
 2429
2429sidenav ist ein einfaches und elegantes jQuery- und CSS3-Seitenleistenmenü-Plug-in. Dieses Seitenleisten-Plug-In verfügt über einen mehrstufigen Akkordeon-Menüeffekt, ist einfach zu verwenden und wirkt prägnant und elegant.

 1874
1874Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.

 1951
1951Der versteckte verschiebbare Navigationsmenücode der jQuery-Seitenleiste ist eine Möglichkeit, das Seitenleistenmenü über die Hamburger-Schaltfläche zu öffnen und zu schließen und mithilfe von CSS3 einen Animationseffekt mit sanften Übergängen zu erstellen.

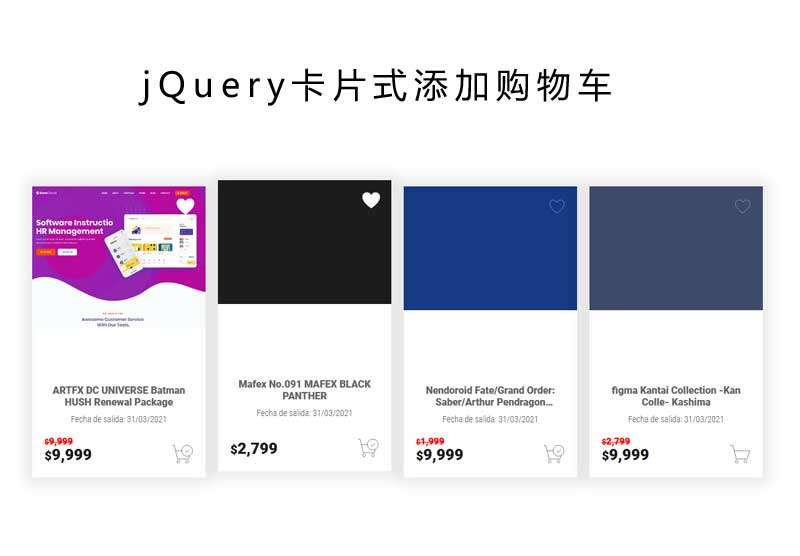
 1786
1786jQuery CSS3 erstellt ein ansprechendes Produktlistenlayout, eine Produktliste im Kartenstil, klicken Sie zum Hinzufügen von Warenkorb- und Sammelfunktionsspezialeffekten.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

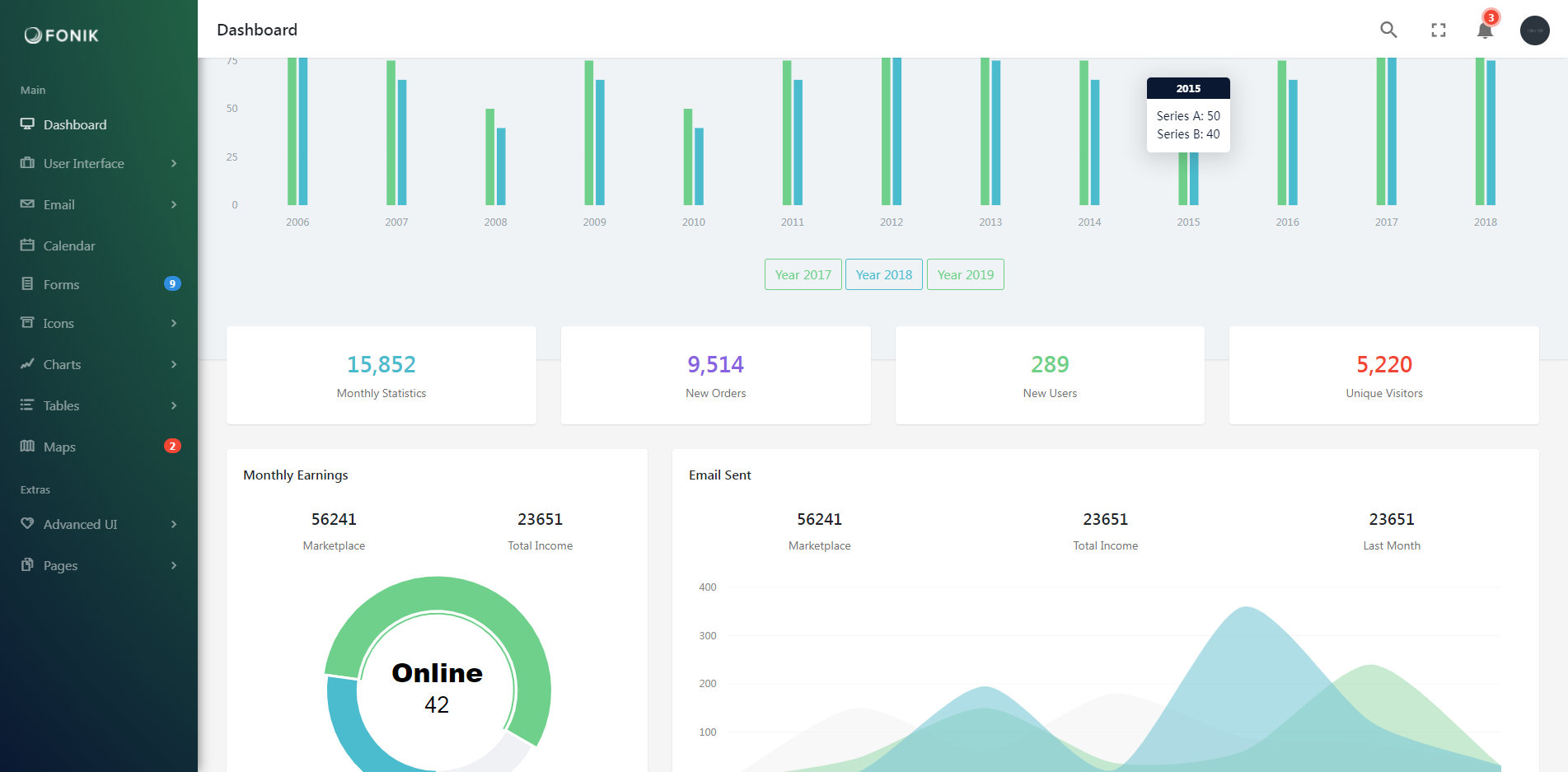
 4346
4346Fonik ist eine voll funktionsfähige Admin-Backend-Vorlage, die auf Bootstrap 4, JQuery CSS3 und HTML5 basiert.

 221210
221210Nutzen Sie moderne jQuery- und CSS3-Technologie, um atemberaubende, auffällige Animationen zu erstellen, die einfach, modern und reaktionsschnell sind.

 234720
234720jQuery Bootstrap-Website-Vorlage, perfekt für Agentur-, Portfolio- und freiberufliche Websites. Zu den Funktionen gehören JQuery-Zähler, Animationen, Schieberegler und mehr. Gebaut mit den neuesten Technologien wie HTML5, CSS3, jQuery und Sass. Enthält .SCSS-Dateien zur einfachen Anpassung.

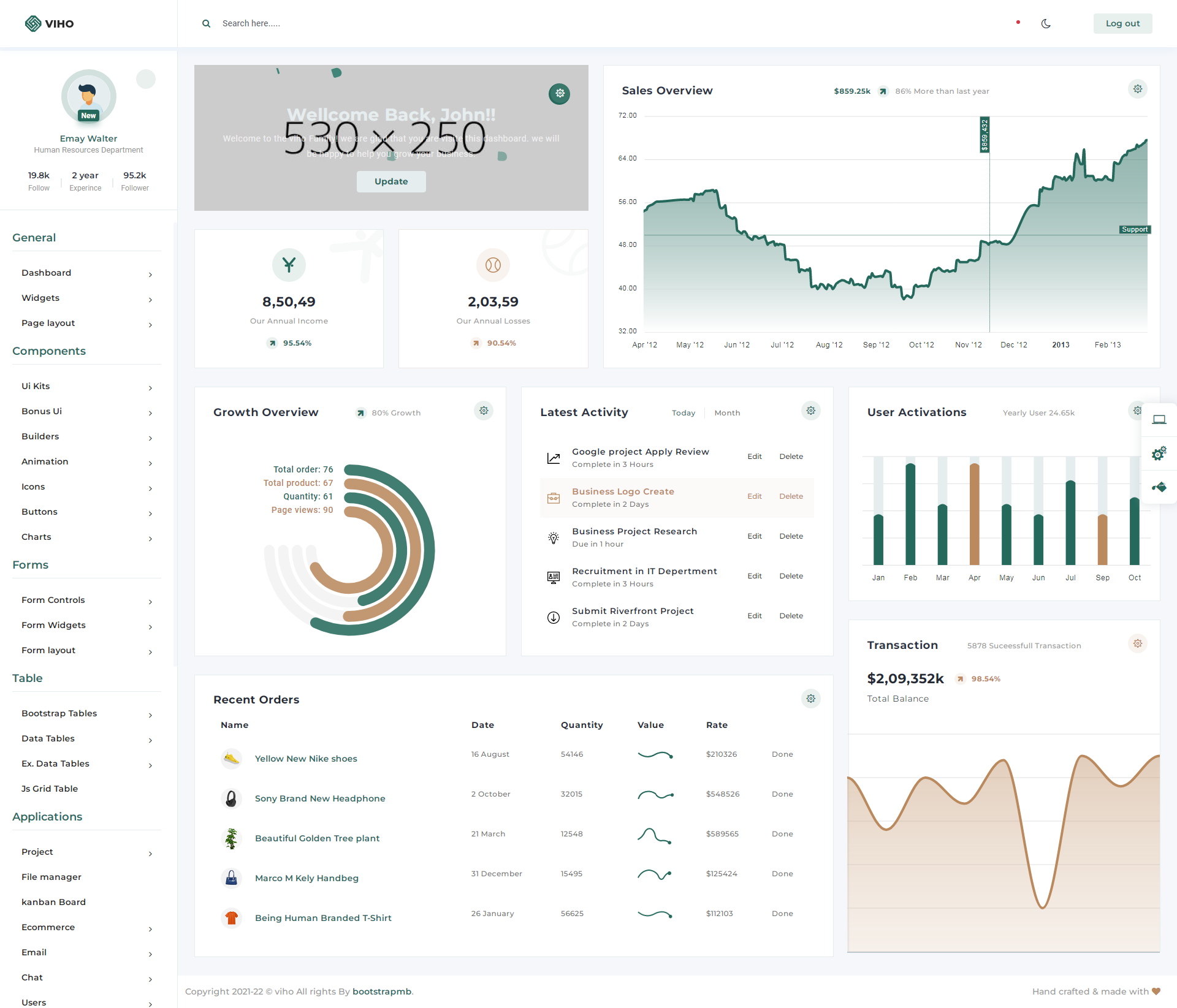
 4345
4345Viho ist eine vielseitige Back-End-Verwaltungsvorlage mit vollem Funktionsumfang, die Front-End-Technologien wie das Bootstrap4-Framework, HTML5, CSS und JQuery verwendet.

 3428585
3428585Die Webvorlage des Unternehmens für personalisiertes Innendekorationsdesign basiert auf HTML5+CSS3+jQuery und anderen Technologien. Sie verfügt über ein einseitiges, mehrspaltiges Responsive-Design und ist für das Designteam des Dekorations- und Dekorationsteams geeignet Design, Luxusdesign, unser Team, über uns und Kontakt, Datenschutzrichtlinie und viele andere Website-Bereiche.

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 3118
3118Zu den Kenntnissen über den Zugriff auf Android-Dateien und die Datenbankprogrammierung gehören hauptsächlich das Lesen von Dateien, das Schreiben von Dateien, das Lesen statischer Dateien usw. Außerdem werden das Erstellen, Hinzufügen und Speichern von Dateiinhalten sowie das Öffnen von Dateien und das Anzeigen von Datenbankprogrammen vorgestellt. Die Verwendung umfasst Kenntnisse über das Erstellen, Löschen und Öffnen von Datenbanken, nicht abfragende SQL-Operationsanweisungen, Abfragen von SQL-Anweisungen-Cursoren usw.

 2542
2542In diesem Dokument geht es hauptsächlich um den Kamerawechsel bei der Entwicklung von Unity3D-Spielen. Ich hoffe, dass es für alle interessierten Freunde hilfreich ist.

 1973
1973Android Chinese Translation Group – Eine Sammlung der Android-API-Dokumentation (Referenz) ist die Grundlage der Android-Entwicklung. In den letzten drei Jahren (2007–2010) wurde die Android-API noch nicht veröffentlicht Die Chinese Translation Group hat eine Gruppe von Android-Entwicklern, Forum-Moderatoren, Studenten, Doktoranden usw. versammelt, die ihre Freizeit nutzen, um Android-APIs zu übersetzen. Die Zahl der Personen ist von 1 auf über 80 gestiegen, und die Zahl der veröffentlichten Übersetzungen ist gestiegen lag zwischen 1 und 50.

 3234
3234In diesem Dokument geht es hauptsächlich um das Lernen und die Zusammenfassung von Lucene. Lucene ist eine effiziente, Java-basierte Volltextsuchbibliothek. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

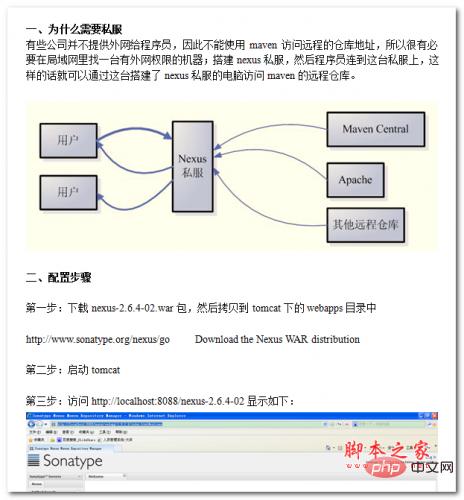
 2082
2082Einige Unternehmen stellen keine externen Netzwerke für Programmierer bereit, sodass Maven nicht für den Zugriff auf Remote-Warehouse-Adressen verwendet werden kann. Daher ist es erforderlich, einen Computer im LAN zu finden, der über externe Netzwerkberechtigungen verfügt, und dann einen privaten Nexus-Server zu erstellen Privater Server In diesem Fall können Sie über diesen Computer mit einem privaten Nexus-Server auf das Maven-Remote-Warehouse zugreifen. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen