
 1795
1795HTML5+CSS3 realisiert den Tabs-Tab-Effekt, der beim Wechseln zwischen Tabs eine Unterstreichungsanimation verwendet. Der Gesamteffekt ist sehr gut.

 1584
1584jQ-Markenlogo-Listen-Tab-Switching ist ein Tab-Switching-Markenlogo-Listencode für die Website eines Softwareunternehmens.

 1527
1527Der vertikale Symbol-Tab-Effekt von jQuery SVG ist ein vertikaler Tab-Wechseleffekt für Symbolbeschriftungen, der auf HTML5-SVG basiert.

 2192
2192Der vertikale Tab-Umschaltcode der jQuery-Website ist ein flacher, mehrfarbiger Block-Tab-Umschaltcode für vertikale Navigationsbeschriftungen.

 1228
1228Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.

 1871
1871jquery häufig verwendeter Tab-Code für Website-Nachrichtenkategorien

 1651
1651jQuery imitiert das Plug-in für den automatischen Vervollständigungscode des Baidu-Such-Dropdown-Felds. Ein erweitertes jQuery-Plug-in zur automatischen Vervollständigung. typeahead.js imitiert das automatische Vervollständigungscode-Plug-in für das Baidu-Such-Dropdown-Feld.

 1770
1770Das booNavigation-Plug-in für das Dropdown-Menü einer großen jQuery-Website ist ein dreispaltiges großes Dropdown-Menü mit sanften Übergangseffekten und Animationseffekten, wenn die Maus über die Menüelemente gleitet.

 1169
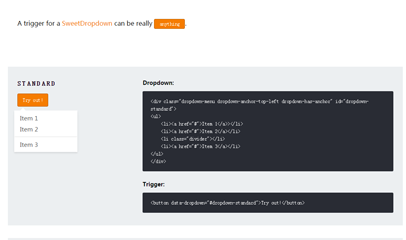
1169Das jQuery-Dropdown-Listen-Plugin ist ein SweetDropdown-Plugin, das von jedem Element ausgelöst werden kann. Es kann als Dropdown-Liste oder Eingabeaufforderungsfeld verwendet werden.

 1778
1778Der mehrstufige Bootstrap-Navigationsmenücode basiert auf Bootsnav und weist einige Verschönerungsverarbeitungen für den Menüstil auf.

 2914
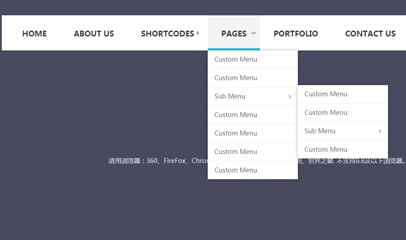
2914Das reaktionsfähige mehrstufige Dropdown-Navigationsmenü von Bootstrap basiert auf bootstrap.3.3.6.min.css und jquery-1.11.0.min.js. Es verfügt über eine einfache Benutzeroberfläche und ein vierstufiges Dropdown-Navigationsmenü.

 2080
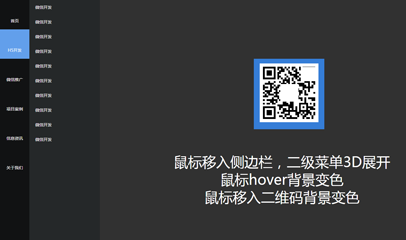
2080Die 3D-Erweiterung des sekundären Menüs auf der linken Seite der jQuery-Webseite basiert auf jquery-1.9.1.min.js. Wenn die Maus in die Seitenleiste bewegt wird, ändert sich die Farbe des sekundären Menüs Die Maus schwebt darüber und wenn die Maus in den QR-Code bewegt wird, ändert sich die Farbe des Hintergrunds.

 2889
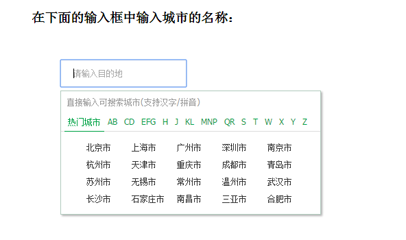
2889JS-Suchfeldcodes für Großstädte in China, direkt eingeben, um nach Städten zu suchen (unterstützt chinesische Schriftzeichen/Pinyin).

 1614
1614Blaues, verschiebbares sekundäres Navigationsmenü, rein mit CSS3 erstellt.

 1946
1946Das jQuery-Navigationsmenü im Wabenstil ist nicht mit IE6, 7 und 8 kompatibel.

 2063
2063Dropdown-Navigationsmenü für die DIV+CSS-Produktklassifizierung, grüner Stil, Teeklassifizierungsmenü.

 1434
1434Dies ist ein cooles Dessert-Diashow-Plug-in, das mit reinem CSS3 erstellt wurde. Wenn dieses Diashow-Plug-in die Benutzeroberfläche wechselt, haben das Dessert und sein Einführungstext coole Animationseffekte.

 1109
1109jquery Focus Map Code Vmc Slider mit mehreren Filtereffekten zur Auswahl

 1201
1201Dieser Code wird mithilfe von JS-Dateien implementiert und die großen und kleinen Bilder werden getrennt, sodass Benutzer beim Öffnen der Webseite viel Zeit und Verkehr sparen können. Die Implementierungsmethode dieses Codes ist ebenfalls sehr einfach. Sie können die Dateien unter index.html und Bilder direkt an den Speicherort kopieren, den Sie ausführen möchten, und sie dann entsprechend Ihren Anforderungen speichern , oder Sie können Links zu größeren Bildern hinzufügen.

 1880
1880myFocus ist eine JS-Bibliothek, die sich auf Fokusdiagramme/Rotationsdiagramme auf der WEB-Seite konzentriert. Dieses Focus-Map-Plugin integriert mehr als 30 Arten von Bildwechseleffekten. Es ist klein, einfach zu verwenden und mit IE6+ und allen gängigen Browsern kompatibel. Zu den Funktionen des myFocus Focus Map-Plug-ins gehören: Geschrieben in nativem JS, unabhängig und ohne Abhängigkeiten Hervorragende Leistung, der gleiche Effekt ist flüssiger als bei jQuery Einfach zu verwendende, narrensichere API und Standard-HTML-Struktur Wunderschöner Effekt, vergleichbar mit einem Flash-Fokusbild Leistungsstarke Funktion, mehr als 30 Stilwechsel, unterstützt N Arten häufig verwendeter Einstellungen Nur kleine Größe

