792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 3518551
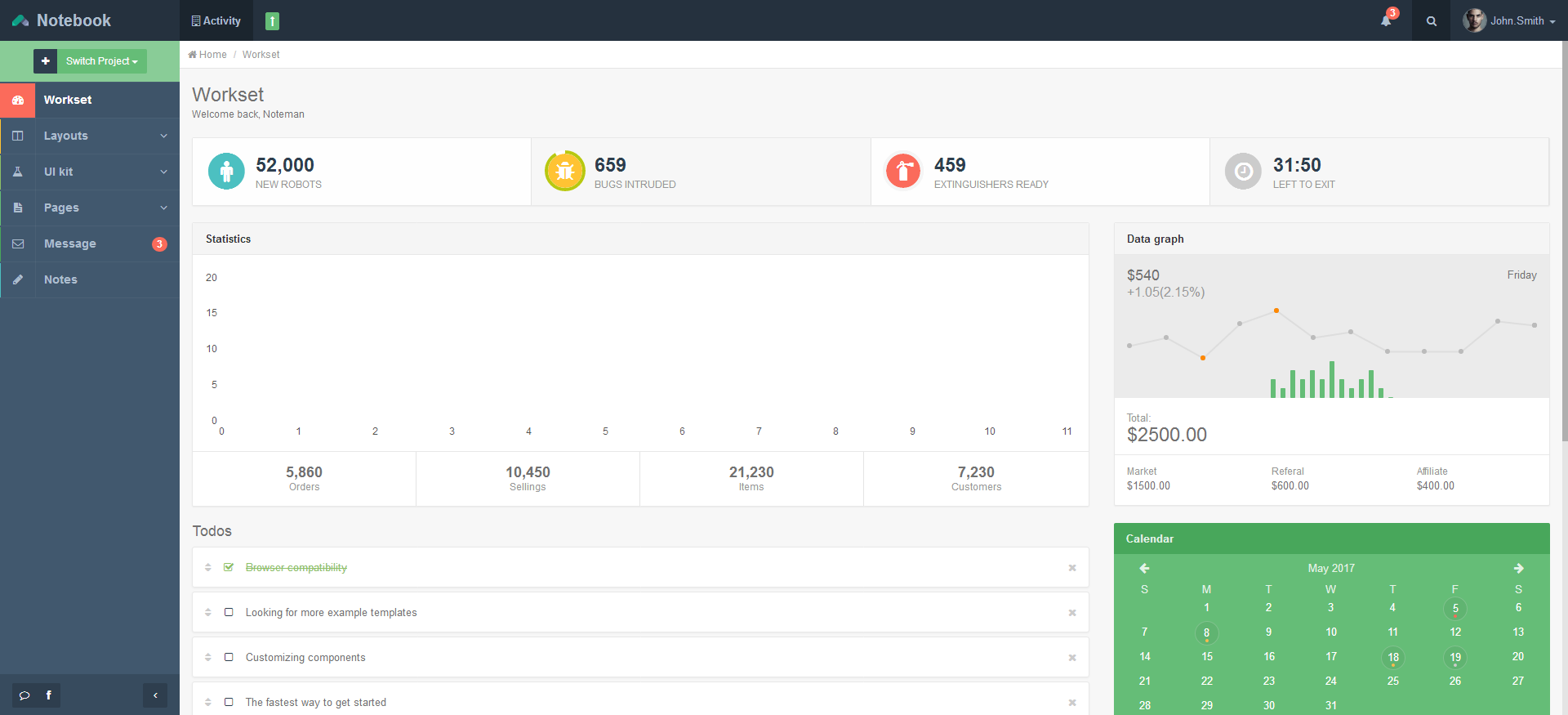
3518551HTML5-fremdsprachige Backend-Verwaltungsvorlage, kompatibel mit PC und Mobiltelefonen, ein vollständiger Satz an Vorlagen, einschließlich Registrierung, Anmeldung, Arbeitssatz, Layout, Schaltflächen, Symbole, Diagramme, Tabellen, Formulare, 404-Seiten, Galerien, Konfigurationsdateien, Rechnungen, Informationen, Notizen und andere Hintergrundvorlagenseiten.

 5659
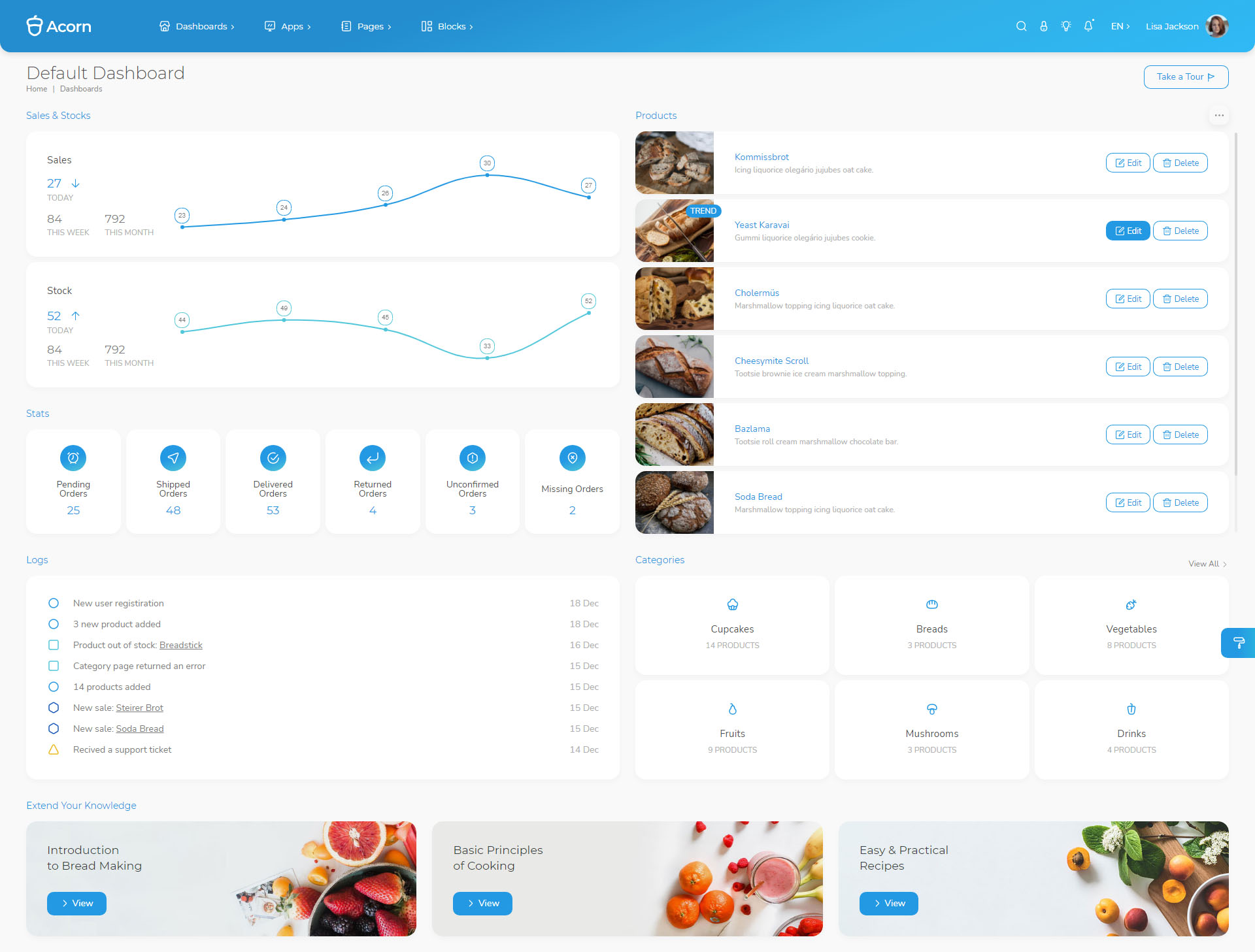
5659Backend-Verwaltung, Bootstrap-Backend, reaktionsfähiges Backend, ausländische Backend-Vorlage, HTML5-Backend-Verwaltung

 4417
4417Backend-Verwaltung, Bootstrap-Backend-Vorlage, responsive Backend-Vorlage, ausländische Backend-Vorlage, HTML5-Backend-Verwaltungsvorlage

 17359
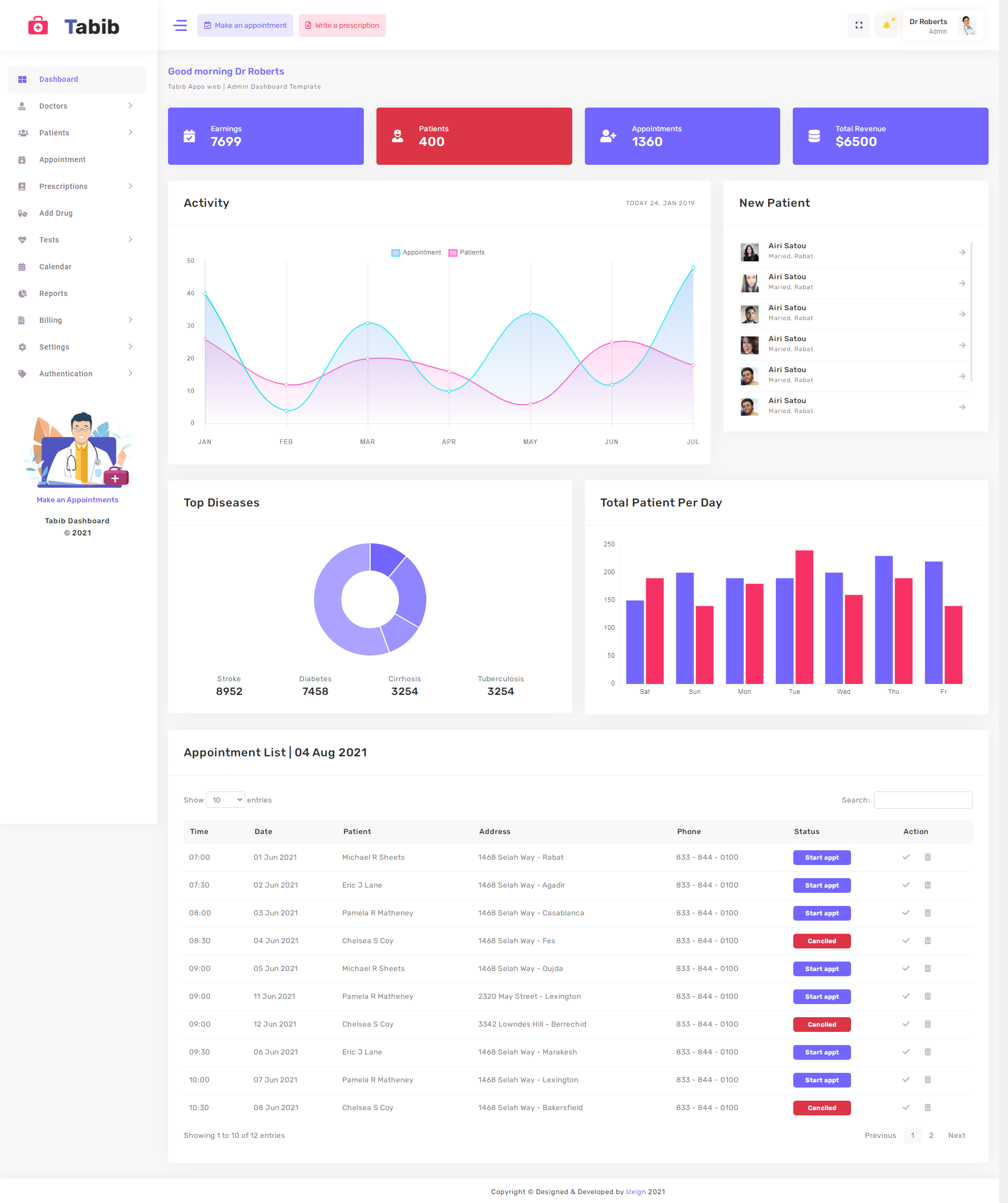
17359Bootstrap-Hintergrundvorlage, ausländische Hintergrundvorlage, HTML5-Hintergrundverwaltungsvorlage, statistischer Hintergrund, CMS-Hintergrundvorlage, CMS-Website-Verwaltungssystem

 3498133
3498133Die CMS-Hintergrundverwaltungsvorlage für statistische Daten ist eine HTML5-Website-Vorlage zum Herunterladen ausländischer Hintergrundstatistiken.

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 1226
1226In diesem Dokument geht es hauptsächlich um Sencha Touch Quick Start 2.0; Sencha Touch kann Ihre Web-App wie eine native App aussehen lassen. Schöne Benutzeroberflächenkomponenten und eine umfassende Datenverwaltung basieren alle auf den neuesten HTML5- und CSS3-WEB-Standards und sind vollständig kompatibel mit Android- und Apple iOS-Geräten. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

 746
746In diesem Dokument geht es hauptsächlich um den Sencha Touch-Entwicklungsleitfaden. Es wird hauptsächlich die Verwendung von Sencha Touch zum Entwickeln von Anwendungen für Handheld-Geräte, hauptsächlich für High-End-Mobiltelefone wie das iPhone, vorgestellt. Wir werden den gesamten Entwicklungsprozess anhand eines detaillierten Beispiels vorstellen. Sencha Touch ist ein Javascrt-Framework, das speziell für mobile Geräte entwickelt wurde. Mit Sencha Touch können Sie Web-Apps erstellen, die nativen Apps sehr ähnlich sind. Die Benutzeroberflächenkomponenten und die Datenverwaltung basieren alle auf HTML5 und

 1254
1254Das Medienpaket stellt Klassen zur Verwaltung verschiedener Medientypen bereit. Diese Klassen werden für die Durchführung von Audio- und Videovorgängen bereitgestellt. Zusätzlich zu den Grundfunktionen bietet es auch Klingeltonverwaltung, Gesichtserkennung und Audio-Routing-Steuerung. In diesem Artikel werden Audio- und Videovorgänge erläutert. Dieser Artikel richtet sich an Anfänger, die einen einfachen Einstieg in die Android-Programmierung wünschen. Dieser Artikel führt Sie Schritt für Schritt durch die Entwicklung von Anwendungen, die Medien (Audio und Video) verwenden. In diesem Artikel wird davon ausgegangen, dass Sie Android und die erforderlichen Tools zum Entwickeln von Anwendungen installiert haben. Außerdem wird davon ausgegangen, dass Sie mit Java vertraut sind oder sich mit objektorientierten Programmierkonzepten auskennen. Interessierte Freunde

 3118
3118Zu den Kenntnissen über den Zugriff auf Android-Dateien und die Datenbankprogrammierung gehören hauptsächlich das Lesen von Dateien, das Schreiben von Dateien, das Lesen statischer Dateien usw. Außerdem werden das Erstellen, Hinzufügen und Speichern von Dateiinhalten sowie das Öffnen von Dateien und das Anzeigen von Datenbankprogrammen vorgestellt. Die Verwendung umfasst Kenntnisse über das Erstellen, Löschen und Öffnen von Datenbanken, nicht abfragende SQL-Operationsanweisungen, Abfragen von SQL-Anweisungen-Cursoren usw.

 2542
2542In diesem Dokument geht es hauptsächlich um den Kamerawechsel bei der Entwicklung von Unity3D-Spielen. Ich hoffe, dass es für alle interessierten Freunde hilfreich ist.
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen