
 2463300
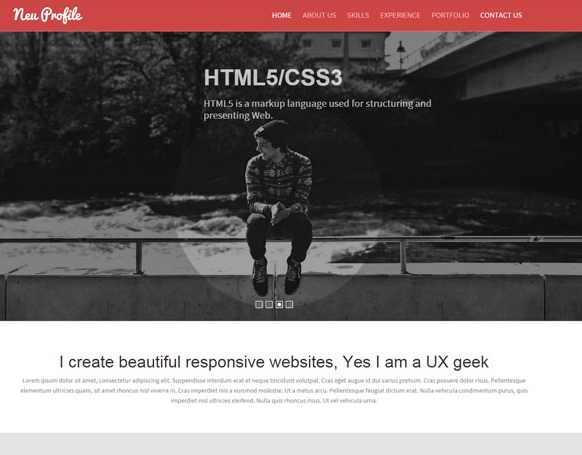
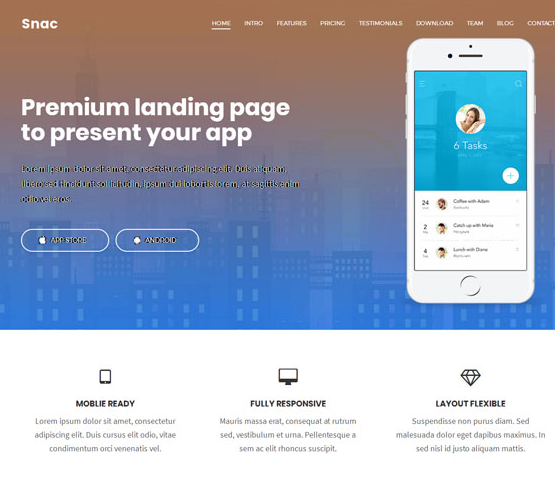
2463300HTML5+CSS3-Vorlage für mobile Anwendungen

 220018
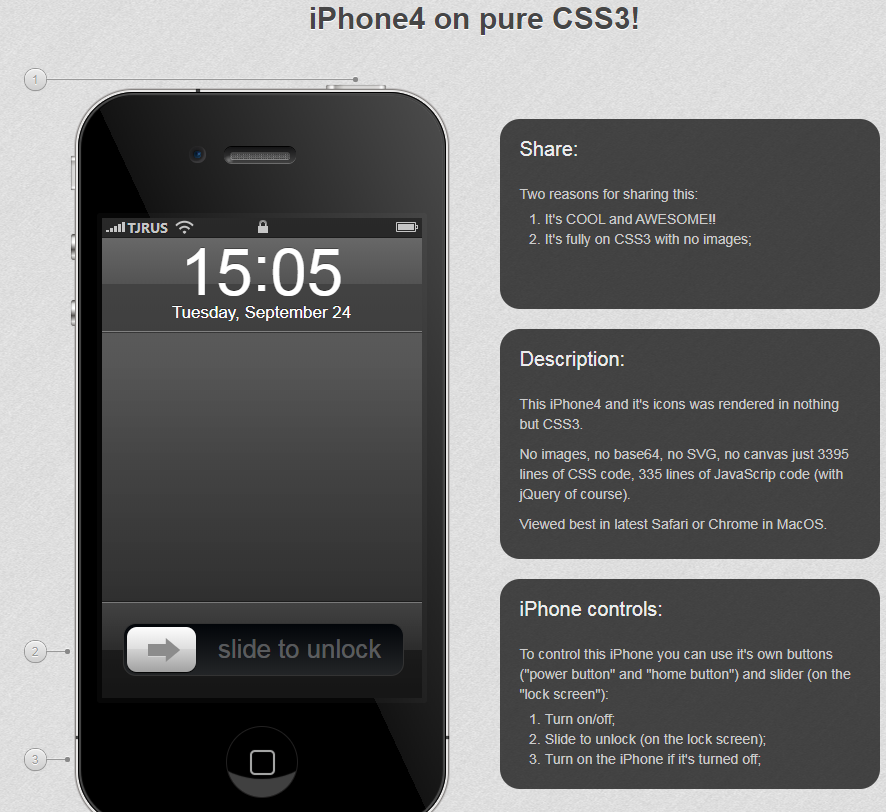
220018CSS3 simuliert das iPhone4-Entsperreffekt-Plug-in

 3405813
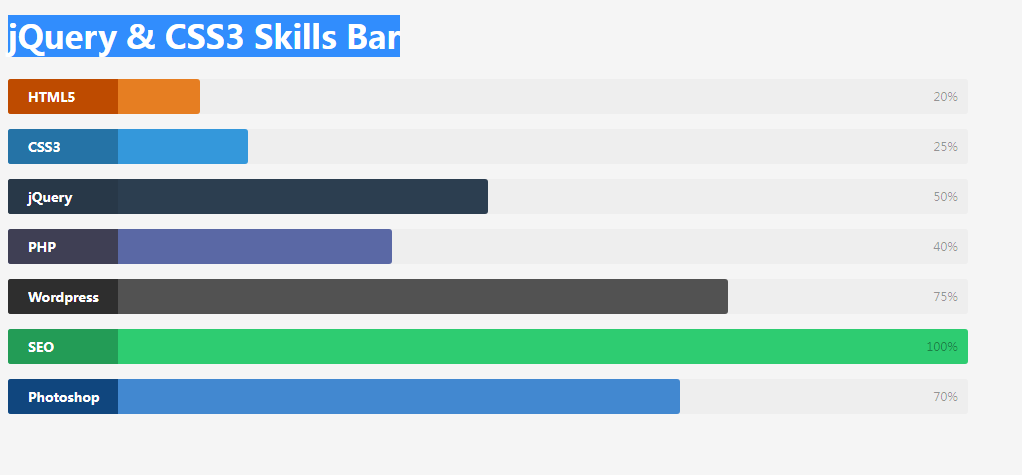
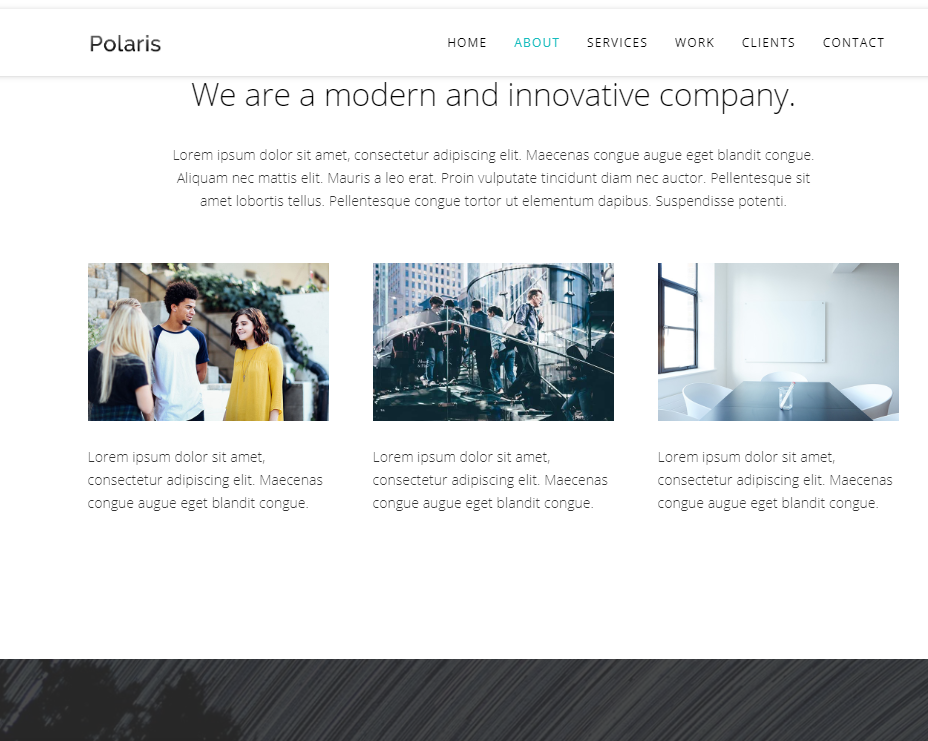
3405813Die blaue CSS3-Vorlage für Unternehmenswebsites ist eine Unternehmenswebsite-Vorlage, die auf HTML5 und CSS3 basiert.

 19998
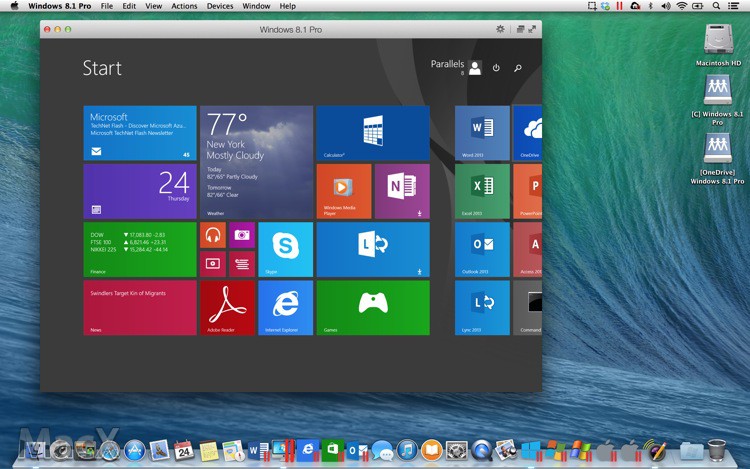
19998Mac-Aktivierungsversion – die beste virtuelle Maschine auf dem Mac

 955
955Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 877
877PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 734
734Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 1227
1227In diesem Dokument geht es hauptsächlich um Sencha Touch Quick Start 2.0; Sencha Touch kann Ihre Web-App wie eine native App aussehen lassen. Schöne Benutzeroberflächenkomponenten und eine umfassende Datenverwaltung basieren alle auf den neuesten HTML5- und CSS3-WEB-Standards und sind vollständig kompatibel mit Android- und Apple iOS-Geräten. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

 1135
1135Derzeit verwenden die meisten mobilen Internetanwendungen und mobilen Unternehmensanwendungen das plattformbasierte native Anwendungsentwicklungsmodell. Um eine Reihe mobiler Anwendungen zu entwickeln, die mit mehreren Plattformen kompatibel sein müssen, müssen mehrere Entwicklungsteams gebildet werden Kosten für Unternehmen und lange Anwendungsaktualisierungszeit. Es entspricht nicht den Anforderungen des mobilen Internetzeitalters. In diesem Artikel wird AppCan vorgestellt, ein hybrides mobiles Entwicklungsmodell, das native Entwicklung und Webentwicklung kombiniert. Die Entwicklung hybrider mobiler Anwendungen unterstützt gängige Android-, IOS-, WindowPhone- und andere Plattformen und verwendet Standard-Webtechnologien: HTML, CSS3, Java

 1009
1009In diesem Dokument geht es hauptsächlich um das Qt OpenGL-Tutorial. Da dieses Tutorial aus dem OpenGL-Tutorial von NeHe migriert wurde, wurde der Code in die Qt-Implementierung geändert. Daher wurden einige Kurse noch nicht erfolgreich umgesetzt, sodass einige Tutorials möglicherweise übersprungen werden. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

 1256
1256In diesem Dokument geht es hauptsächlich um eine kurze Analyse der Struktur des Android-Telefonie-Frameworks. Ich hoffe, dass dieses Dokument Freunden in Not helfen kann.

 1578
1578Vuex ist ein Zustandsverwaltungsmodell + eine Bibliothek, die speziell für Vue.js-Anwendungen entwickelt wurde. Es bietet einen zentralen Speicherdienst für alle Komponenten innerhalb der Anwendung, mit Regeln, die sicherstellen, dass sich der Status nur in der erwarteten Weise ändern kann. Es kann in die offizielle Devtools-Erweiterung von Vue integriert werden, um erweiterte Funktionen bereitzustellen, z. B. zeitreiseähnliches (zeitleistenbasiertes) Debuggen ohne Konfiguration und Export/Import von Status-Snapshots. Dieser Artikel enthält das Vuex-Referenzhandbuch. Freunde, die es benötigen, können vorbeikommen und einen Blick darauf werfen!
 25205
25205Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 10992
10992Entschlüsselung der WeChat-Applet-Signatur ThinkPHP-Bibliothek
 3738
3738Alibaba Cloud SMS Service singleSendSmsPHP-Bibliothek
 6493
6493ThinkPHP5 Alipay-Zahlungsbibliothek (super einfach, super einfach zu bedienen!)