
 1262
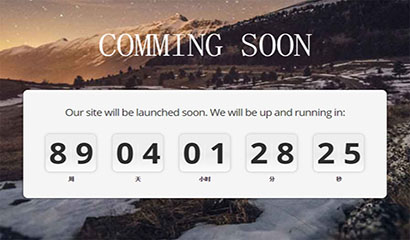
1262Adaptives Countdown-Plug-in jquery.lwtCountdown.js

 1700
1700jQuery adaptives Countdown-Plug-in, ein Countdown-Spezialeffekt basierend auf dem jquery.lwtCountdown.js-Plug-in.

 2628
2628jQuery adaptives Countdown-Plug-in, ein Countdown-Spezialeffekt basierend auf dem jquery.lwtCountdown.js-Plug-in.

 2248
2248Passen Sie das JQuery-Countdown-Plugin für mehrere Countdown-Zeiten an

 3367192
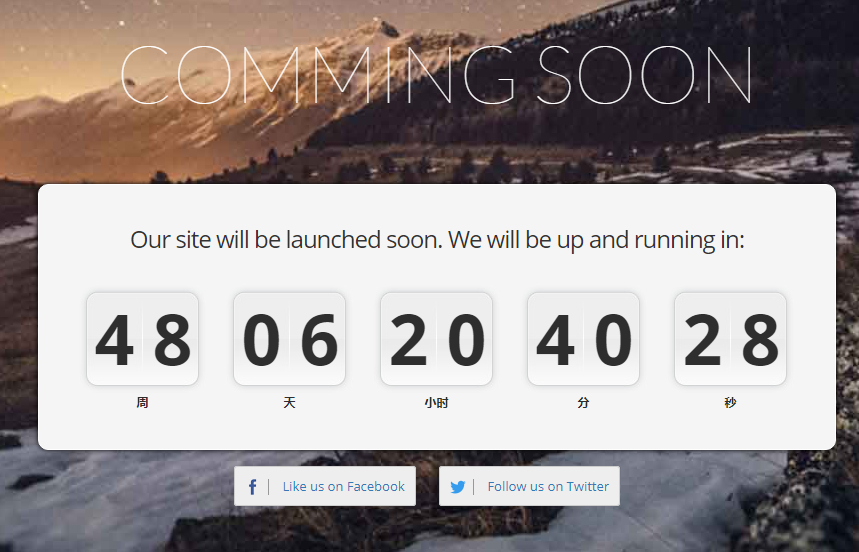
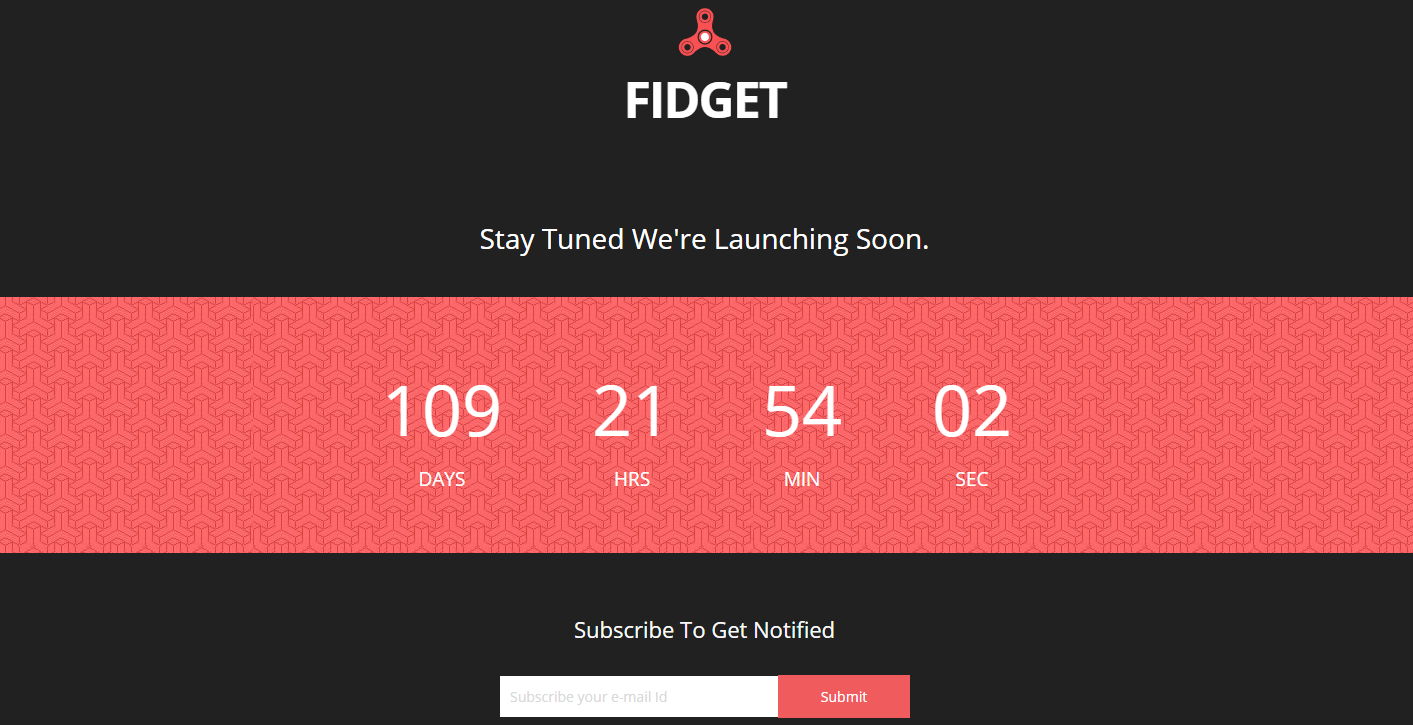
3367192Die responsive Vorlage für den Start-Countdown der Fidget-Website basiert auf Bootstrap 3.2.0, einer responsiven HTML5-Vorlage, adaptiver Auflösung, kompatibel mit PC und mobilen Endgeräten, der Countdown kann Tage, Stunden, Minuten und Sekunden anzeigen und verfügt über die Funktion eines E-Mail-Abonnements, um Benachrichtigungen zu erhalten .

