einzelne Dateikomponente
Inhaltsverzeichnis
Einführung
In vielen Im Vue-Projekt verwenden wir Vue.component, um globale Komponenten zu definieren, und verwenden dann new Vue({ el: '#container '}), um auf jeder Seite ein Containerelement anzugeben.
Dieser Ansatz funktioniert gut in vielen kleinen und mittleren Projekten, in denen JavaScript nur zur Verbesserung bestimmter Ansichten verwendet wird. Aber in komplexeren Projekten oder wenn Ihr Frontend vollständig von JavaScript gesteuert wird, werden die folgenden Mängel sehr offensichtlich:
Globale Definitionen Das ist zwingend erforderlich die Benennung in jeder Komponente darf nicht wiederholt werden
String-Vorlage (String-Vorlagen) fehlt die Syntaxhervorhebung. Wenn der HTML-Code mehrere Zeilen enthält, müssen Sie hässliche
Keine CSS-Unterstützung) verwenden wenn HTML und JavaScript komponentisiert sind, CSS Offensichtliche Auslassung
Kein Build-Schritt Beschränkt auf HTML und ES5-JavaScript, nicht auf Präprozessoren wie Pug (früher Jade) und Babel
mit der Dateierweiterung .vue Einzeldateikomponenten bieten Lösungen für alle oben genannten Probleme und können auch Build-Tools wie Webpack oder Browserify verwenden.
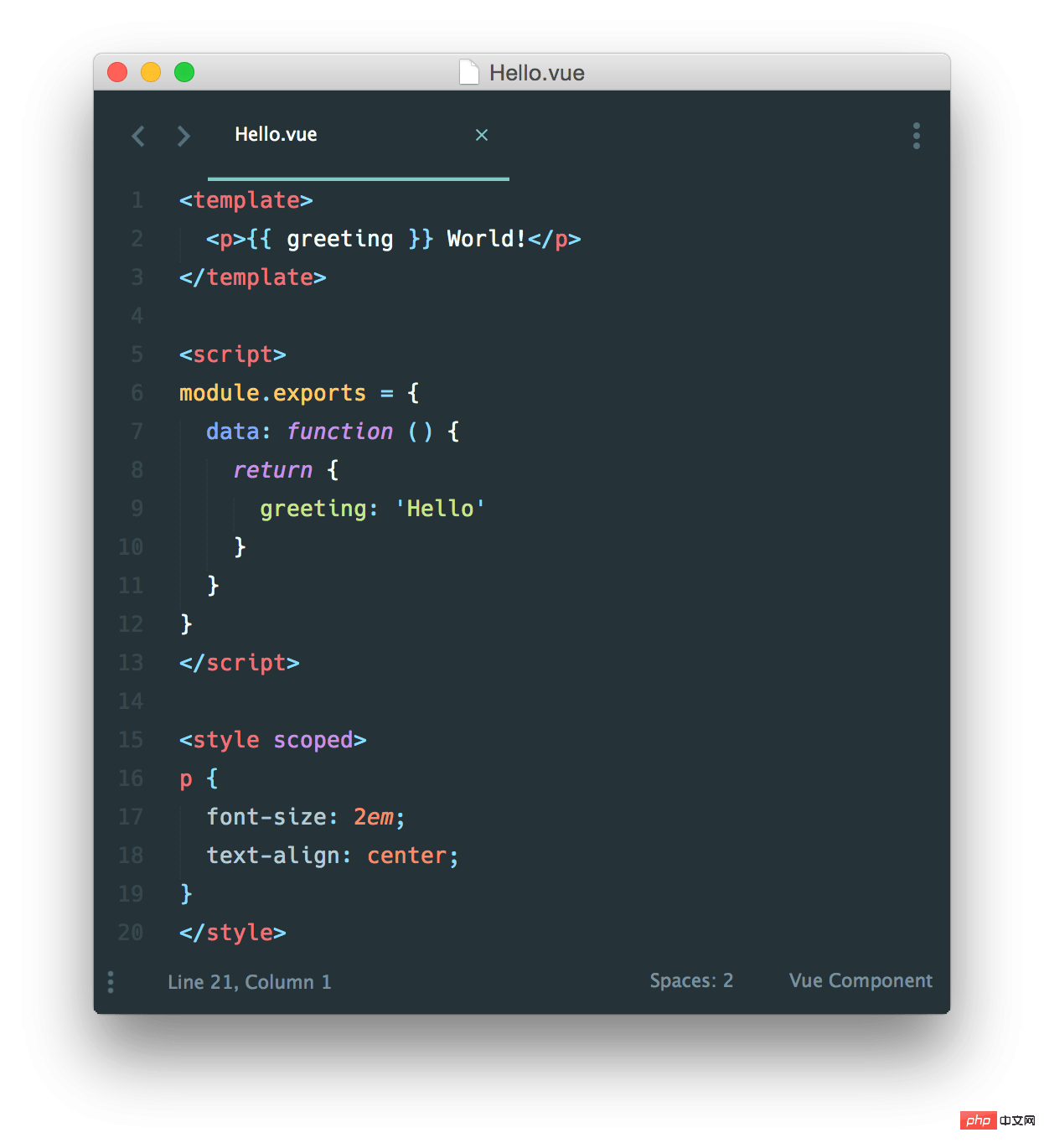
Dies ist eine Datei mit dem Namen Hello.vue Einfaches Beispiel für:

Jetzt erhalten wir:
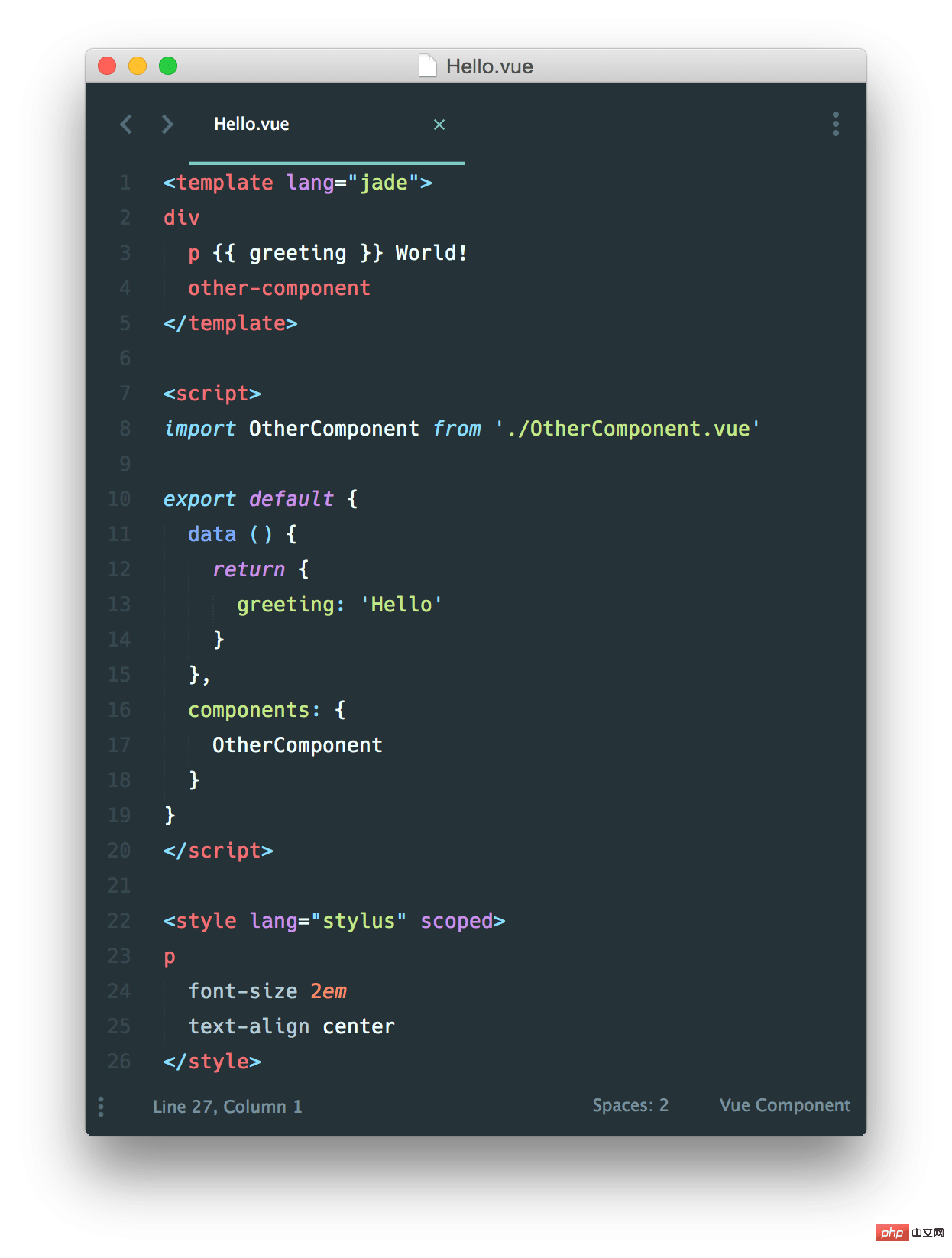
Wie gesagt, wir können Präprozessoren verwenden, um prägnante und funktionsreichere Komponenten wie Pug, Babel (mit ES2015-Modulen) und Stylus zu erstellen.

Diese spezifischen Sprachen sind nur Beispiele, Sie können einfach Babel, TypeScript, SCSS, PostCSS verwenden – oder jeden anderen Präprozessor, der Ihnen hilft, produktiver zu sein. Bei Verwendung mit Webpack bietet es auch erstklassige Unterstützung für CSS-Module. vue-loader
Was halten Sie von der Trennung von Belangen?
Es ist wichtig zu beachten, dassdie Trennung von Belangen nicht gleichbedeutend mit der Trennung von Dateitypen ist. In der modernen UI-Entwicklung haben wir festgestellt, dass es sinnvoller ist, die Codebasis in lose gekoppelte Komponenten zu unterteilen und diese dann zu kombinieren, anstatt die Codebasis in drei große Schichten zu unterteilen und diese miteinander zu verflechten. Innerhalb einer Komponente sind ihre Vorlagen, Logik und Stile intern gekoppelt, und ihre Kombination macht die Komponente tatsächlich kohärenter und wartbarer.
Auch wenn Sie einzelne Dateikomponenten nicht mögen, können Sie JavaScript und CSS dennoch in unabhängige Dateien trennen und diese dann im laufenden Betrieb neu laden und vorkompilieren.<!-- my-component.vue --> <template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
Startet
Beispiel-Sandbox
Schauen Sie sich diese einfache Aufgaben-App an.
Für Benutzer, die neu im JavaScript-Modulentwicklungssystem sind
Mit der-Komponente Wir betreten den Bereich der fortgeschrittenen JavaScript-Anwendungen. Wenn Sie noch nicht bereit sind, müssen Sie den Umgang mit einigen zusätzlichen Tools erlernen: .vue
Node Package Manager (NPM): Lesen Sie die Erste Schritte Anleitung Bis 10: Deinstallation globaler Pakete Kapitel.
Modernes JavaScript mit ES2015/16: Lesen Sie Babels Learn ES2015-Leitfaden. Sie müssen sich nicht jede Methode sofort merken, aber Sie können diese Seite zum späteren Nachschlagen aufbewahren.
Vue CLI 3 zu lesen. Befolgen Sie einfach die Anweisungen und Sie werden im Handumdrehen ein Vue-Projekt mit Komponenten, ES2015, Webpack und Hot-Reloading ausführen!
Für fortgeschrittene Benutzer
CLI übernimmt die Konfiguration der meisten Tools für Sie und unterstützt auch fein abgestimmte AnpassungenKonfigurationselemente .
Manchmal möchten Sie Ihr eigenes Build-Tool von Grund auf erstellen. In diesem Fall müssen Sie das Webpack manuell über Vue Loader konfigurieren. Um mehr über Webpack zu erfahren, schauen Sie sich die offizielle Dokumentation und die Webpack Academy an.








