Filter
Filter können an zwei Stellen verwendet werden: doppelte Klammerinterpolation und v-bind Ausdrücke (letzteres wird ab 2.1.0 unterstützt). Filter sollten am Ende des JavaScript-Ausdrucks hinzugefügt werden, angezeigt durch das „Pipe“-Symbol:
<!-- 在双花括号中 -->
{{ message | capitalize }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>Sie können lokale Filter in den Optionen einer Komponente definieren:
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
} oder beim Erstellen von Vue Definieren Sie den Filter global vor der Instanz:
Vue.filter('capitalize', function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})
new Vue({
// ...
})Wenn der globale Filter und der lokale Filter denselben Namen haben, wird der lokale Filter verwendet.
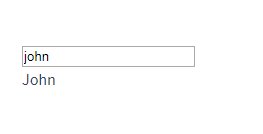
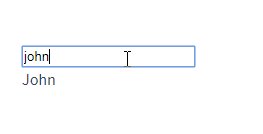
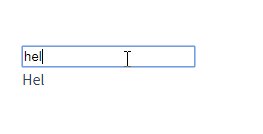
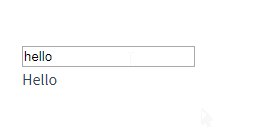
Das folgende Beispiel verwendet den capitalize-Filter:

Die Filterfunktion erhält immer den Wert des Ausdrucks (das Ergebnis der vorherigen Operationskette). ) als erster Parameter. Im obigen Beispiel erhält die Filterfunktion capitalize den Wert von message als ersten Parameter.
Filter können verkettet werden:
{{ message | filterA | filterB }} In diesem Beispiel ist filterA als Filterfunktion definiert, die ein einzelnes Argument empfängt, und der Wert des Ausdrucks message wird als Argument übergeben in Funktion. Rufen Sie dann die Filterfunktion filterB auf, die ebenfalls für den Empfang eines einzelnen Parameters definiert ist, und übergeben Sie das Ergebnis von filterA an filterB.
Filter sind JavaScript-Funktionen und können daher Parameter empfangen:
{{ message | filterA('arg1', arg2) }}Hier ist filterA als Filterfunktion definiert, die drei Parameter empfängt. Der Wert von message wird als erster Parameter verwendet, die gewöhnliche Zeichenfolge 'arg1' wird als zweiter Parameter verwendet und der Wert des Ausdrucks arg2 wird als dritter Parameter verwendet.








