1270
1270Die JQ-Kapselung von BootStrap Modal und Tab kann zur einfachen Verwendung in Steuerelemente gekapselt werden, ohne dass eine Menge Divs und CSS geschrieben werden müssen.

 884
884Reines natives JS-gekapseltes Fortschrittsbalken-Plug-in

 1181
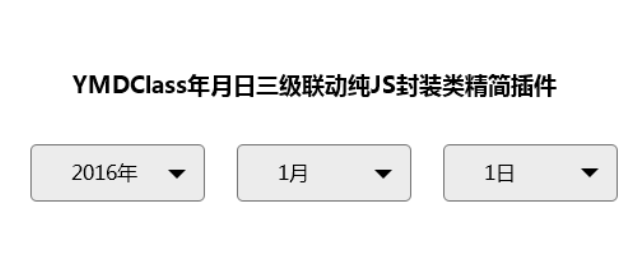
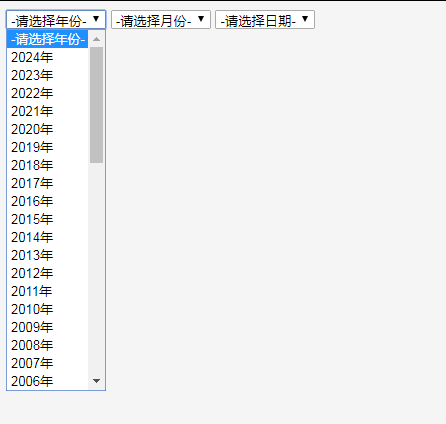
1181Reines JS-Paket YMDClass Jahr Monat Tag dreistufiges Verknüpfungs-Plug-in

 1498
1498Pure JS gekapseltes, dreistufiges Verknüpfungs-Plug-in für Jahr, Monat und Tag

 1951
1951Plug-in zum Zuschneiden von Bildern, gekapselt durch cropper.js. Unterstützt Funktionen zum Zurücksetzen von Einstellungen wie Verschieben von Bildern, Zuschneiden von Bildern, Vergrößern und Verkleinern, Bewegen nach oben, unten, links und rechts, Spiegeln von Bildern usw. Dies ist eine jQuery-basierte Komponente zum Zuschneiden der Avatar-Größe.

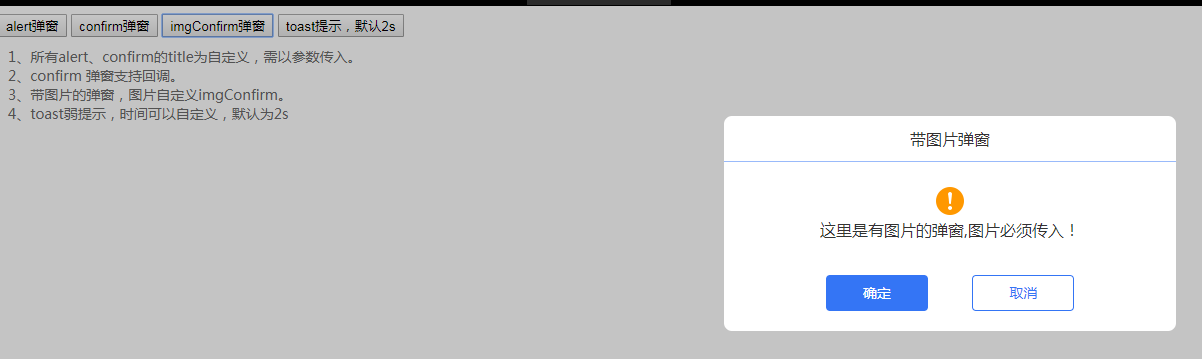
 1298
1298Kapselung häufig verwendeter Popup-Fenster in js, Bestätigung der Unterstützung von Rückrufen

 1808
1808CSS3 erstellt einen einfachen Hover-Vergrößerungseffekt für persönliche Albumbilder und einen Layouteffekt im Kartenstil für persönliche Albumcover.

 4227
4227Ein in jQuery gekapseltes Bildlupen-Plug-in. Wenn Sie mit der Maus über das Bild fahren, vergrößert die kreisförmige Lupe den teilweisen Vorschaueffekt.

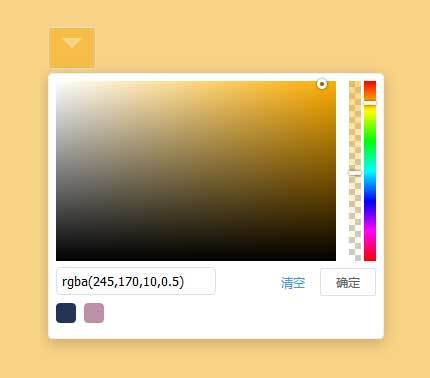
 1862
1862Das im js-Paket implementierte Farbauswahl-Plug-in ist einfach und benutzerfreundlich. Klicken Sie auf den Farbblock, um die Farbpalette zu öffnen, die die Auswahl von RGB-Farbtabellen und Standardfunktionen zur Auswahl von Farbblöcken unterstützt. Klicken Sie auf „OK“ oder brechen Sie den Auswahleffekt für die aktuell ausgewählte Farbe ab.

 1891
1891CSS3-responsives buntes Diamantgitter-Buchcover-Bild-UI-Layout, unterstützt unendlich erweiterten Bild-Hover-Flip-Effekt. Dies ist ein sehr kreativer Bildraster-Layouteffekt.

 1085
1085Diese Komponente kapselt die Angular1.0-Version. Die Komponente implementiert die folgenden Funktionen: Routing, Sub-Routing, Karussell, Cookie-Lesen und -Schreiben, Verschlüsselung, Überprüfung der Formularübermittlung, Interceptor, Whitelist, Suchfilterung und -sortierung (Ebeneneinteilung), obere und obere Ebene Konvertierung von Kleinbuchstaben, Durchlaufen der Map-Array-Schleife, dynamische Änderung von Hintergrunddaten und andere Funktionen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.