
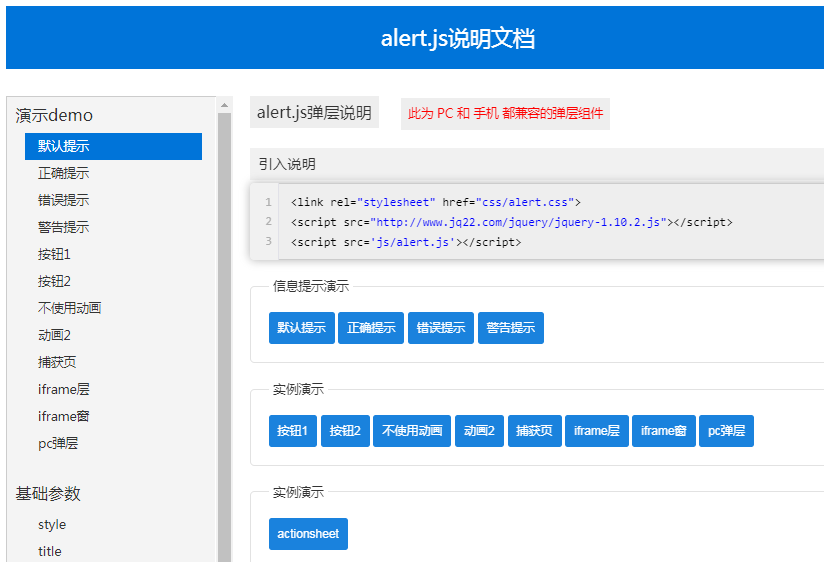
 982
982Eine modale Box, Informationsaufforderungsbox usw., die auf Basis von Jquery entwickelt wurde und mit PCs und mobilen Endgeräten kompatibel ist

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 3163680
3163680FrozenUI ist ein benutzerfreundliches, leichtes und schnelles Open-Source-Framework für die mobile WEB-Entwicklung. Basierend auf den Spezifikationen des Mobile QQ-Stils werden die am häufigsten verwendeten Komponenten ausgewählt und in ein öffentliches Offline-Paket für Mobile QQ umgewandelt. Die Upgrade-Methode ist benutzerfreundlich und die Dokumentation ist vollständig im Wert von Tencent Mobile QQ -Zusatzleistungen.

 5714
5714PWA-Vorlage, mobiles Projekt, mobile App, mobiles Framework, mobile Anwendung

 3421786
3421786Amaze UI Front-End-Framework Wap Mobile iOS Andriod Mobiltelefon-Menümenü

 3420456
3420456Mobile Internet-App-Technologie-Entwicklungs-App iOS Android WAP reaktionsfähige Mobiltelefonanwendung Bootstrap Unternehmenswebsite Bauarbeiten Display schwarz flach Breitbild IT-Technologie offizielle Website CSS3 Projektentwicklung Front-End-Boutique blau

 3423107
3423107Multi-Terminal-Mobile-App-Entwicklung, Bootstrap, reaktionsfähiger Mobiltelefon-Außenhandel, einfaches Unternehmen, gesamte Site-Anwendungsentwicklung, einfach

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 1135
1135Derzeit verwenden die meisten mobilen Internetanwendungen und mobilen Unternehmensanwendungen das plattformbasierte native Anwendungsentwicklungsmodell. Um eine Reihe mobiler Anwendungen zu entwickeln, die mit mehreren Plattformen kompatibel sein müssen, müssen mehrere Entwicklungsteams gebildet werden Kosten für Unternehmen und lange Anwendungsaktualisierungszeit. Es entspricht nicht den Anforderungen des mobilen Internetzeitalters. In diesem Artikel wird AppCan vorgestellt, ein hybrides mobiles Entwicklungsmodell, das native Entwicklung und Webentwicklung kombiniert. Die Entwicklung hybrider mobiler Anwendungen unterstützt gängige Android-, IOS-, WindowPhone- und andere Plattformen und verwendet Standard-Webtechnologien: HTML, CSS3, Java

 1293
1293Foundation ist ein Framework zur Entwicklung von responsivem HTML, CSS und JavaScript. Foundation ist ein benutzerfreundliches, leistungsstarkes und flexibles Framework zum Erstellen von Webanwendungen auf jedem Gerät. Foundation ist ein beliebtes Mobile-First-Framework. Dieser Artikel enthält das Foundation5-Referenzhandbuch. Freunde, die es benötigen, können darauf zurückgreifen!

 746
746In diesem Dokument geht es hauptsächlich um den Sencha Touch-Entwicklungsleitfaden. Es wird hauptsächlich die Verwendung von Sencha Touch zum Entwickeln von Anwendungen für Handheld-Geräte, hauptsächlich für High-End-Mobiltelefone wie das iPhone, vorgestellt. Wir werden den gesamten Entwicklungsprozess anhand eines detaillierten Beispiels vorstellen. Sencha Touch ist ein Javascrt-Framework, das speziell für mobile Geräte entwickelt wurde. Mit Sencha Touch können Sie Web-Apps erstellen, die nativen Apps sehr ähnlich sind. Die Benutzeroberflächenkomponenten und die Datenverwaltung basieren alle auf HTML5 und

 983
983Android ist ein Softwarepaket speziell für mobile Geräte, das ein Betriebssystem, Middleware und einige wichtige Anwendungen umfasst. Die Beta-Version des Android SDK stellt die notwendigen Tools und API-Schnittstellen für die Entwicklung von Android-Anwendungen mithilfe der Java-Sprache auf der Android-Plattform bereit. Funktionen Anwendungsframework Unterstützt die Wiederverwendung und den Austausch von Komponenten Virtuelle Dalvik-Maschine Optimiert für mobile Geräte Integriertes Browsing

 2136
2136Android-Dokumentation – Entwicklerhandbuch – Teil 1: Erste Schritte – chinesische und englische Version Android bietet ein umfangreiches Anwendungsframework, mit dem Sie innovative Anwendungen und Spiele für mobile Geräte in der Java-Sprachumgebung erstellen können. Die in der linken Navigation aufgeführten Dokumente bieten detaillierte Informationen zur Verwendung der verschiedenen APIs von Android zum Erstellen von Anwendungen. Teil eins: Einführung 0. Einführung in Android (Einführung in Android) 1. Anwendung
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen