, dass Sie dies nicht in Aktion tun sollten Ersetzen Sie das ursprüngliche Statusobjekt – die Komponente und der Speicher müssen auf dasselbe gemeinsame Objekt verweisen, damit Mutationen beobachtet werden können
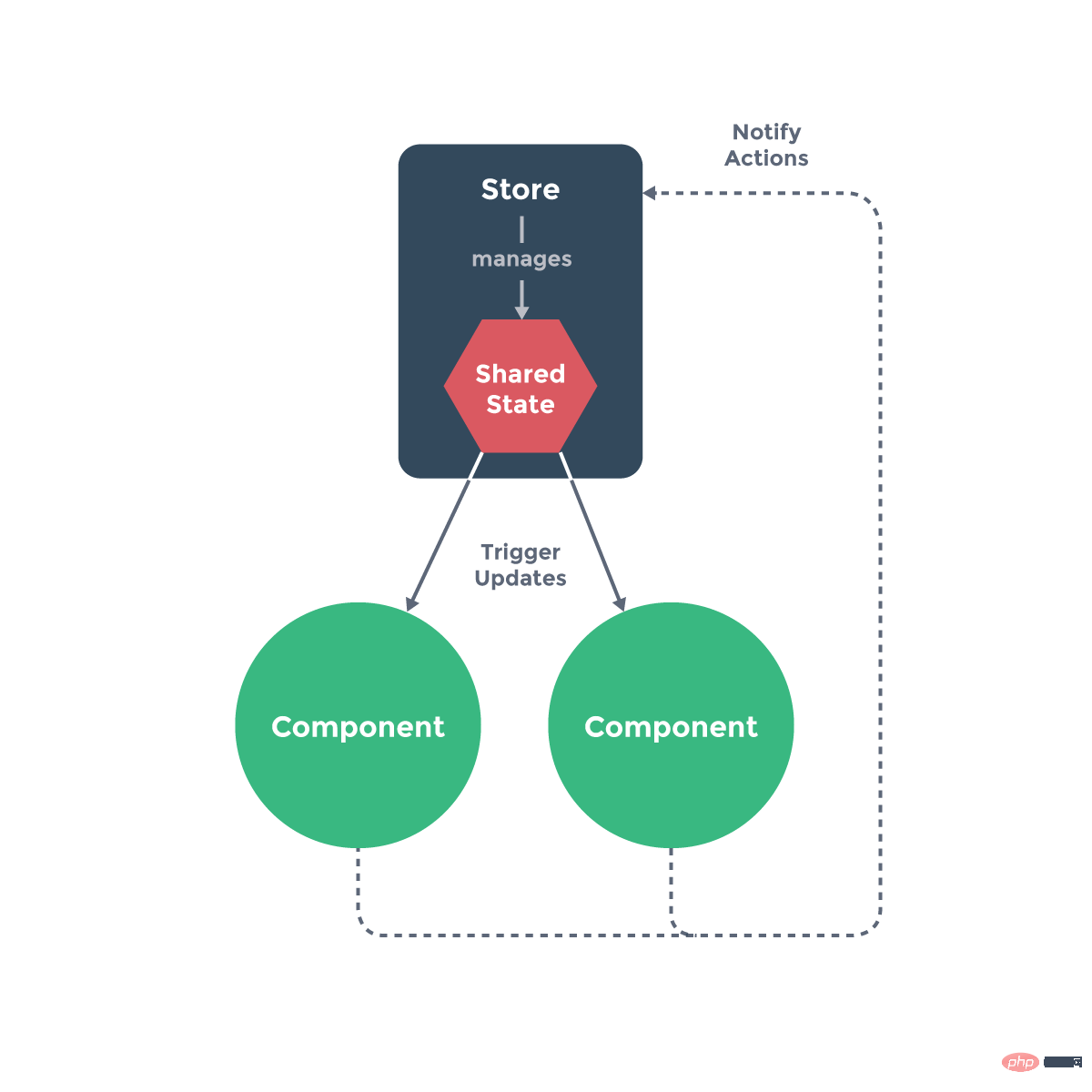
Dann verlängern wir die Vereinbarung weiter, die Komponente darf das nicht direkt ändern Zugehörigkeit Der Status der Store-Instanz sollte ausgeführt werden, um Ereignisse zu verteilen (zu versenden), um den Store über Änderungen zu informieren. Endlich haben wir die Flux-Architektur erreicht. Der Vorteil dieser Vereinbarung besteht darin, dass wir alle im Store auftretenden Statusänderungen aufzeichnen und gleichzeitig erweiterte Debugging-Tools implementieren können, die Änderungen (Mutationen) aufzeichnen, Status-Snapshots speichern und historische Rollbacks/Zeitreisen durchführen können.
Nachdem wir eine Weile darüber gesprochen haben, kommt es tatsächlich wieder auf vuex zurück. Wenn Sie bis hierher gelesen haben, können Sie es vielleicht einmal versuchen!








