
 1471
1471Das jQuery Focus Map Plug-in edslider ist ein Tool, das Bilder, Text oder gemischte Inhalte unterstützt und unbegrenzte Karusselleffekte unterstützt.

 2261
2261terseBanner Fokusdiagramm-Karussell-Plug-in

 2885
2885jQuery-Karussell-Fokus-Karussell-Plug-in PicCarousel

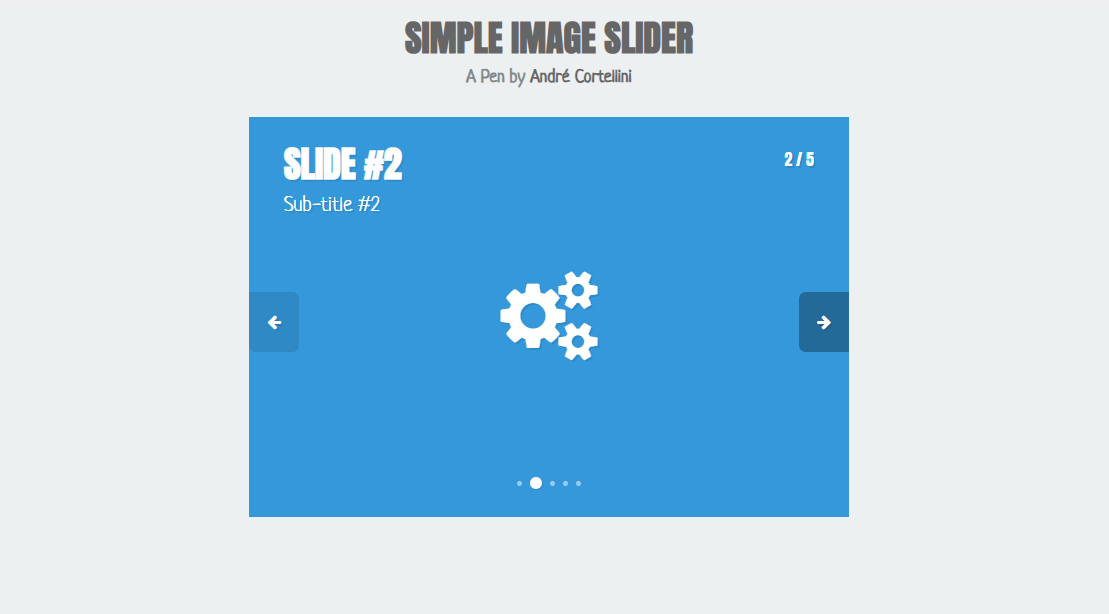
 3059
3059Ein supereinfaches jQuery-Autoplay-Focus-Map-Plug-in

 1070
1070JQuery-Responsive Widescreen-Fokuskarten-Plug-in für den linken und rechten Schalter

 213953
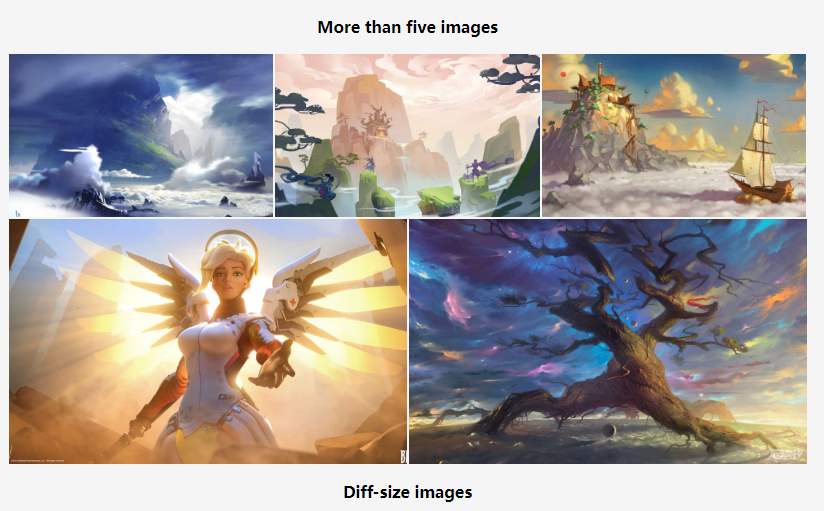
213953jQuery responsives Image Grid Images-Grid-Plugin

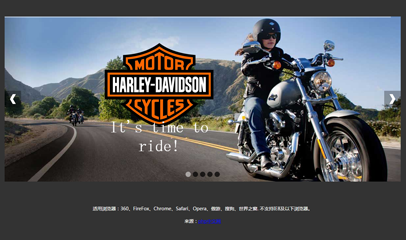
 3429166
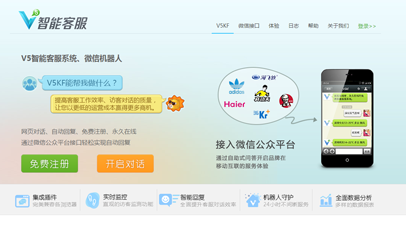
3429166Die Webvorlage der Produktwerbeseite des Softwareunternehmens basiert auf den Plug-ins jquery.1.7.1.min.js. Sie verfügt über ein DIV+CSS-Layout. Das Highlight ist die feste Navigationsleiste oben Webseite und der Effekt zum Zurückziehen der Seite.

 227067
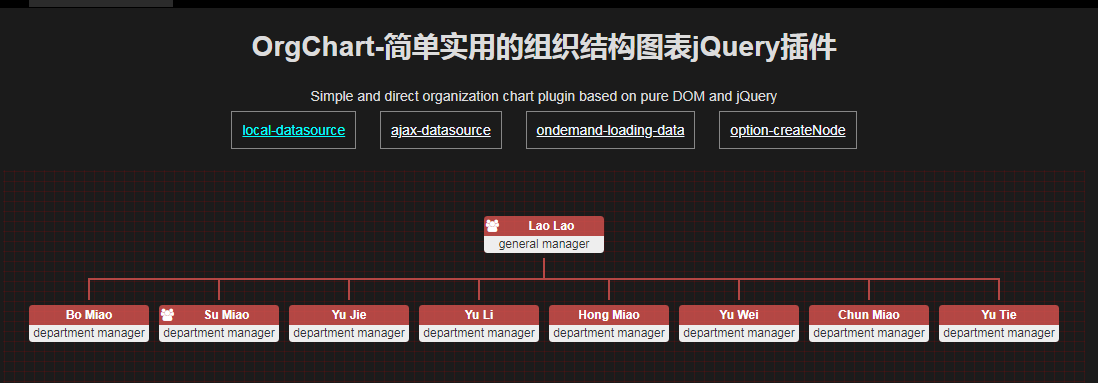
227067gt ist ein einfaches und praktisches jQuery-Plug-in für Organigramme. gt erstellt Organigramme mit DOM-Elementen, jQuery und CSS3-Übergangseffekten. Das Füllen von Daten kann mithilfe lokaler Daten oder über Ajax-Aufrufe erfolgen.

 3428928
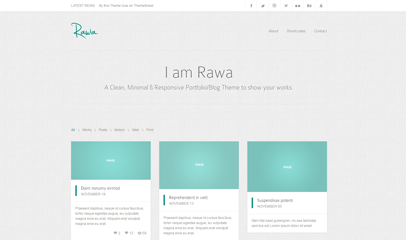
3428928Die responsive Website-Vorlage für die Rawa-Bildanzeige basiert auf jquery.easing.1.3.js, jquery.isotope.min.js und jquery-1.7.1.min.js und anderen Plug-ins. Sie ist sauber und prägnant und verfügt über einen Bildwasserfallfluss Effekt, DIV+CSS-Layout, ein vollständiger Satz von Vorlagen, einschließlich Homepage, Über uns, Bildanzeige, Shortcode, Kontakt und anderen Website-Vorlagenseiten.

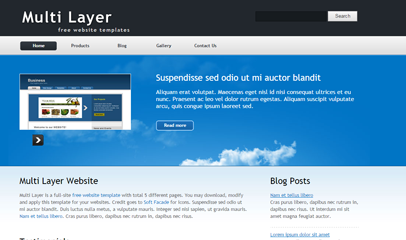
 3430080
3430080Die Website-Vorlage für die Produktanzeige des Unternehmens basiert auf jquery.easing.1.3.js und jquery-1.3.1.min.js sowie anderen Plug-Ins, um eine Website-Vorlage für die Produktanzeige zu erstellen, die für Unternehmenswebsites geeignet ist. Sie hat eine klare blaue Farbe. DIV+CSS-Layout und ein vollständiger Satz an Vorlagen. Enthält Website-Vorlagenseiten wie Homepage, Produkte, Blogs und Galerien.

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 1300
1300GStreamer ist ein sehr leistungsstarkes und vielseitiges Streaming-Anwendungs-Framework. Viele der Vorteile von GStreamer ergeben sich aus der Modularität seines Frameworks: GStreamer kann neue Plug-Ins nahtlos integrieren. Aufgrund des Strebens nach Modularität und hoher Effizienz ist GStreamer jedoch im gesamten Framework komplex geworden. Gleichzeitig ist die Entwicklung einer neuen Anwendung aufgrund der zunehmenden Komplexität nicht mehr so einfach. Dieser Leitfaden soll Ihnen helfen, das GStreamer-Framework (Version 0.10.3) zu verstehen

 3118
3118Zu den Kenntnissen über den Zugriff auf Android-Dateien und die Datenbankprogrammierung gehören hauptsächlich das Lesen von Dateien, das Schreiben von Dateien, das Lesen statischer Dateien usw. Außerdem werden das Erstellen, Hinzufügen und Speichern von Dateiinhalten sowie das Öffnen von Dateien und das Anzeigen von Datenbankprogrammen vorgestellt. Die Verwendung umfasst Kenntnisse über das Erstellen, Löschen und Öffnen von Datenbanken, nicht abfragende SQL-Operationsanweisungen, Abfragen von SQL-Anweisungen-Cursoren usw.

 2542
2542In diesem Dokument geht es hauptsächlich um den Kamerawechsel bei der Entwicklung von Unity3D-Spielen. Ich hoffe, dass es für alle interessierten Freunde hilfreich ist.

 1973
1973Android Chinese Translation Group – Eine Sammlung der Android-API-Dokumentation (Referenz) ist die Grundlage der Android-Entwicklung. In den letzten drei Jahren (2007–2010) wurde die Android-API noch nicht veröffentlicht Die Chinese Translation Group hat eine Gruppe von Android-Entwicklern, Forum-Moderatoren, Studenten, Doktoranden usw. versammelt, die ihre Freizeit nutzen, um Android-APIs zu übersetzen. Die Zahl der Personen ist von 1 auf über 80 gestiegen, und die Zahl der veröffentlichten Übersetzungen ist gestiegen lag zwischen 1 und 50.

 3234
3234In diesem Dokument geht es hauptsächlich um das Lernen und die Zusammenfassung von Lucene. Lucene ist eine effiziente, Java-basierte Volltextsuchbibliothek. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen