
 1637
1637jQuery+PHP-Plug-in zum Hochladen von Avatarbildern

 1602
1602h5 Drag-and-Drop-Plug-in zum Hochladen von Dateien und Bildern

 1537
1537FormData-Plug-in zum Hochladen von Bildern, implementiert durch Bootstrap und fileinput-js

 2148
2148Batch-Upload-Warteschlangencode für jQuery-Bilddateien

 2229
2229Das vue.js-Bild-Batch-Upload-Plug-in ist eine Bild-Upload-Steuerung, die auf dem vue.js-Framework basiert. Es eignet sich für den Bild-Upload-Code auf dem Mobiltelefon. Es unterstützt Batch-Upload, Drag-and-Drop-Bild-Upload und Anzeige von Dateinummer und -größe usw.

 1153
1153Das jQuery-Plug-in zum Hochladen von Bildern ermöglicht die Drag-and-Drop-Sortierung hochgeladener Bilder in der Vorschau, und die Bildbearbeitungsfunktion unterstützt mehrere Spezialeffekte für die Funktion zum Hochladen mehrerer Bilder.

 1571
1571Ein Plug-in zum Hochladen von Bildern im Stapelbetrieb, das Bildvorschau, Bildvergrößerung, Löschen, Kategorieauswahl, Drag-and-Drop-Upload und andere Funktionen sowie leistungsstarken jQuery-Code zum Hochladen von Bildern unterstützt.

 1383
1383Das einfachste reine js+html5-Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server. Der Zuschneidebereich ist verschiebbar. Er unterstützt die Vorschau nach dem Zuschneiden und bietet ein Beispiel für den Empfang und das Hochladen von PHP-Dateien serverseitig.

 3112
3112Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

 9503
9503Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 1713
1713jQuery small2big Bildskalierungs-Plug-in, kompatibel mit Mainstream-Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Der Head-Bereich verweist auf Dateien, CSS- und JS-Bibliotheken 2. Fügen Sie der Datei einen HTML-Code hinzu. Die Bilder im Bilderordner heißen 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">

 1431
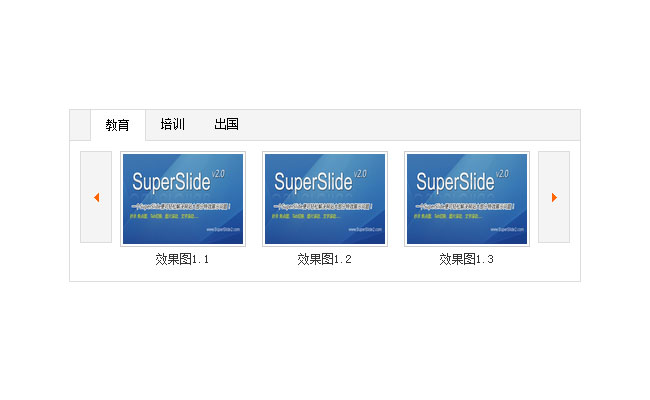
1431Das Scrollen von Tabs und Bildern wird mit dem JQuery-Code kombiniert, um den Inhalt zu ändern, und der Titel oben ändert sich entsprechend. Es empfiehlt sich, gute Spezialeffekte herunterzuladen.

 1767
1767jQuery-Bildhintergrundwand-Spotlight-Effektcode: Wenn die Maus über ein bestimmtes Bild fährt, wird das Bild heller und andere Bilder dunkler. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Head-Bereich referenziert die Dateien lrtk.css und jquery 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie die Transparenz und Deckkraft des Bildes:

 7096
7096jQuery+CSS3 glatte Fotoalbum-Spezialeffekte, geeignet für persönliche Websites wie Blogs usw. Sie können diesen Spezialeffekt zur Webseite hinzufügen, um die Webseite cooler zu machen. Die Bilder im Fotoalbum können per Drag-and-Drop verschoben werden Website empfiehlt den Download!

 2050
20506 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1445
1445Das CSS3-Rundbild hat einen Rotationseffekt. Es gibt einen kurzen Titel und eine Beschreibung auf dem Bild. Es ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Das Bild sollte quadratisch sein, mit einer Breite und Höhe von mehr als 220 Pixeln und einem gewissen freien Rand, um bessere Ergebnisse zu erzielen.

 4685
4685Die jquery-Bildliste ordnet die Bildgruppen der Reihe nach an. Klicken Sie auf die Schaltfläche in der oberen rechten Ecke, um den besonderen Effekt der Bildanordnung zu erzielen. Sie wird im Allgemeinen für Websites von Einkaufszentren oder persönlichen Websites verwendet, um eine Anordnung persönlicher Fotoalben zu erstellen Die Webseite ist schöner. Es ist auch ein sehr schönes Beispiel. Die chinesische PHP-Website empfiehlt den Download!

 1651
1651Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu

 2029
2029Das JQuery -Album -Stecker -Mit dem Effekt des Umschaltens der Lichter des Unternehmens wird die Maus auf das Bild platziert, und es wird die Informationen im Allgemeinen verstärken Die chinesische Website empfiehlt Download!

 1682
1682Zwei Arten von HTML5-Bildanzeigeeffekten, flüssige Animationseffekte, kompatibel mit gängigen Browsern, empfohlener Download auf der chinesischen PHP-Website! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien app.css, index.css und fonts.css ein 2. Fügen Sie <!-- Code-Start --><!-- Code-Ende --> Kommentarbereichscode zu Ihrer Webseite hinzu. 3. Die Symbole verwenden alle Web-Open-Fonts. Die spezifischen Dateien finden Sie im CSS-Verzeichnis.

