
 1345
1345Das Bild wird komprimiert und entsprechend dem Seitenverhältnis und Auflösungsverhältnis in Base64 konvertiert.

 4382
4382Der jQuery-Bildhervorhebungs-Akkordeon-Code ist ein Code für den Mouseover-Bildhervorhebungs- und Schiebeerweiterungs-Akkordeoneffekt.

 692
692Das Umschalten von CSS3-Vollbildhintergrund-Akkordeonbildern ist eine reine CSS-Eingabe, die den Umschalteffekt von Vollbildhintergrund und Akkordeonbild zusammen erzielt.

 2152
2152Der jQuery-Vollbildhintergrund folgt den Spezialeffekten zum Wechseln von Akkordeonbildern

 1988
1988Mosaikkarten-Hover-UI. CSS3-Filterkarte, Mouseover-Listenbild-Mosaik-Unschärfe-Animationseffekt, ausgewählte Bild-High-Definition-Anzeige-Spezialeffekte.

 2484733
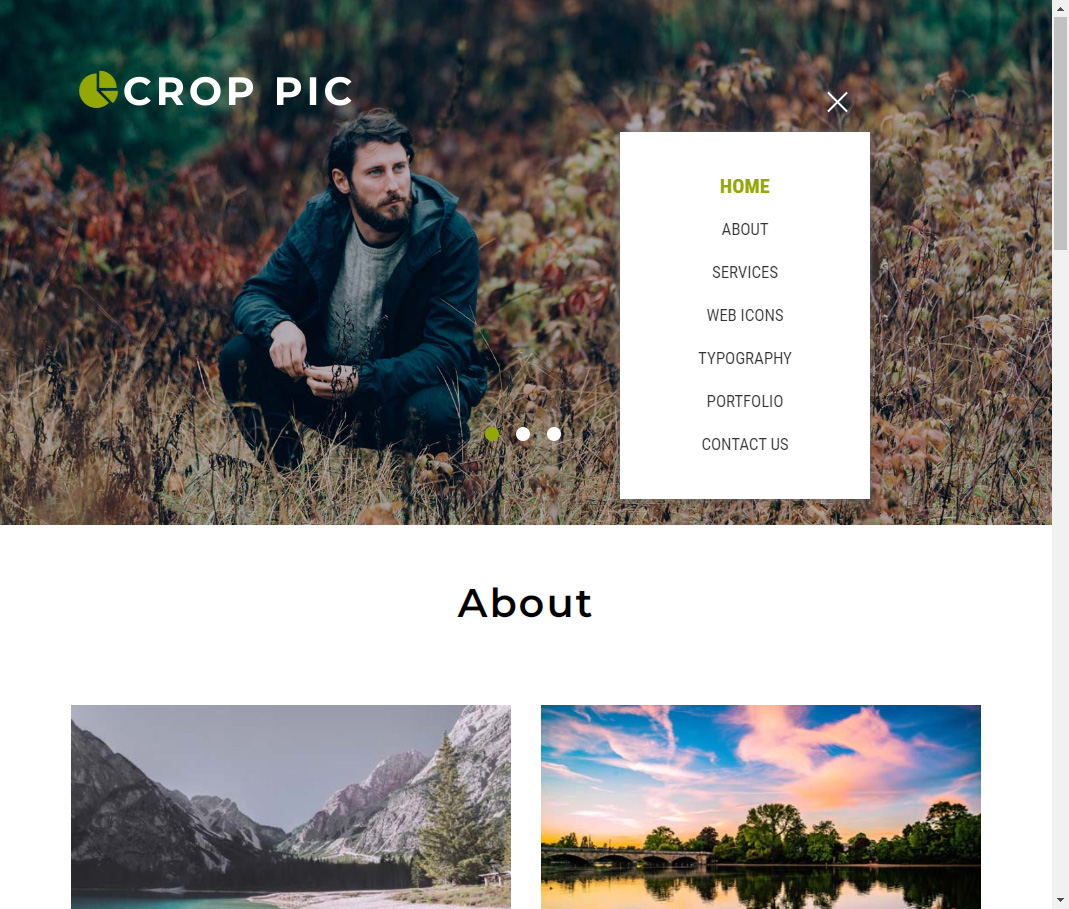
2484733Website-Vorlage für Landschaftsfotoshooting

 1258
1258Bootstrap-Responsive Breitbild-Website-Vorlage für Landschaftsbildaufnahmen

 3582610
3582610Die kostenlose CMS-Vorlage für eine klassische persönliche Blog-Website ist eine klassische Blog-Vorlage. Das Hintergrundbild und der Titelhintergrund sind die beiden Farben der gesamten Vorlage. Diese Vorlage im klassischen Stil wird mithilfe von Bildeffekten in Kombination mit den Flash-Animationseffekten der Navigationsleiste erstellt. Installationshinweise: 1. Die 3 heruntergeladenen Ordner css images js werden im Stammverzeichnis des Netzwerks abgelegt. 2. Gehen Sie im Website-Hintergrund zur Gruppenverwaltung top-template-template und importieren Sie die heruntergeladene Vorlagendatei. 3. Aktivieren Sie importierte Vorlagen 4. Aktualisieren Sie die entsprechenden Hintergrundinformationen

 3587634
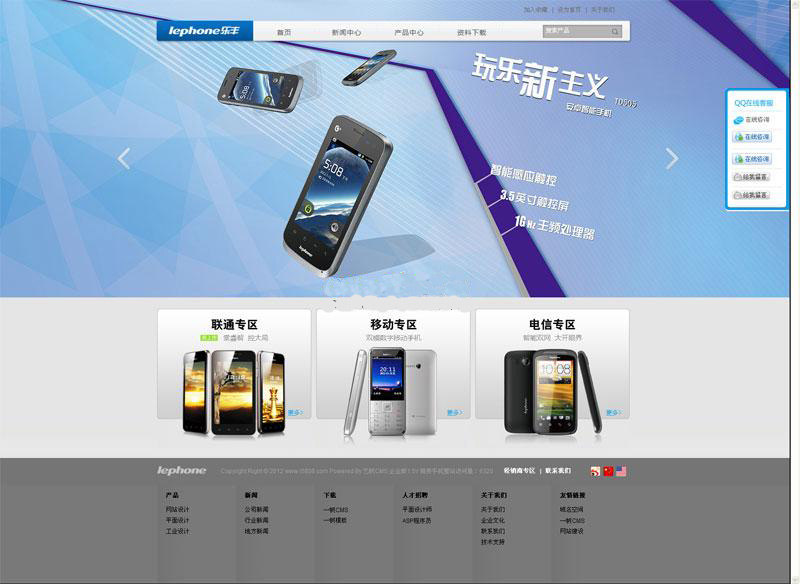
35876341. Die Farbe der Webseite ist blau; 2. Der Anfang und das Ende der Webseite entsprechen einander und die Struktur ist klar und deutlich. 3. Die Vorlage ist für alle Unternehmenswebsites geeignet und bietet eine Vielzahl von Kanalstiloptionen (Produkte, Informationen, Unternehmensprofile usw.); 4. Seite zur Stiloptimierung: Der Stil umfasst alle Stile von Demonstrationsbildern. 5. Der Stil wurde von allen gängigen Mainstream-Browsern getestet. Er ist vollständig kompatibel und kann bedenkenlos verwendet werden. 6. Die Vorlage muss im Hintergrund auf den standardmäßigen schmalen Bildschirm eingestellt werden.

 3573304
3573304Wunderschöne mobile Website-Versionsinformationen im weißen Stil: Yifan CMS Enterprise Edition V1.5 Beschreibung: Panorama-Diashow, blau-weißes Design als Hauptfarbe, einfach und stimmungsvoll, Batch-Upload von Bildern, pseudostatisch auf der gesamten Website, Schlüsselwörter können festgelegt werden Unabhängig davon können Sie Schlüsselwörter auch automatisch anhand integrierter Regeln festlegen, um Ihnen SEO-Probleme zu ersparen und einfach gute externe Links und Inhalte zu erstellen. Die auf der Yifan CMS Enterprise Edition basierende Produktion kann gleichzeitig mit der offiziellen Version aktualisiert werden.

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 3118
3118Zu den Kenntnissen über den Zugriff auf Android-Dateien und die Datenbankprogrammierung gehören hauptsächlich das Lesen von Dateien, das Schreiben von Dateien, das Lesen statischer Dateien usw. Außerdem werden das Erstellen, Hinzufügen und Speichern von Dateiinhalten sowie das Öffnen von Dateien und das Anzeigen von Datenbankprogrammen vorgestellt. Die Verwendung umfasst Kenntnisse über das Erstellen, Löschen und Öffnen von Datenbanken, nicht abfragende SQL-Operationsanweisungen, Abfragen von SQL-Anweisungen-Cursoren usw.

 2542
2542In diesem Dokument geht es hauptsächlich um den Kamerawechsel bei der Entwicklung von Unity3D-Spielen. Ich hoffe, dass es für alle interessierten Freunde hilfreich ist.

 1973
1973Android Chinese Translation Group – Eine Sammlung der Android-API-Dokumentation (Referenz) ist die Grundlage der Android-Entwicklung. In den letzten drei Jahren (2007–2010) wurde die Android-API noch nicht veröffentlicht Die Chinese Translation Group hat eine Gruppe von Android-Entwicklern, Forum-Moderatoren, Studenten, Doktoranden usw. versammelt, die ihre Freizeit nutzen, um Android-APIs zu übersetzen. Die Zahl der Personen ist von 1 auf über 80 gestiegen, und die Zahl der veröffentlichten Übersetzungen ist gestiegen lag zwischen 1 und 50.

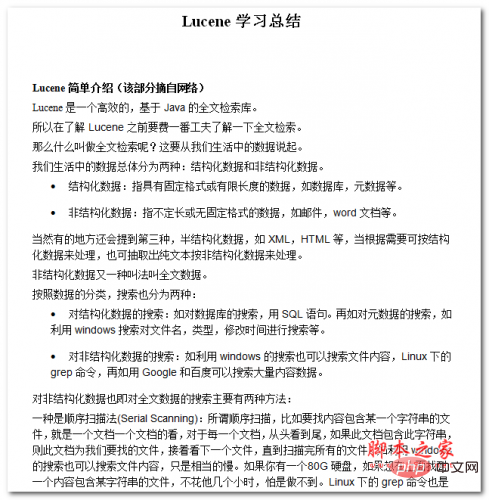
 3234
3234In diesem Dokument geht es hauptsächlich um das Lernen und die Zusammenfassung von Lucene. Lucene ist eine effiziente, Java-basierte Volltextsuchbibliothek. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

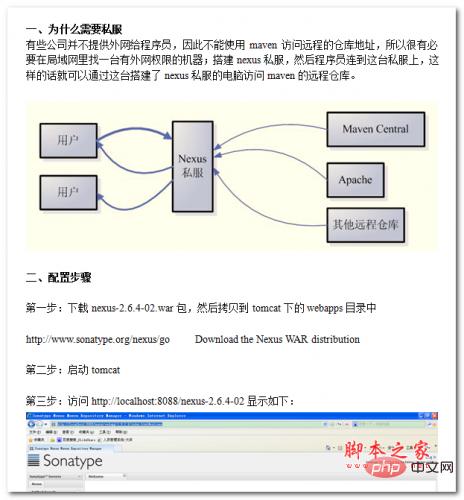
 2082
2082Einige Unternehmen stellen keine externen Netzwerke für Programmierer bereit, sodass Maven nicht für den Zugriff auf Remote-Warehouse-Adressen verwendet werden kann. Daher ist es erforderlich, einen Computer im LAN zu finden, der über externe Netzwerkberechtigungen verfügt, und dann einen privaten Nexus-Server zu erstellen Privater Server In diesem Fall können Sie über diesen Computer mit einem privaten Nexus-Server auf das Maven-Remote-Warehouse zugreifen. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen






