Bedingtes Rendern
Inhaltsverzeichnis
v-ifv-if
v-ifv-ifv-if
-Direktive wird verwendet, um einen Inhalt bedingt zu rendern. Dieser Inhalt wird nur gerendert, wenn der Ausdruck der Direktive einen wahrheitsgemäßen Wert zurückgibt. v-else
<h1 v-if="awesome">Vue is awesome!</h1>Sie können auch
verwenden, um einen „else-Block“ hinzuzufügen:
<h1 v-if="awesome">Vue is awesome!</h1> <h1 v-else>Oh no ??</h1>
<template>v-ifVerwenden Sie < auf dem Element 🎜> Bedingte Rendering-Gruppierung
v-ifDa <template> eine Direktive ist, muss sie einem Element hinzugefügt werden. Was aber, wenn Sie mehrere Elemente austauschen möchten? Zu diesem Zeitpunkt können Sie ein v-if-Element als unsichtbares Umhüllungselement behandeln und <template> darauf verwenden. Das endgültige Rendering-Ergebnis enthält keine
<template v-if="ok"> <h1>Title</h1> <p>Paragraph 1</p> <p>Paragraph 2</p> </template>
v-else
v-else
v-elsev-ifSie können v-else verwenden Direktive zur Darstellung des „sonst“ von v-if Blockieren: Das Element v-else-if
<div v-if="Math.random() > 0.5"> Now you see me </div> <div v-else> Now you don't </div>
muss unmittelbar auf ein Element mit
oder
v-else-if
v-else-if
v-else-ifv-if2.1.0 Neu
v-elsev-else-if fungiert, wie der Name schon sagt, als v-if Der „else-if-Block“ kann fortlaufend verwendet werden: v-else-if
<div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div>Ähnlich wie bei
muss auch
dem Element mit
folgen. key
Verwenden Sie
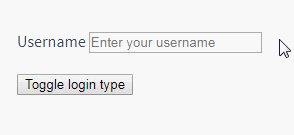
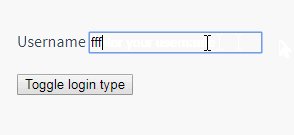
, um wiederverwendbare Elemente zu verwalten <🎜><🎜><🎜><🎜>Vue rendert so effizient wie möglich Elemente, Normalerweise werden vorhandene Elemente wiederverwendet, anstatt sie von Grund auf neu zu rendern. Dies macht Vue nicht nur sehr schnell, sondern hat auch mehrere weitere Vorteile. Wenn Sie beispielsweise Benutzern erlauben, zwischen verschiedenen Anmeldemethoden zu wechseln: <🎜><template v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address"> </template>
Wenn Sie also loginType im obigen Code ändern, wird nicht gelöscht, was der Benutzer bereits eingegeben hat. Da beide Vorlagen dasselbe Element verwenden, wird das <input> nicht ersetzt, sondern nur sein placeholder.
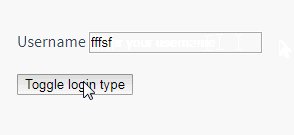
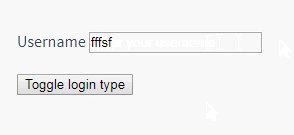
Probieren Sie es selbst aus, geben Sie einen Text in das Eingabefeld ein und drücken Sie die Umschalttaste:

Das funktioniert nicht. Da es nicht immer den tatsächlichen Anforderungen entspricht, bietet Ihnen Vue die Möglichkeit auszudrücken: „Diese beiden Elemente sind völlig unabhängig, verwenden Sie sie nicht wieder.“ Fügen Sie einfach ein key-Attribut mit einem eindeutigen Wert hinzu:
<template v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username" key="username-input"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address" key="email-input"> </template>
Jetzt wird das Eingabefeld jedes Mal neu gerendert, wenn es umgeschaltet wird. Siehe:

Beachten Sie, dass <label>-Elemente immer noch effizient wiederverwendet werden, da ihnen das key-Attribut nicht hinzugefügt wurde.
v-show
Eine weitere Möglichkeit, Elemente basierend auf Bedingungen anzuzeigen, ist die v-show-Direktive. Die Verwendung ist ungefähr die gleiche:
<h1 v-show="ok">Hello!</h1>
Der Unterschied besteht darin, dass Elemente mit v-show immer gerendert werden und im DOM verbleiben. v-show schalten Sie einfach die CSS-Eigenschaft des Elements um display.
Beachten Sie, dass
v-showweder das Element<template>nochv-elseunterstützt.
v-if vs. v-show
v-if ist „echtes“ bedingtes Rendering, da es sicherstellt, dass Ereignis-Listener und Unterkomponenten innerhalb des bedingten Blocks während des Wechsels zerstört und ordnungsgemäß neu erstellt werden.
v-if ist auch faul: Wenn die Bedingung beim ersten Rendern falsch ist, wird nichts unternommen – der bedingte Block wird erst gerendert, wenn die Bedingung zum ersten Mal wahr wird.
Im Gegensatz dazu ist v-show viel einfacher – das Element wird unabhängig von den Anfangsbedingungen immer gerendert und einfach basierend auf CSS umgeschaltet.
Im Allgemeinen hat v-if einen höheren Switching-Overhead, während v-show einen höheren anfänglichen Rendering-Overhead hat. Daher ist es besser, v-show zu verwenden, wenn Sie sehr häufig wechseln müssen. Wenn sich die Bedingungen zur Laufzeit selten ändern, ist es besser, v-if zu verwenden.
v-if Wird zusammen mit v-for
verwendet. Es wird nicht empfohlen,
v-ifundv-forzusammen zu verwenden . Weitere Informationen finden Sie im Style Guide.
Wenn v-if mit v-for verwendet wird, hat v-for eine höhere Priorität als v-if . Weitere Informationen finden Sie im List Rendering Guide.








