
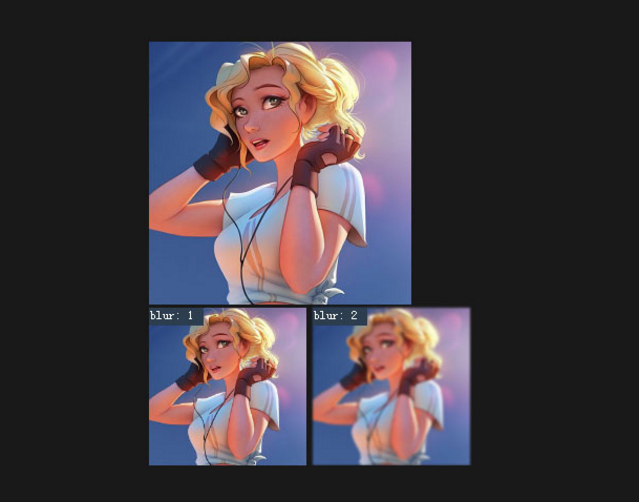
 1169
1169Blurify.js-Code des Plugins zum Verwischen von Webseitenbildern

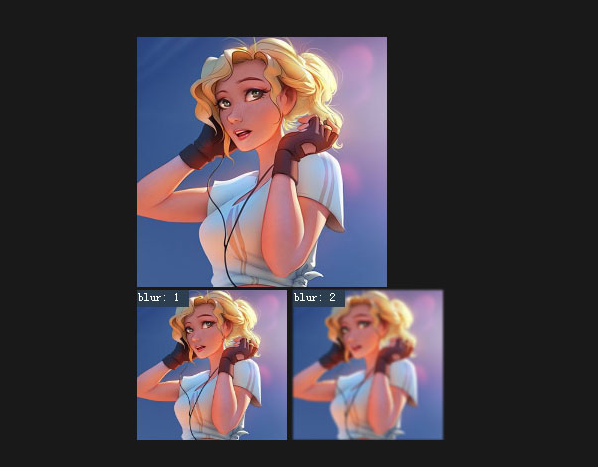
 1242
1242Blurify-js-Code für das Unschärfe-Plugin für Webseitenbilder

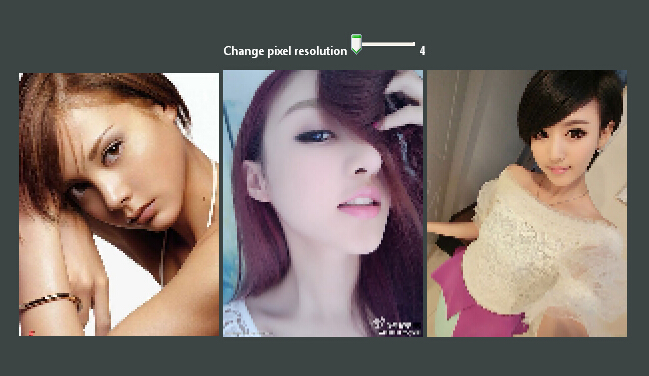
 2501
2501Realisieren Sie Bildmosaik-Spezialeffekte basierend auf der HTML5-Leinwand. Es handelt sich um einen sehr guten HTML5-Bild-Spezialeffektcode, der die Anpassung der Mosaik-Unschärfestufe unterstützt. Natürlich ist auch die Unterstützung von JS erforderlich.

 668
668Der Diashow-Code der JS-Sportereignis-Website ist ein Diashow-Code für Bildclips mit FIFA-Fußballweltspielen, die mit dem Swiper-Plug-in erstellt wurden.

 1971
1971Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner

 3428928
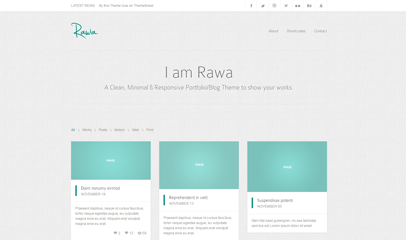
3428928Die responsive Website-Vorlage für die Rawa-Bildanzeige basiert auf jquery.easing.1.3.js, jquery.isotope.min.js und jquery-1.7.1.min.js und anderen Plug-ins. Sie ist sauber und prägnant und verfügt über einen Bildwasserfallfluss Effekt, DIV+CSS-Layout, ein vollständiger Satz von Vorlagen, einschließlich Homepage, Über uns, Bildanzeige, Shortcode, Kontakt und anderen Website-Vorlagenseiten.

 3582020
3582020Laden Sie die Website-Vorlage für die blaue und atmosphärische Agentur für Finanzen und Steuern herunter. Es wird nur die Homepage-Online-Demo bereitgestellt, z. B. die Listenseite, die Artikelseite und die Bildanzeigeseite ganze Seite.

 3426849
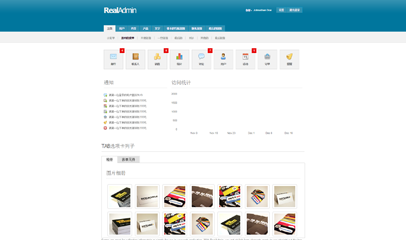
3426849Die Vorlage für das RealAdmin-Backend-Verwaltungssystem basiert auf jquery.flot.js, jquery.min.js, jquery.tipsy.js und jquery.validate.js sowie anderen Plug-Ins. Sie ist blau und einfach und enthält eine Backend-Anmeldeseite und eine Backend-Bedienungsseite. Es gibt Benachrichtigungen, Zugriffsstatistiken, TAB-Tab-Spalten, Bildalben, Formulare, Akkordeon-Plug-Ins, Eingabeaufforderungen, Tabellen und andere Webseitenelemente und ist mit IE6 kompatibel.

 3428305
3428305Die blaue, einfache Unternehmenswebsite-Vorlage wird mit einer Vielzahl von JQuery-Plug-Ins erstellt. Die Homepage verfügt über bis zu 8 Stile, DIV+CSS-Layout und einen vollständigen Satz an Vorlagen, einschließlich Homepage, Über uns, Team, Service, Workflow. Erfahrungsberichte, Kontakt, Preise, häufige Fragen, linke Navigation, rechte Navigation, volle Breite, Designarbeit, Bildanzeige, Blog, Schaltflächen und Symbole, Karte, Inhaltsschieberegler, Video, Preisliste, Tab-Umschaltung und andere Website-Vorlagenseiten.

 3427018
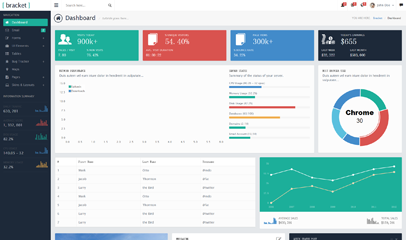
3427018Bracket ist eine Reihe vollständig responsiver Layout-Backend-Management-Systemvorlagen. Es basiert auf Bootstrap3- und jQuery-Plug-Ins und ist mit PCs und mobilen Geräten wie Mobiltelefonen und Tablets kompatibel Satz von Vorlagen, einschließlich Registrierungsseiten, Anmeldeseiten und Dashboards, E-Mail, Tabellenlayout, Formularvalidierung, Formularassistent, Texteditor, Code-Editor, UI-Elemente, Schaltflächen, Symbole, Typografie, Warnungen und Benachrichtigungen, Beschriftungen, Schieberegler. Grafiken und Diagramme, Panels und Widgets, Karten, Kalender, Medienmanager, Zeitplan, Blog-Liste, Blog-Einzelseite, Benutzerverzeichnis, Rad

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 3118
3118Zu den Kenntnissen über den Zugriff auf Android-Dateien und die Datenbankprogrammierung gehören hauptsächlich das Lesen von Dateien, das Schreiben von Dateien, das Lesen statischer Dateien usw. Außerdem werden das Erstellen, Hinzufügen und Speichern von Dateiinhalten sowie das Öffnen von Dateien und das Anzeigen von Datenbankprogrammen vorgestellt. Die Verwendung umfasst Kenntnisse über das Erstellen, Löschen und Öffnen von Datenbanken, nicht abfragende SQL-Operationsanweisungen, Abfragen von SQL-Anweisungen-Cursoren usw.

 2542
2542In diesem Dokument geht es hauptsächlich um den Kamerawechsel bei der Entwicklung von Unity3D-Spielen. Ich hoffe, dass es für alle interessierten Freunde hilfreich ist.

 1973
1973Android Chinese Translation Group – Eine Sammlung der Android-API-Dokumentation (Referenz) ist die Grundlage der Android-Entwicklung. In den letzten drei Jahren (2007–2010) wurde die Android-API noch nicht veröffentlicht Die Chinese Translation Group hat eine Gruppe von Android-Entwicklern, Forum-Moderatoren, Studenten, Doktoranden usw. versammelt, die ihre Freizeit nutzen, um Android-APIs zu übersetzen. Die Zahl der Personen ist von 1 auf über 80 gestiegen, und die Zahl der veröffentlichten Übersetzungen ist gestiegen lag zwischen 1 und 50.

 3234
3234In diesem Dokument geht es hauptsächlich um das Lernen und die Zusammenfassung von Lucene. Lucene ist eine effiziente, Java-basierte Volltextsuchbibliothek. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

 2082
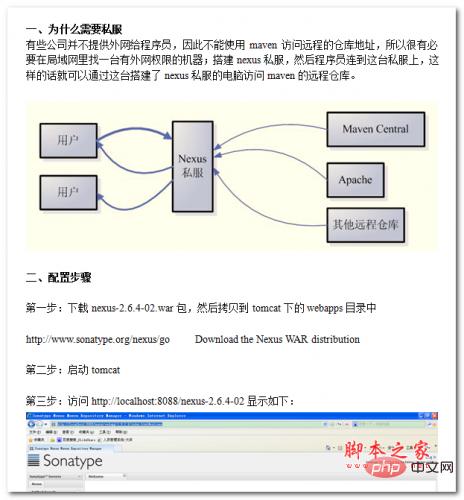
2082Einige Unternehmen stellen keine externen Netzwerke für Programmierer bereit, sodass Maven nicht für den Zugriff auf Remote-Warehouse-Adressen verwendet werden kann. Daher ist es erforderlich, einen Computer im LAN zu finden, der über externe Netzwerkberechtigungen verfügt, und dann einen privaten Nexus-Server zu erstellen Privater Server In diesem Fall können Sie über diesen Computer mit einem privaten Nexus-Server auf das Maven-Remote-Warehouse zugreifen. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen