
 945
945SVG+Canvas-Maus bewegt flüssige Cursor-Animation, Spezialeffekte

 11361
11361Erstellen Sie coole Mausbewegungslinienanimationen und Spezialeffekte für die Animation von Multifunktionsleisten-Cursoren auf Leinwandbasis.

 1220
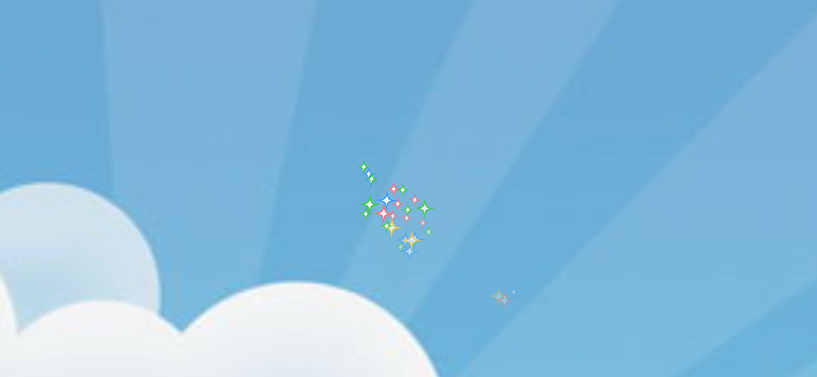
1220Ein HTML5-SVG-Farbstern folgt dem Spezialeffekt der Mauszeigerbewegungsanimation

 3166
3166Die herzförmige HTML5-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 405
405Ein CSS-gekippter, leuchtender Text-Mausbewegungs-Spezialeffekt

 723
723CSS-Mausbewegung, Schriftfarben-Unschärfeeffekt

 3221
3221Die herzförmige HTML5+CSS3-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 21864
21864Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

 726
726Ein spezieller HTML5-Canvas-Mauszeiger-Stern mit Animationseffekt

 483
483Spezialeffekte für die Animation von bewegten Partikeln auf der Leinwand

 622
622Ein js-Animationsspezialeffekt von Sternen, die dem Mauszeiger folgen

 2190
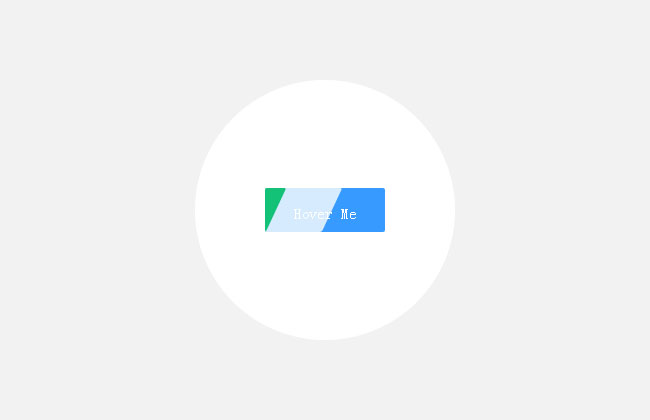
2190CSS3-Maus-Hover-Button-Glühanimations-Spezialeffekte

 958
958Eine Drehung der HTML5-Canvas-Partikel folgt den Spezialeffekten der Mauszeigeranimation

 1053
1053Ein HTML5-Canvas-Maus-Spezialeffekt für die Partikelanimation

 762
762Ein JQuery-Mausbewegungsausdruck, der den Animations-Spezialeffekt ändert

 800
800Eine dreidimensionale CSS3-Textmaus, die dem Animationsspezialeffekt folgt

 1041
1041Ein H5-Canvas-Maus-Bewegungspartikel, der der Animation folgt, Spezialeffekt

 483
483Ein CSS3-Kätzchenaugen-Animationseffekt, der sich mit der Maus bewegt

 994
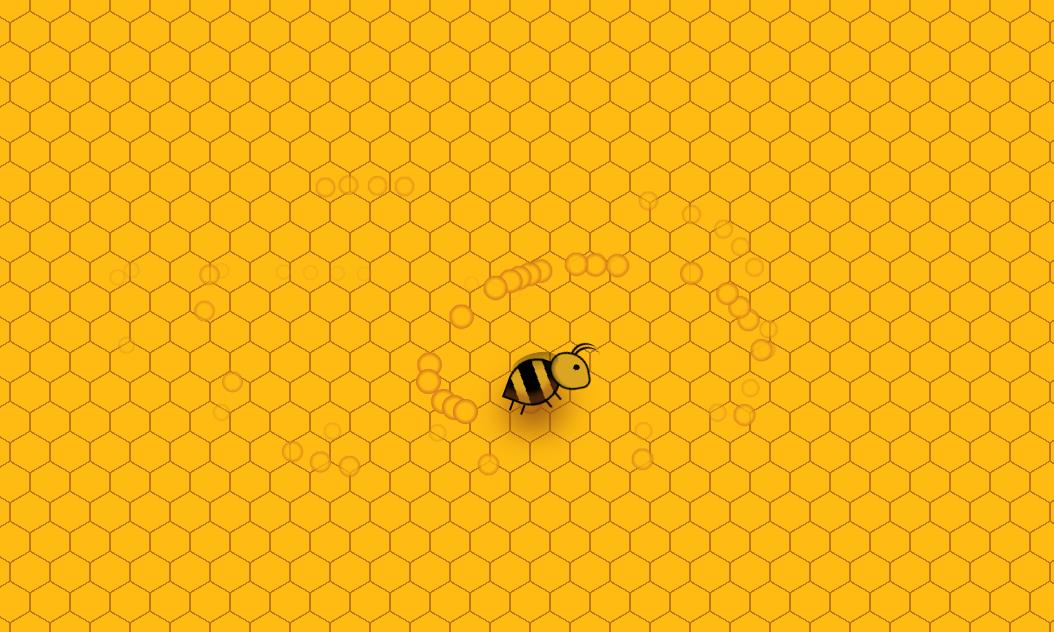
994Ein CSS3-Vollbild-Bienen-Mauszeiger-Cursor-Animations-Spezialeffekt mit Wabenhintergrund

 1949
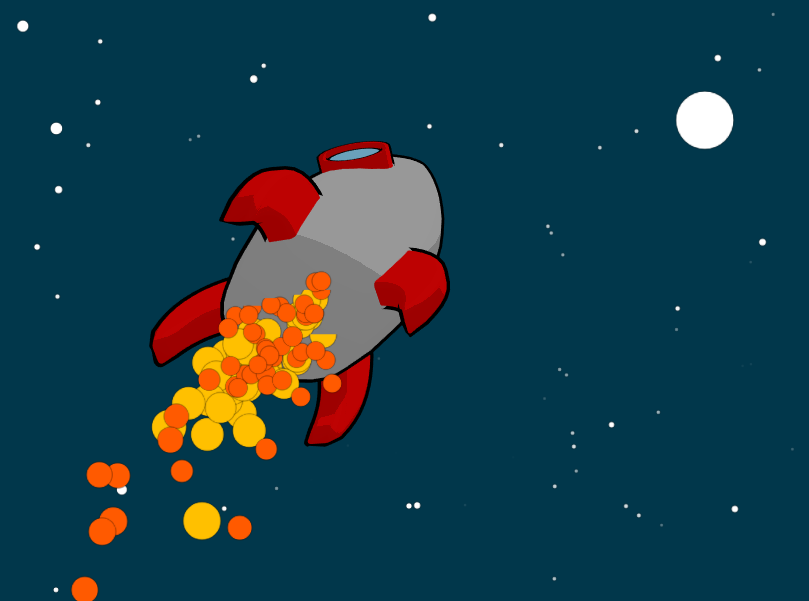
1949Die Mausbewegung „Canvas+h5“ steuert die Spezialeffekte der Raketenfluganimation

