
 1477
1477Das jQuery-Single-Page-/Full-Screen-Scrolling-Plug-in onepage-scroll unterstützt zusätzlich zum vertikalen Scrollen auch horizontales Scrollen.

 1787
1787Einseitiges Vollbild-Scrolling-Layout-Plug-in AppLikeOnePage.js

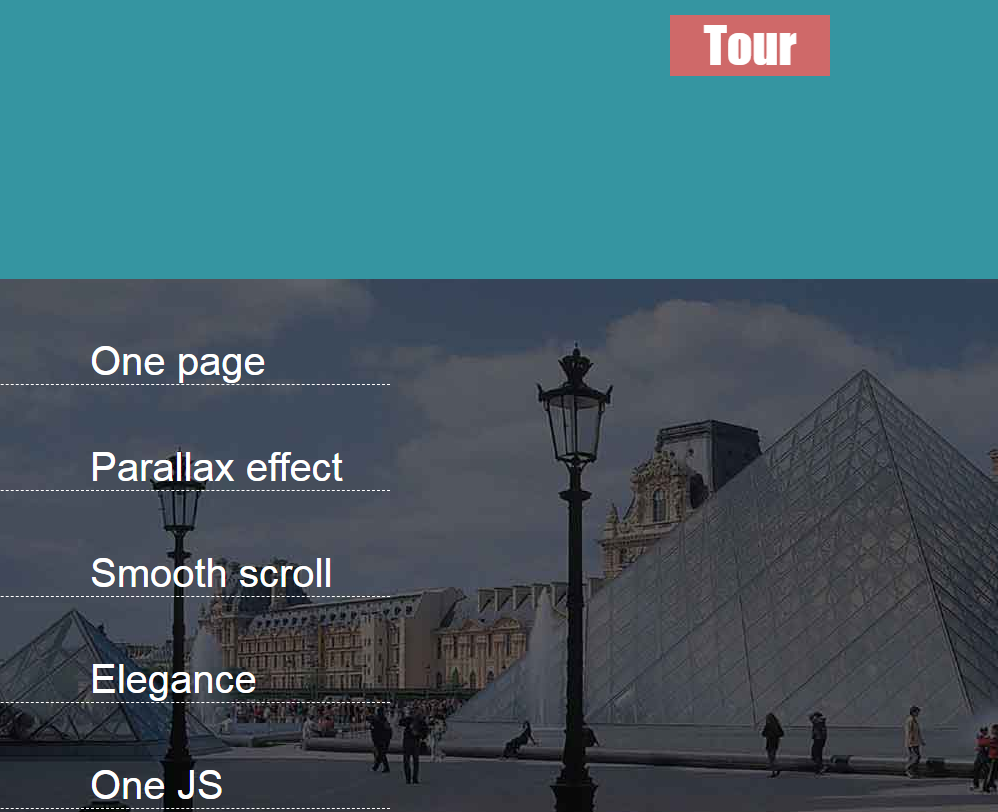
 3084
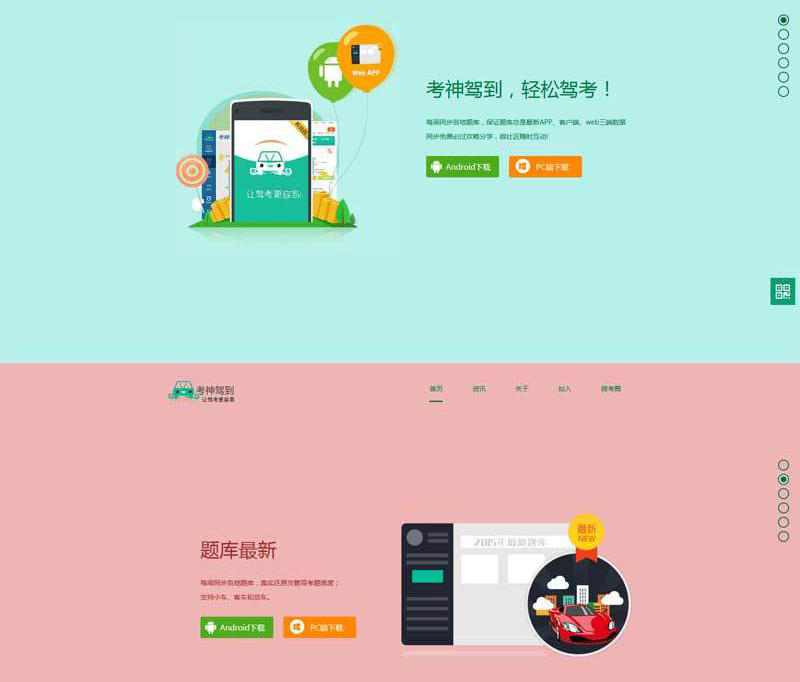
3084jQuery erstellt einen Vollbild-Bildlaufanzeige-Vorlagencode für mobile Software-Downloadseiten. Dies ist ein einfacher Seitenlayoutcode für Software-Downloads.

 1605
1605sonpScroll.js sanftes jQuery-Plug-in zum Scrollen einzelner Seiten

 2443
2443Ein sehr praktischer jQuery-Spezialeffektcode für den Vollbildmodus. Heutzutage wird er häufig für die Einführung von Produktfunktionen oder Projekten verwendet. Bei einigen Plug-Ins muss die Seite gescrollt werden, um die Seite zu wechseln. Dieser Spezialeffekt ist immer noch relativ flüssig. Die leistungsstarke benutzerdefinierte Parameterfunktion des Plug-Ins unterstützt den Touchscreen des Mobiltelefons und unterstützt die Schaltgeschwindigkeit. Es lohnt sich, sie zu erlernen und zu nutzen.

 3427018
3427018Bracket ist eine Reihe vollständig responsiver Layout-Backend-Management-Systemvorlagen. Es basiert auf Bootstrap3- und jQuery-Plug-Ins und ist mit PCs und mobilen Geräten wie Mobiltelefonen und Tablets kompatibel Satz von Vorlagen, einschließlich Registrierungsseiten, Anmeldeseiten und Dashboards, E-Mail, Tabellenlayout, Formularvalidierung, Formularassistent, Texteditor, Code-Editor, UI-Elemente, Schaltflächen, Symbole, Typografie, Warnungen und Benachrichtigungen, Beschriftungen, Schieberegler. Grafiken und Diagramme, Panels und Widgets, Karten, Kalender, Medienmanager, Zeitplan, Blog-Liste, Blog-Einzelseite, Benutzerverzeichnis, Rad

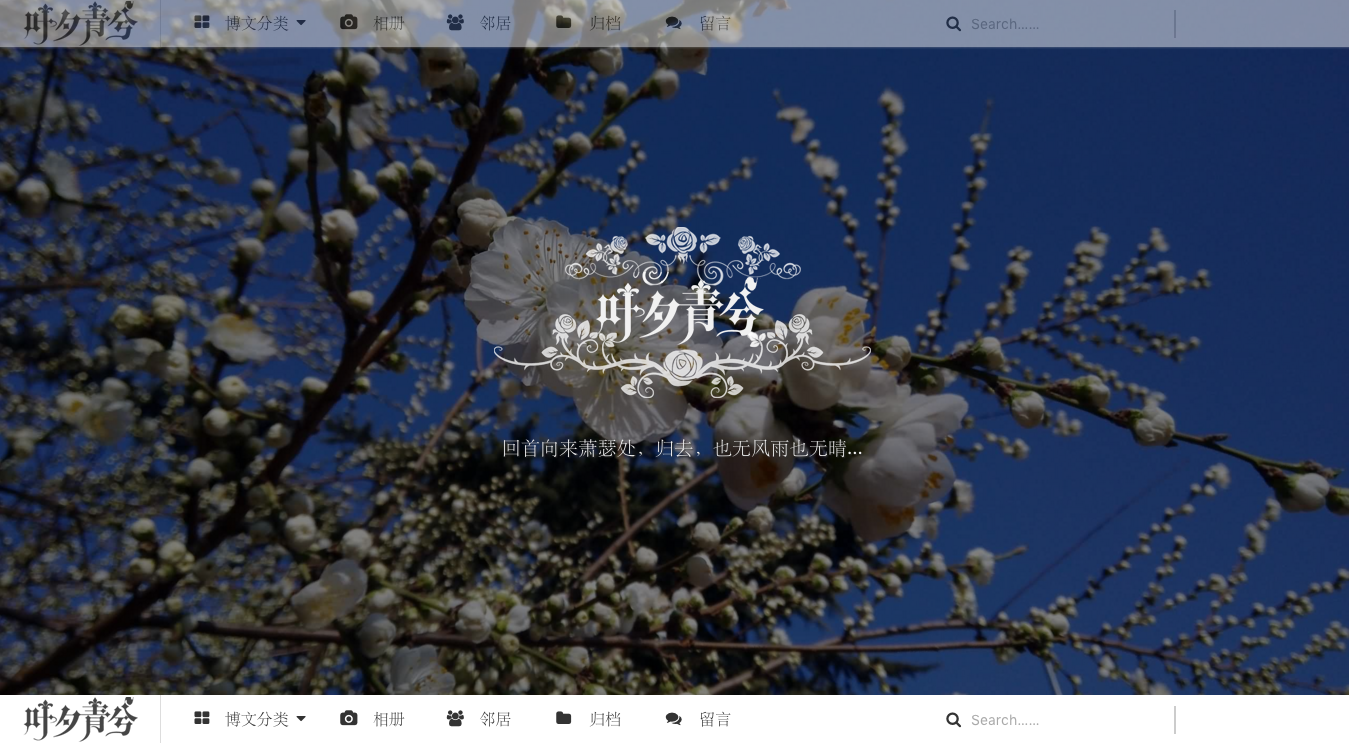
 3568392
3568392Es handelt sich um ein weißes und frisches WordPress-Blog-Theme, das eine reaktionsfähige Anpassung unterstützt. Es wurde zwei Jahre lang überarbeitet und optimiert und eine Hintergrundkonfigurationsdatei hinzugefügt, die für Artikelblogs geeignet ist. Ich glaube, dass die kostenlose Nutzung dieses hervorragenden Themes seit guo.lu eine weitere Welle des Theme-Wechsel-Booms auslösen wird. Themenfunktionen 1. Vollständig reaktionsfähig und anpassungsfähig, mit gutem Anzeigeeffekt auf dem mobilen Endgerät; 2. Vollbild-Hintergrundumschaltung auf der Startseite (integriertes Backstretch-Plug-in); 3. Unterstützung des sekundären Dropdown-Menüs; 4. Die Seitenleiste kann mit der Einführung persönlicher Informationen angepasst werden und die scrollende Statusleiste kann aktiviert werden.

 3429144
3429144Die responsive Hintergrundverwaltungsvorlage für das Dashboard ist eine Hintergrundverwaltungsschnittstellenvorlage, die auf HTML5+Bootstrap3+jQuery basiert. Sie verfügt über ein reaktionsfähiges Design, eine adaptive Bildschirmauflösung und ist mit PCs und Mobiltelefonen kompatibel. Sie verfügt über einen vollständigen Satz an Vorlagen, einschließlich Hintergrundanmeldung Seite, Startseite des Verwaltungspanels, Karte, Verwaltungsbenutzer, Formularsteuerelemente, Datenvisualisierung und andere Hintergrundvorlagenseiten.

 3425981
3425981Die responsive HTML5-Hintergrundverwaltungsvorlage von Boo Admin basiert auf HTML5+Bootstrap2.2.2+jQuery. Sie passt sich der Bildschirmauflösung an und ist mit PCs und Mobiltelefonen kompatibel. Sie verfügt über einen vollständigen Satz an Vorlagen, einschließlich PSD-Quelldateien Technische Dokumente zur Vorlagenentwicklung, mit Benutzeranmeldeseite, Benutzerregistrierungsseite, Dashboard, Formular, Komponente, Benachrichtigung, Bereichsschieberegler, Datei-Upload, Miniaturansicht, Galerie, Tabelle, Statistiken, Widget, UI-Element, Schaltfläche, ICOS-Symbol, Beschriftung, Modal Box, Fortschrittsbalken, Kalender und andere Hintergrundvorlagenseiten.

 3425810
3425810Die responsive HTML5-Hintergrundverwaltungsvorlage des Entwicklers basiert auf HTML5+CSS3+jQuery. Die Benutzeroberfläche ist sehr schön, passt sich automatisch an die Bildschirmauflösung an, ist mit PCs und Mobiltelefonen kompatibel und wird mit einer technischen Dokumentation zur Vorlagenentwicklung geliefert. Vollständiger Satz an Vorlagen, einschließlich Dashboard, Benutzeranmeldung, Benutzerregistrierung, Informationen, Agenda, Tabelle, Dateibrowser, Schieberegler und Fortschritt, Formularelemente, Kalender, Buchdruck, Beschriftungen, Farben und Hintergründe, Symbole, Dateien und Galerien, Schaltflächen. Es gibt eine Insgesamt 36 Hintergrundvorlagenseiten, einschließlich Texteditor, Formularlayout und 404-Fehlerseite.

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 3118
3118Zu den Kenntnissen über den Zugriff auf Android-Dateien und die Datenbankprogrammierung gehören hauptsächlich das Lesen von Dateien, das Schreiben von Dateien, das Lesen statischer Dateien usw. Außerdem werden das Erstellen, Hinzufügen und Speichern von Dateiinhalten sowie das Öffnen von Dateien und das Anzeigen von Datenbankprogrammen vorgestellt. Die Verwendung umfasst Kenntnisse über das Erstellen, Löschen und Öffnen von Datenbanken, nicht abfragende SQL-Operationsanweisungen, Abfragen von SQL-Anweisungen-Cursoren usw.

 2542
2542In diesem Dokument geht es hauptsächlich um den Kamerawechsel bei der Entwicklung von Unity3D-Spielen. Ich hoffe, dass es für alle interessierten Freunde hilfreich ist.

 1973
1973Android Chinese Translation Group – Eine Sammlung der Android-API-Dokumentation (Referenz) ist die Grundlage der Android-Entwicklung. In den letzten drei Jahren (2007–2010) wurde die Android-API noch nicht veröffentlicht Die Chinese Translation Group hat eine Gruppe von Android-Entwicklern, Forum-Moderatoren, Studenten, Doktoranden usw. versammelt, die ihre Freizeit nutzen, um Android-APIs zu übersetzen. Die Zahl der Personen ist von 1 auf über 80 gestiegen, und die Zahl der veröffentlichten Übersetzungen ist gestiegen lag zwischen 1 und 50.

 3234
3234In diesem Dokument geht es hauptsächlich um das Lernen und die Zusammenfassung von Lucene. Lucene ist eine effiziente, Java-basierte Volltextsuchbibliothek. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

 2082
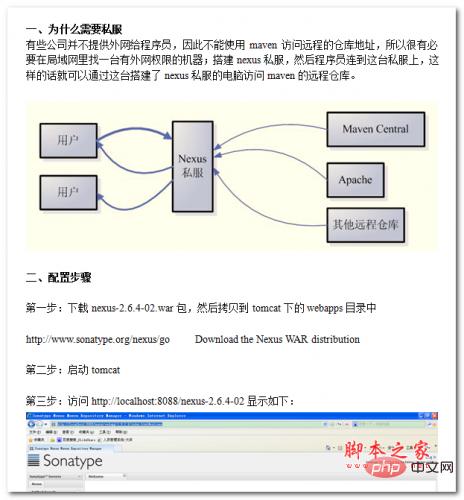
2082Einige Unternehmen stellen keine externen Netzwerke für Programmierer bereit, sodass Maven nicht für den Zugriff auf Remote-Warehouse-Adressen verwendet werden kann. Daher ist es erforderlich, einen Computer im LAN zu finden, der über externe Netzwerkberechtigungen verfügt, und dann einen privaten Nexus-Server zu erstellen Privater Server In diesem Fall können Sie über diesen Computer mit einem privaten Nexus-Server auf das Maven-Remote-Warehouse zugreifen. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen