
 1694
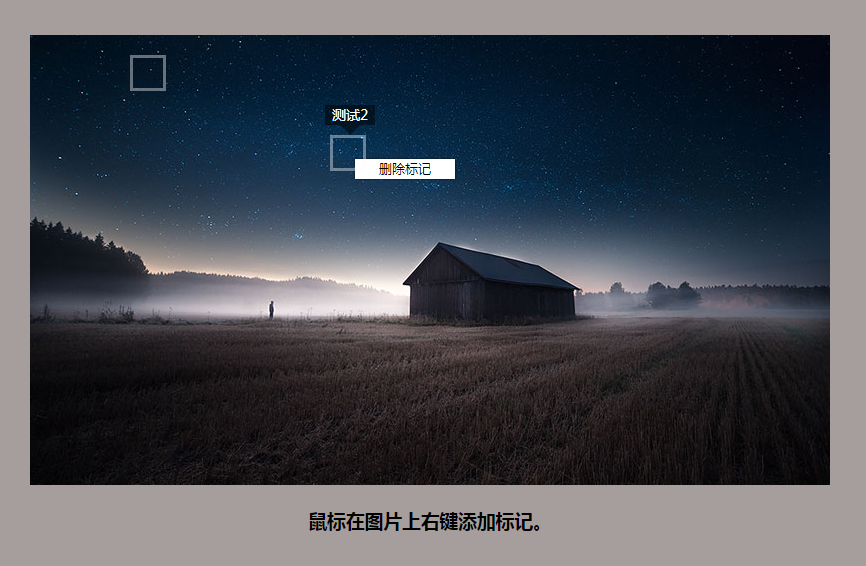
1694Markieren Sie das Effekt-Plug-in jquerysign.js

 1191
1191Implementieren Sie das Markierungseffekt-Plug-in

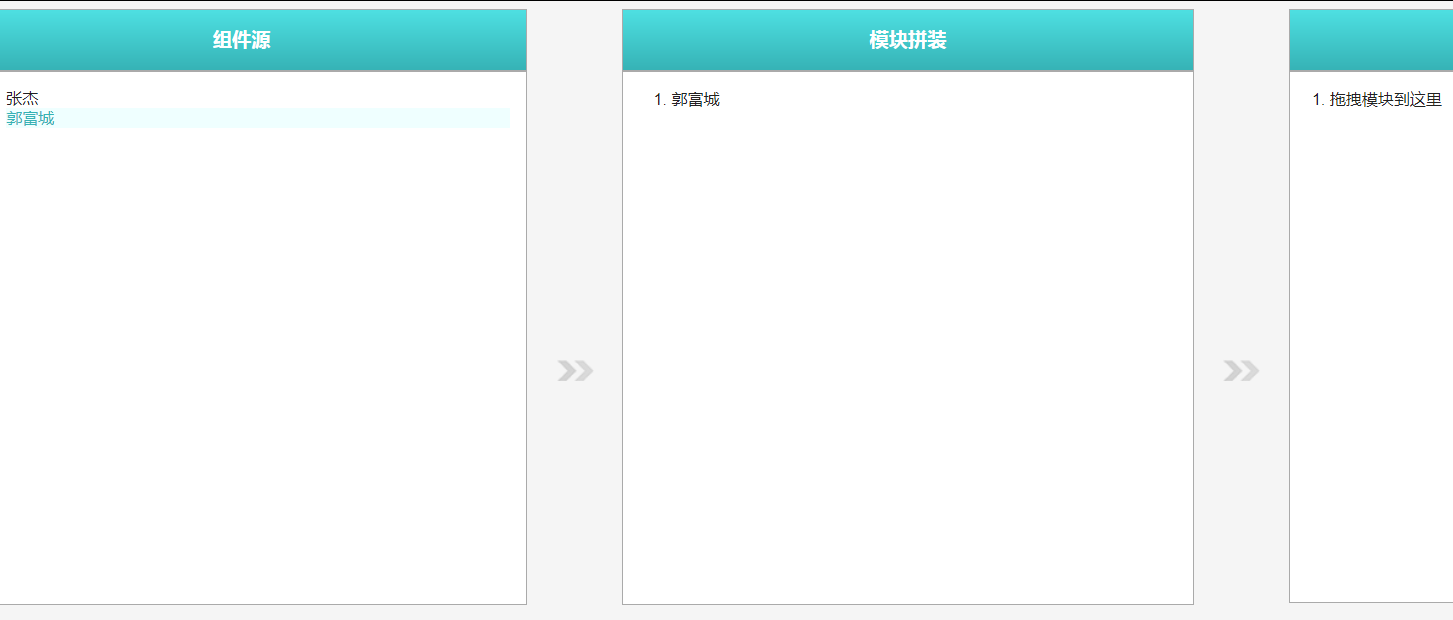
 977
977JQuery-Plug-In für zweistufigen Drag-Effekt

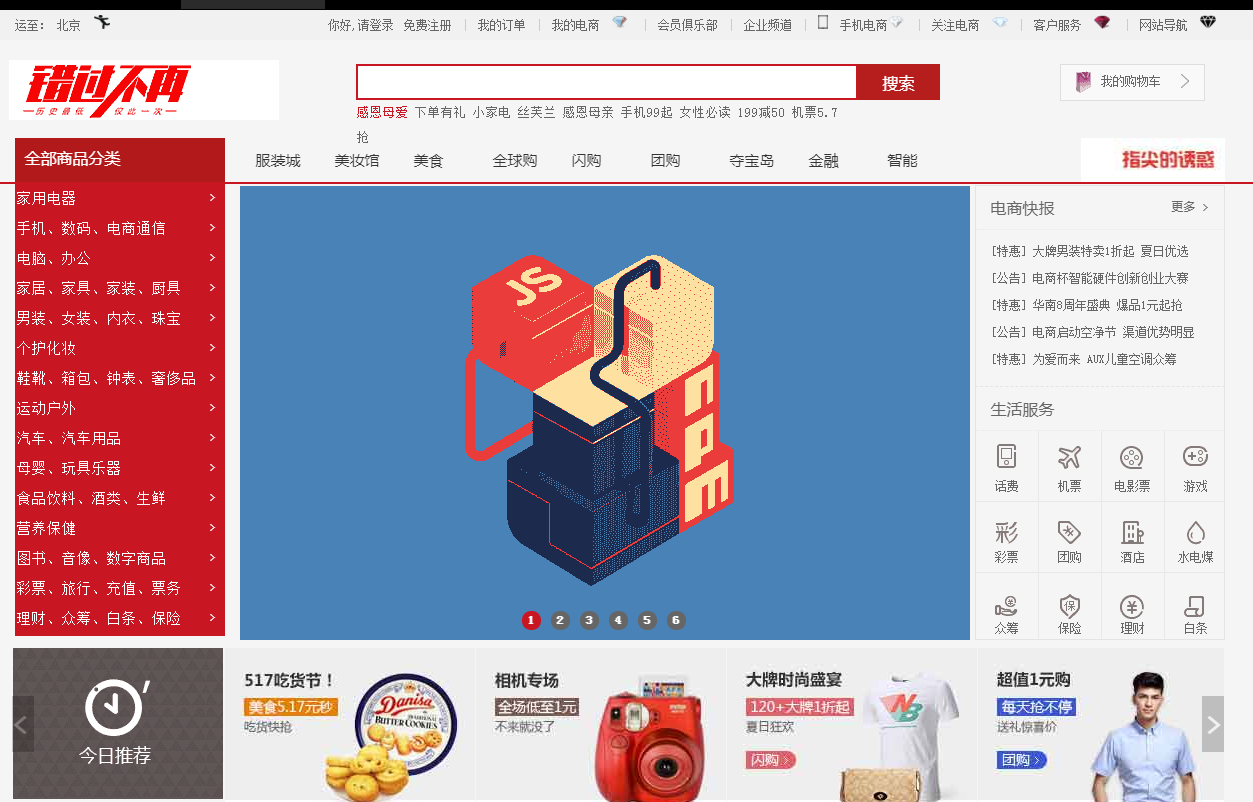
 215211
215211Die gesamte Mall-Site verfügt über keine Plug-in-Effekte

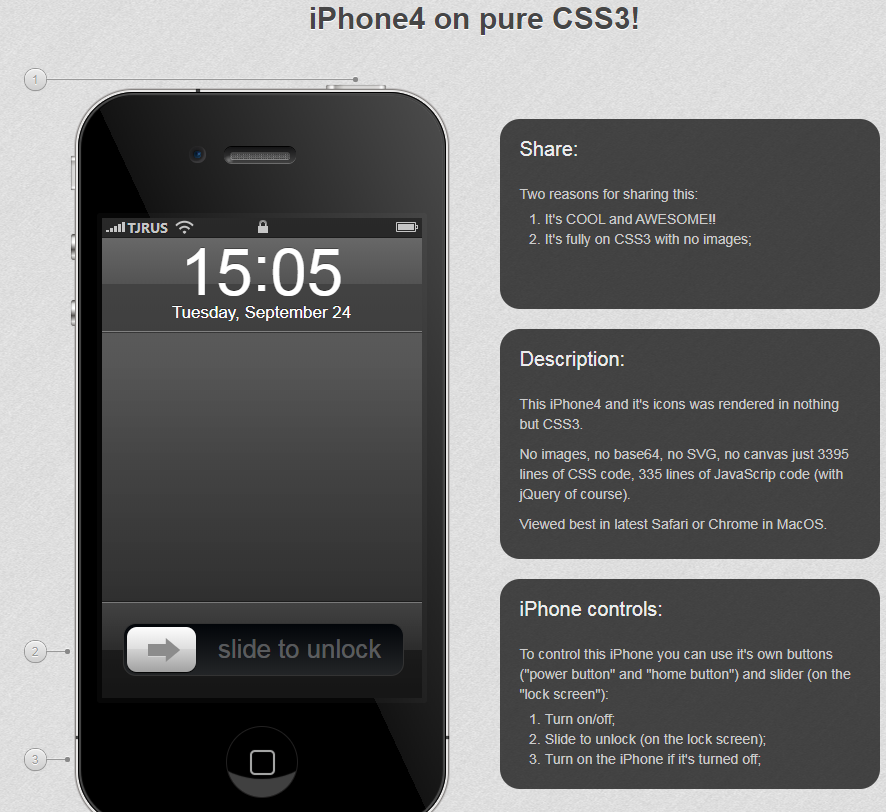
 220018
220018CSS3 simuliert das iPhone4-Entsperreffekt-Plug-in

 3429166
3429166Die Webvorlage der Produktwerbeseite des Softwareunternehmens basiert auf den Plug-ins jquery.1.7.1.min.js. Sie verfügt über ein DIV+CSS-Layout. Das Highlight ist die feste Navigationsleiste oben Webseite und der Effekt zum Zurückziehen der Seite.

 227067
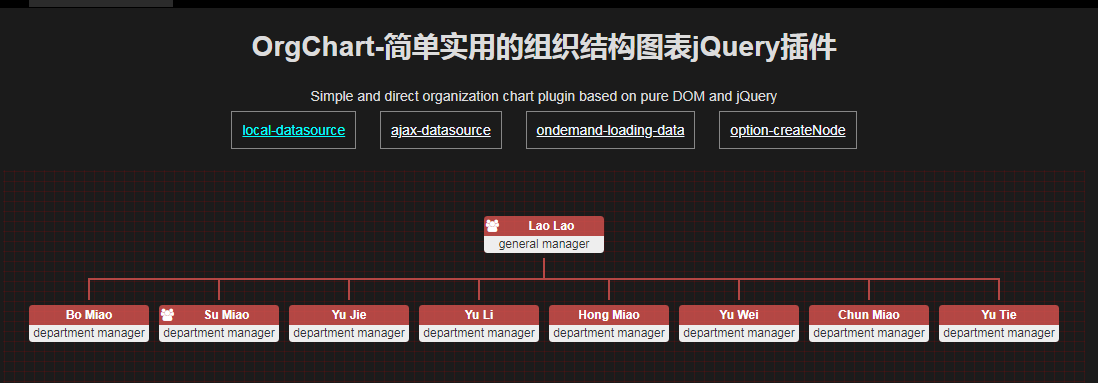
227067gt ist ein einfaches und praktisches jQuery-Plug-in für Organigramme. gt erstellt Organigramme mit DOM-Elementen, jQuery und CSS3-Übergangseffekten. Das Füllen von Daten kann mithilfe lokaler Daten oder über Ajax-Aufrufe erfolgen.

 3428928
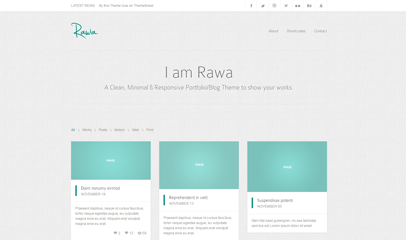
3428928Die responsive Website-Vorlage für die Rawa-Bildanzeige basiert auf jquery.easing.1.3.js, jquery.isotope.min.js und jquery-1.7.1.min.js und anderen Plug-ins. Sie ist sauber und prägnant und verfügt über einen Bildwasserfallfluss Effekt, DIV+CSS-Layout, ein vollständiger Satz von Vorlagen, einschließlich Homepage, Über uns, Bildanzeige, Shortcode, Kontakt und anderen Website-Vorlagenseiten.

 1531
1531王汉宗标楷体—空心字体是一款王汉宗类标楷字体软件,空心字体给人非常具有立体感,深受广大书法家和年轻人的喜爱,字体效果比较正规,喜欢标楷体字的朋友可以下载使用看看效果如何。

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 1325
1325Flash ist eine klassische und hervorragende Vektoranimationsbearbeitungssoftware von Adobe. Die Größe der mit dieser Software erstellten Animationen ist viel kleiner als die von Bitmap-Animationsdateien (z. B. GLF-Animationen). Mit Bildern können Sie auch interaktive Filme oder voll funktionsfähige Websites erstellen. Diese Software erfordert keine hohen Computerkenntnisse von Animatoren, ist einfach und leicht zu erlernen und bietet reibungslose und lebendige Effekte. Sie ist eine sehr geeignete Software für Anfänger in der Animationsproduktion. Bevor Sie lernen, Animationen zu erstellen, sollten Sie sich durch das Studium dieses Kapitels mit den Eigenschaften von Flash-Animationen vertraut machen

 1230
1230In diesem Dokument wird beschrieben, wie Sie einen Treiber unter Android 2.1 vollständig entwickeln, um den Hardware-Port zu steuern und eine Anwendung zum Testen des Treibers zu schreiben. Anhand eines solchen Beispiels wird der Anwendungsaufrufprozess des Treiberentwicklungsprozesses unter Android analysiert Der erzielte Effekt: Über die Android-Anwendung wird der Treiber aufgerufen, das Ein- und Ausschalten von 4 LEDs auf der Entwicklungsplatine zu steuern. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen

 1300
1300GStreamer ist ein sehr leistungsstarkes und vielseitiges Streaming-Anwendungs-Framework. Viele der Vorteile von GStreamer ergeben sich aus der Modularität seines Frameworks: GStreamer kann neue Plug-Ins nahtlos integrieren. Aufgrund des Strebens nach Modularität und hoher Effizienz ist GStreamer jedoch im gesamten Framework komplex geworden. Gleichzeitig ist die Entwicklung einer neuen Anwendung aufgrund der zunehmenden Komplexität nicht mehr so einfach. Dieser Leitfaden soll Ihnen helfen, das GStreamer-Framework (Version 0.10.3) zu verstehen

 991
991Laden Sie das CHM-Buch mit 150 Beispielen der Delphi 7-Anwendungsprogrammierung herunter. Anhand von 150 Beispielen stellt das Buch umfassend und ausführlich die gängigen Methoden und Techniken für die Entwicklung von Anwendungen mit Delphi 7 vor. Es erklärt hauptsächlich die Verwendung von Delphi 7 für die Verarbeitung von Schnittstelleneffekten. Bildverarbeitung, Grafik- und Multimedia-Entwicklung, Systemfunktionssteuerung, Dateiverarbeitung, Netzwerk- und Datenbankentwicklung sowie Komponentenanwendung usw. Diese Beispiele sind einfach und praktisch, sehr typisch und verfügen über hervorragende Funktionen. Die in vielen Beispielen verwendeten Technologien können leicht erweitert werden, um ähnliche Probleme zu lösen. Der beste Weg, dieses Buch zu nutzen, besteht darin, anhand von Beispielen zu lernen

 3118
3118Zu den Kenntnissen über den Zugriff auf Android-Dateien und die Datenbankprogrammierung gehören hauptsächlich das Lesen von Dateien, das Schreiben von Dateien, das Lesen statischer Dateien usw. Außerdem werden das Erstellen, Hinzufügen und Speichern von Dateiinhalten sowie das Öffnen von Dateien und das Anzeigen von Datenbankprogrammen vorgestellt. Die Verwendung umfasst Kenntnisse über das Erstellen, Löschen und Öffnen von Datenbanken, nicht abfragende SQL-Operationsanweisungen, Abfragen von SQL-Anweisungen-Cursoren usw.
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen