1906
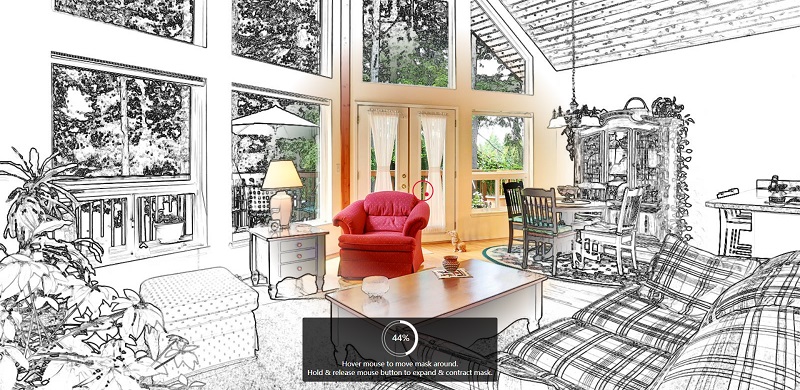
1906Ein responsives interaktives Design, das atmosphärisches HTML verwendet, um interaktive Webseiten zu erstellen

 1409
1409Interaktives animiertes SVG-Toolkit (Schlagzeug).

 1508
1508js+css3-Zeichnung Retro-altmodische Filmkamera, CSS3-Zeichnung

 1527
1527Ein interaktives Bilddesign, interaktiver SVG-Schriftsatz

 695
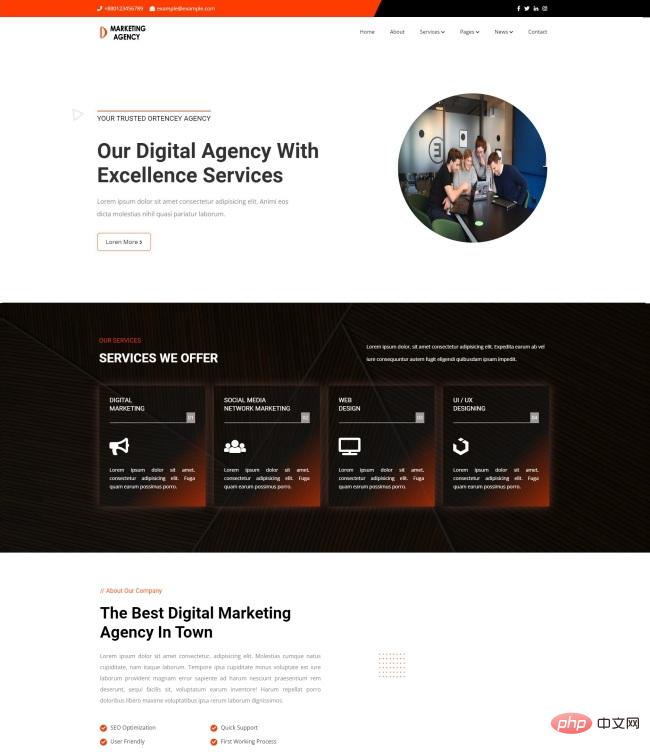
695Die Website-Vorlage einer Internet-Agentur für digitales Marketing ist ein Website-Vorlagen-Download, der für Internetunternehmen geeignet ist, die in den Bereichen digitales Marketing, soziale Medien, Webentwicklung, UI-Design und andere Dienstleistungen tätig sind. Tipp: Diese Vorlage ruft die Google-Schriftartenbibliothek auf und die Seite wird möglicherweise langsam geöffnet.

 3566034
3566034Laden Sie die gesamte Mall-Vorlage für die mobile Shopping-Website herunter, einschließlich aller Seiten des persönlichen Centers, der Produktkategorien auf der Startseite, der Produktdetails, des Warenkorbs, der Abrechnung, der Adresse, der neuen Adresse, aller zugehörigen UI-Interaktionen sowie der Anmelde- und Registrierungsseite (rot). Umschlagfunktion, Klassifizierung, Neueste Ankünfte, Gruppenkauf, Check-in, Auftragsverwaltung.

 3107932
3107932Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3107356
3107356Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 3108041
3108041Wenn eine Website-Vorlage interaktiv sein und aktivere Elemente enthalten kann, ist es notwendig, andere Technologien in die Webseite einzubetten. Zum Beispiel: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Ebenen und Cascading Style Sheets (CSS, Cascading Style Sheets). Was ist also Javascript? Javascript wurde entwickelt, um den Anforderungen der dynamischen Webseitenproduktion gerecht zu werden.

 2738
2738这是一款可爱的夏天元素矢量素材,包含了太阳、遮阳帽、椰子树、比基尼、飞机、西瓜、冰淇淋、雪糕、冷饮、游泳圈、人字拖、菠萝、海螺、贝壳、海星、螃蟹、柠檬、防晒霜、太阳镜等等,素材提供了 EPS 和免扣 PNG 两种格式,含 JPG 预览图。

 2347
2347这是一款红的的 2023 毕业徽章矢量素材,共四个,提供了 AI 和 EPS 和免扣 PNG 等格式,含 JPG 预览图。

 2246
2246这是一款由唱歌的小鸟和装满花朵的推车设计的春天 banner 矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。

 947
947Fat-Free Framework oder F3 ist ein unkompliziertes PHP-Framework. Seine Codebasis ist nur 65 KB groß und das Framework ist modular, sodass Sie nur den erforderlichen Code verwenden können.

 872
872PHPixie ist leicht zu erlernen und verlässt sich nicht auf Automatismen. Sie behalten immer die Kontrolle über das Geschehen.

 730
730Slim ist ein PHP-Mikroframework, mit dem Sie schnell einfache, aber leistungsstarke Webanwendungen und APIs schreiben können.

 744
744Das Fuel PHP Framework ist ein schnelles, einfaches und flexibles PHP 5.4-Framework, das aus den besten Ideen anderer Frameworks entstanden ist, mit einem Neuanfang!

 763
763Yii ist ein schnelles, sicheres und effizientes PHP-Framework. Flexibel und dennoch pragmatisch. Funktioniert sofort. Verfügt über angemessene Standardeinstellungen.

 1173
1173In diesem Dokument geht es hauptsächlich um die Verwendung von JSON für den Netzwerkdatenaustausch und die Übertragung. JSON (JavaScript ObjectNotation) ist ein leichtgewichtiges Datenaustauschformat, das leicht zu lesen und zu schreiben ist und auch von Maschinen leicht analysiert und generiert werden kann Interaktion zwischen Servern und Clients. JSON verwendet ein programmiersprachenunabhängiges Textformat, verwendet aber auch C-ähnliche Sprachkonventionen. Diese Eigenschaften machen JSON zu einem idealen Datenaustauschformat. JSON ist wie XML ein reines textbasiertes Datenformat. Seit JSON geboren ist

 1328
1328JSON steht für JavaScript Object Natation. Es handelt sich um ein leichtes Datenaustauschformat, das sich sehr gut für die Interaktion zwischen dem Server und JavaScript eignet. In diesem Artikel wird das JSON-Format kurz erklärt und anhand von Codebeispielen gezeigt, wie Daten im JSON-Format auf dem Client bzw. dem Server verarbeitet werden.

 1218
1218In diesem Dokument geht es hauptsächlich um die Verwendung von JSON für den Netzwerkdatenaustausch. JSON (JavaScript Object Notation) ist ein leichtgewichtiges Datenaustauschformat, das leicht zu lesen und zu schreiben ist und auch von Maschinen leicht analysiert und generiert werden kann für die Interaktion zwischen Servern und Clients. JSON verwendet ein programmiersprachenunabhängiges Textformat, verwendet aber auch C-ähnliche Sprachkonventionen. Diese Eigenschaften machen JSON zu einem idealen Datenaustauschformat. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.

 2298
2298Flash Player ist ein Programm, das kleine, schnelle Multimedia-Animationen sowie interaktive Animationen, fliegende Logos und mit Macromedia Flash erstellte Bilder abspielen kann. Dieser Player ist sehr klein, das Herunterladen dauert nur einen Moment und ist ein guter Einstieg, um Multimedia-Effekte im Internet zu erleben. Flash unterstützt außerdem hochwertige MP3-Audiostreams, Texteingabefelder, interaktive Schnittstellen und vieles mehr. Diese neueste Version kann alle Flash-Formate anzeigen. Wenn Sie Multimedia-Inhalte im Internet ansehen möchten, ist der Flash Player fast die richtige Wahl

 975
975In diesem Dokument geht es hauptsächlich um das Einführungs-Tutorial von QML. QML ist eine beschreibende Skriptsprache und das Dateiformat endet mit .qml. Das Syntaxformat ist CSS sehr ähnlich (siehe die spezifischen Beispiele unten), unterstützt aber auch die Programmiersteuerung in JavaScript-Form. Es vereint die Vorteile von QtDesigner UI und QtScript. QtDesigner kann .ui-Schnittstellendateien entwerfen, unterstützt jedoch keine Interaktion mit dem nativen C++-Code von Qt. Ich hoffe, dass dieses Dokument Freunden in Not hilft; interessierte Freunde können vorbeikommen und einen Blick darauf werfen.
 25201
25201Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken
 92093
92093PHPExcel PHP-Klassenbibliothek zum Betrieb von Office Excel-Dokumenten
 25589
25589PHP-Bibliothek für Abhängigkeitsinjektionscontainer
 19265
19265Kleine PHP-Bibliothek zur Optimierung von Bildern
 11288
11288PHP-Bibliothek zum Extrahieren von GIF-Animationsrahmeninformationen