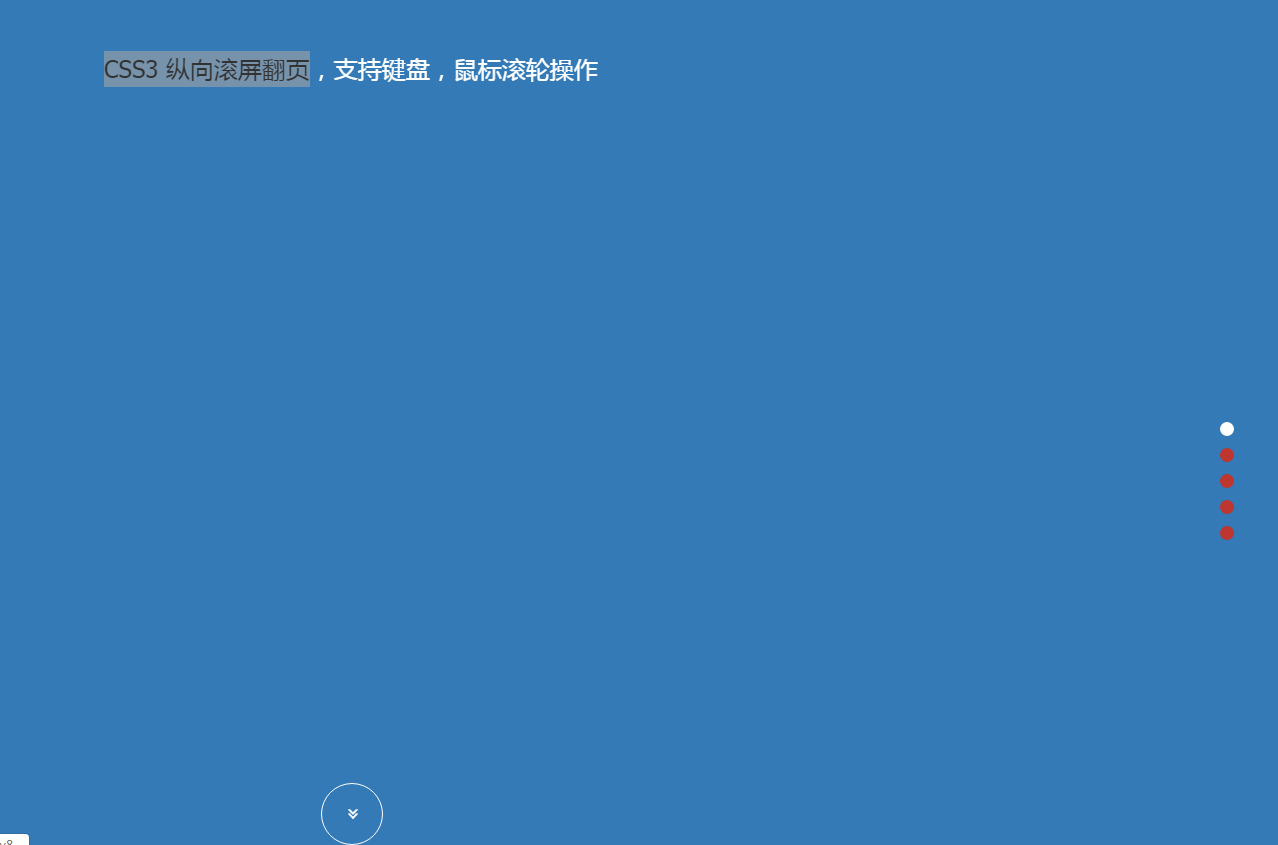
CSS3-Effekt zum vertikalen Scrollen von Seiten
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 PHP implementiert Fähigkeiten zum Scrollen von Seiten im WeChat-Applet
PHP implementiert Fähigkeiten zum Scrollen von Seiten im WeChat-Applet01Jun2023
In den letzten Jahren sind WeChat-Miniprogramme aus dem Leben der Menschen nicht mehr wegzudenken. Da sich die Technologie ständig weiterentwickelt, beginnen immer mehr Entwickler, verschiedene Techniken zu nutzen, um bessere Miniprogramme zu implementieren. Eine davon ist die Seiten-Scroll-Technik. In WeChat-Miniprogrammen können Techniken zum Scrollen von Seiten eine reibungslosere Benutzererfahrung erzielen und die Gesamtqualität des Miniprogramms verbessern. Bei der Implementierung von Seitenscrolltechniken kann PHP ebenfalls eine große Rolle spielen. Im Folgenden erfahren Sie, wie Sie mit PHP das Scrollen von Seiten in WeChat-Miniprogrammen implementieren
16May2016
In diesem Artikel wird hauptsächlich der von js implementierte Scrolling-Seiteneffekt mit dem Mausrad vorgestellt, der dem standardmäßigen 360-Grad-Scrolling-Effekt ähnelt. Dabei handelt es sich um verwandte Techniken zur dynamischen Transformation von Seitenelementen als Reaktion auf Mausereignisse mithilfe von JavaScript siehe Folgendes
 Twitch folgt TikTok und führt die Funktion zum vertikalen Scrollen von Videostreaming ein
Twitch folgt TikTok und führt die Funktion zum vertikalen Scrollen von Videostreaming ein23Aug2023
Laut Nachrichten dieser Website vom 23. August versucht Twitch, eine Video-Browsing-Methode ähnlich wie Douyin einzuführen. Das Unternehmen testet eine Funktion namens „Discovery“, die es Benutzern ermöglicht, Twitch-Kreationen in einem vertikal scrollenden Videostream zu durchsuchen die Person. Die Einführung der Funktion für „ausgewählte Benutzer“ beginnt am Dienstag. Twitch hat einen Beitrag auf X veröffentlicht, in dem die Funktion vorgestellt wird. Derzeit zeigt die Discover-Funktion nur horizontal ausgerichtete Clips an, aber Twitch sagt, dass Benutzer im Laufe der Weiterentwicklung der Funktion vertikal ausgerichtete Clips sehen werden. Die Funktion „Entdecken“ umfasst derzeit zwei Arten von Videoclips: „Vorgestellt“ und „Beliebt“, und Ersteller können die gewünschten Clips markieren
 Das WeChat-Applet realisiert den Effekt zum Falten und Entfalten von Seiten
Das WeChat-Applet realisiert den Effekt zum Falten und Entfalten von Seiten21Nov2023
Das WeChat Mini-Programm realisiert Seitenfaltungs- und Erweiterungseffekte. Als leichtes Entwicklungstool für mobile Anwendungen bietet das WeChat Mini-Programm umfangreiche Schnittstellenkomponenten und eine einfache Entwicklungssyntax, um Entwicklern die Entwicklung von Miniprogrammanwendungen zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Falt- und Entfaltungseffekt der Seite erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. 1. Implementierungsideen Um den Falt- und Entfaltungseffekt der Seite zu erzielen, müssen Sie die Listenkomponente und den Animationseffekt des Miniprogramms verwenden. Die konkreten Implementierungsideen lauten wie folgt: 1. Erstellen Sie eine Listenkomponente auf der Seite, um gefaltete Inhalte anzuzeigen.
 jQuery + Ajax realisiert den Effekt des automatischen Ladens der Bild- und Textliste beim Scrollen zum Ende der Seite (ähnlich dem verzögerten Laden von Bildern).
jQuery + Ajax realisiert den Effekt des automatischen Ladens der Bild- und Textliste beim Scrollen zum Ende der Seite (ähnlich dem verzögerten Laden von Bildern).27Dec2016
In diesem Artikel wird hauptsächlich jQuery + Ajax vorgestellt, um den Effekt des automatischen Ladens der Bild- und Textliste beim Scrollen zum Ende der Seite zu realisieren, die Lazy-Loading-Funktion von Bildern zu simulieren und verwandte Fähigkeiten im Zusammenhang mit der Interaktion zwischen jQuerys Ajax und asp.net zu erlernen Um den Seiteninhalt dynamisch anzuzeigen, können Freunde in Not auf Folgendes verweisen
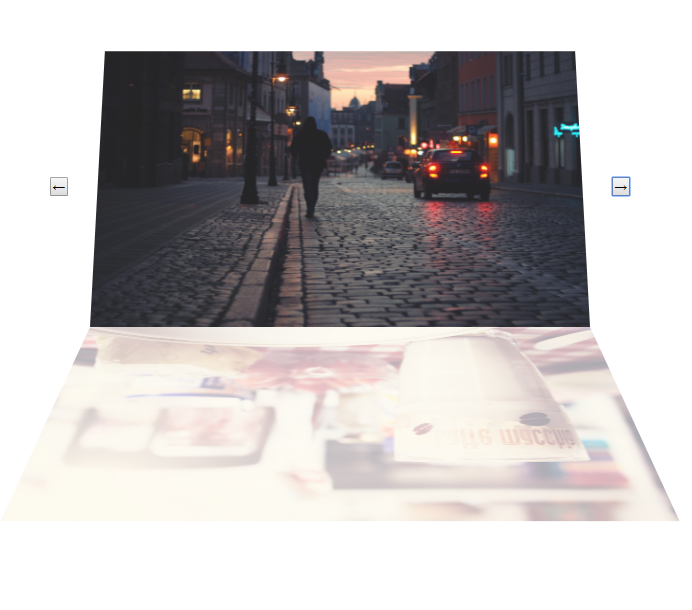
 Ausführliche Erläuterung des Beispielcodes zum Umblättern von Seiten mit CSS3+Javascript
Ausführliche Erläuterung des Beispielcodes zum Umblättern von Seiten mit CSS3+Javascript30Jun2017
Zuerst wird das Rendering