 3423411
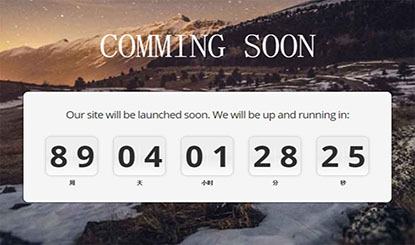
3423411ökologischer Bauernhof, adaptiver Hintergrund, Vollbild-Landwirtschaft, ganzseitiger HTML5-Bootstrap, responsives Mobiltelefon-Countdown-Messageboard

 3426180
3426180Die Hintergrundverwaltungsvorlage im Aries Metro-Stil basiert auf Bootstrap 2.2.1. Sie ist sauber, schnell, passt sich der Bildschirmauflösung und -größe an und ist mit PC und Mobiltelefonen kompatibel. Sie hilft Ihnen, Ihre eigene Metro-Anwendung zu erstellen und viel zu sparen Es ist mit einer riesigen Sammlung von Symbolen, Plugins und Beispielen ausgestattet.

 226913
226913Das Ziehen von DIVs auf Webseiten ist ein sehr häufiger Vorgang. Heute werde ich Ihnen ein Drag-and-Drop-Plug-In für mehrspaltige Raster vorstellen Mehrere Ein Rasterlayout aus Spalten, das sich automatisch anhand der Position sortiert und anpasst. Sehr gut geeignet für die Entwicklung kreativer Anwendungen. Dieses Plugin hilft Ihnen, jedes HTML-Element in eine Rasterkomponente umzuwandeln

 3427018
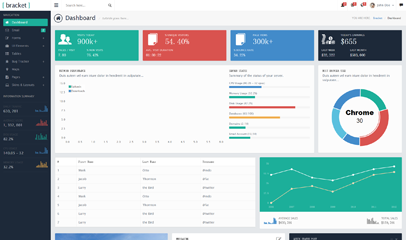
3427018Bracket ist eine Reihe vollständig responsiver Layout-Backend-Management-Systemvorlagen. Es basiert auf Bootstrap3- und jQuery-Plug-Ins und ist mit PCs und mobilen Geräten wie Mobiltelefonen und Tablets kompatibel Satz von Vorlagen, einschließlich Registrierungsseiten, Anmeldeseiten und Dashboards, E-Mail, Tabellenlayout, Formularvalidierung, Formularassistent, Texteditor, Code-Editor, UI-Elemente, Schaltflächen, Symbole, Typografie, Warnungen und Benachrichtigungen, Beschriftungen, Schieberegler. Grafiken und Diagramme, Panels und Widgets, Karten, Kalender, Medienmanager, Zeitplan, Blog-Liste, Blog-Einzelseite, Benutzerverzeichnis, Rad

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 3118
3118Zu den Kenntnissen über den Zugriff auf Android-Dateien und die Datenbankprogrammierung gehören hauptsächlich das Lesen von Dateien, das Schreiben von Dateien, das Lesen statischer Dateien usw. Außerdem werden das Erstellen, Hinzufügen und Speichern von Dateiinhalten sowie das Öffnen von Dateien und das Anzeigen von Datenbankprogrammen vorgestellt. Die Verwendung umfasst Kenntnisse über das Erstellen, Löschen und Öffnen von Datenbanken, nicht abfragende SQL-Operationsanweisungen, Abfragen von SQL-Anweisungen-Cursoren usw.

 2542
2542In diesem Dokument geht es hauptsächlich um den Kamerawechsel bei der Entwicklung von Unity3D-Spielen. Ich hoffe, dass es für alle interessierten Freunde hilfreich ist.

 1973
1973Android Chinese Translation Group – Eine Sammlung der Android-API-Dokumentation (Referenz) ist die Grundlage der Android-Entwicklung. In den letzten drei Jahren (2007–2010) wurde die Android-API noch nicht veröffentlicht Die Chinese Translation Group hat eine Gruppe von Android-Entwicklern, Forum-Moderatoren, Studenten, Doktoranden usw. versammelt, die ihre Freizeit nutzen, um Android-APIs zu übersetzen. Die Zahl der Personen ist von 1 auf über 80 gestiegen, und die Zahl der veröffentlichten Übersetzungen ist gestiegen lag zwischen 1 und 50.

 3234
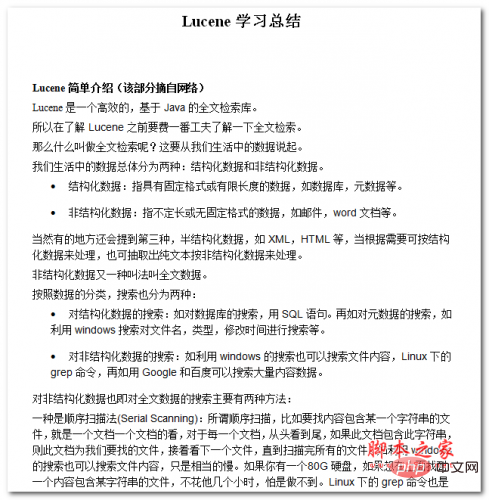
3234In diesem Dokument geht es hauptsächlich um das Lernen und die Zusammenfassung von Lucene. Lucene ist eine effiziente, Java-basierte Volltextsuchbibliothek. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

 2082
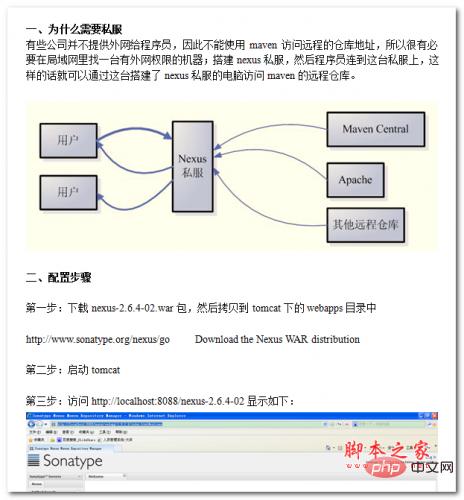
2082Einige Unternehmen stellen keine externen Netzwerke für Programmierer bereit, sodass Maven nicht für den Zugriff auf Remote-Warehouse-Adressen verwendet werden kann. Daher ist es erforderlich, einen Computer im LAN zu finden, der über externe Netzwerkberechtigungen verfügt, und dann einen privaten Nexus-Server zu erstellen Privater Server In diesem Fall können Sie über diesen Computer mit einem privaten Nexus-Server auf das Maven-Remote-Warehouse zugreifen. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen