
 2962
2962Verwenden Sie js css3, um Filmbildbewertungen und Inhaltseinführungen zu erstellen. Klicken Sie auf die Schaltfläche, um das Bild zu verschieben, um zum nächsten Bild zu wechseln und die Spezialeffekte für die Inhaltseinführung zu vergrößern.

 4022
4022Nachahmung Jingdong-Einkaufswagen-Lupe, jQuery-Spezialeffekte, Bildlupe, Lupe

 4021
4021Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.

 4732
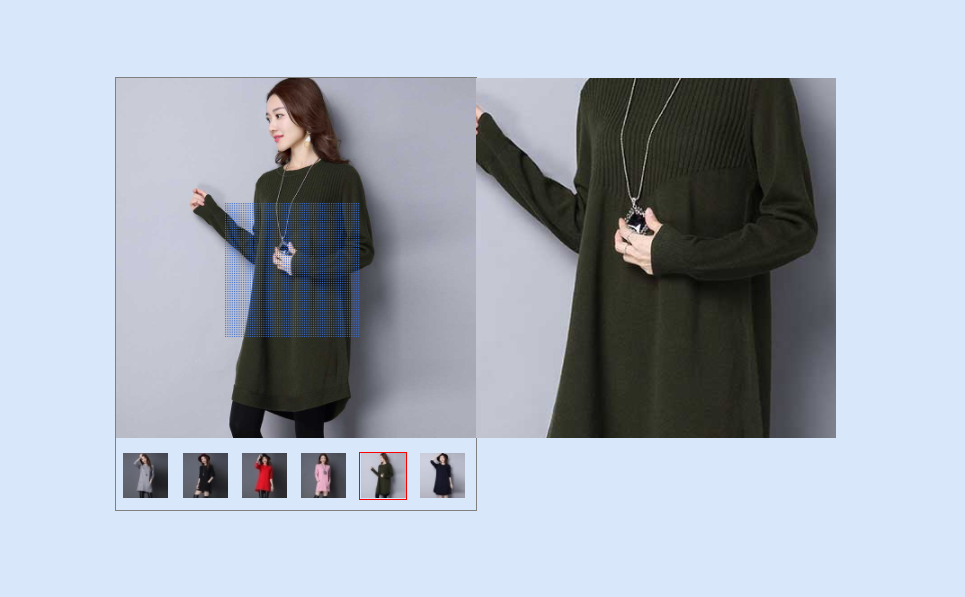
4732Der in JS-Bildern verschachtelte Click-to-Enlarge-Spezialeffekt ist ein JS-Spezialeffektcode, der für die Anzeige von Fernsicht-Renderings geeignet ist.

 1895
1895jQuery-Spezialeffektcode zum Verschieben und Erweitern des Bildes, wenn die Maus über das Bild gleitet. Ein jQuery-Spezialeffektcode, der die Gleitanimation des Bildes imitiert, wenn die Maus über das Bild in Tencent Video gleitet.

 772
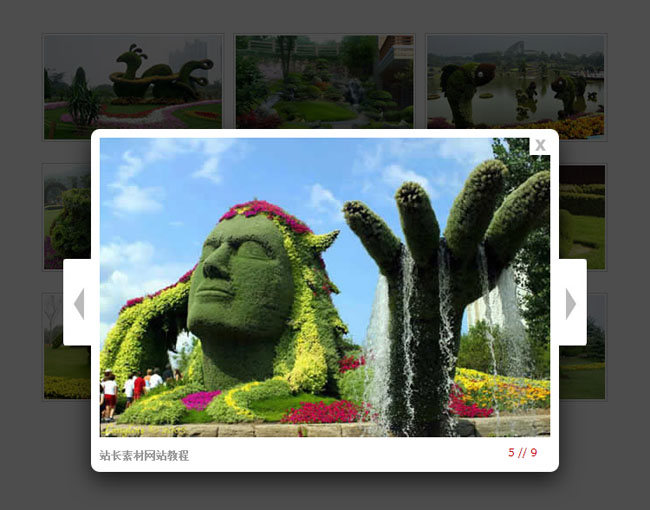
772jQuery klickt auf das Bilderalbum, um es herauszuschieben und die Anzeige zu vergrößern. Es handelt sich um ein Google Play-Scrolling-Effekt-Plugin plusview.js.

 1799
1799Der jQuery-Mouse-Over-Horizontal-Großbildanzeigeeffekt ist ein Code, der automatisch zu einer Großbildanzeige wechselt, indem die Maus auf einem Miniaturbild platziert oder auf ein Miniaturbild geklickt wird.

 667
667Die jQuery-Akkordeonbild-Gleitanzeige ist ein Bild, das größer und kleiner wird, wenn die Maus darüber fährt, und der Textinhalt wird mit den Spezialeffekten der gleitenden Akkordeon-Animation kombiniert.

 2143
2143Ein Touchscreen-Schiebeschalter für Vollbildbilder auf Mobiltelefonen, und Sie können die Bildliste per Drag & Drop verschieben, um Spezialeffekte zu wechseln. Geeignet für den Wechsel von Mobiltelefonbannern mit großen Bildern oder den verschiebbaren Anzeigecode für die Bild- und Textliste.

 2044
2044Verwenden Sie gsap, um einen stimmungsvollen Akkordeon-Hintergrundbild-Diashow-Schalter und einen Vollbild-Akkordeon-Menü-Schiebebild-Schaltereffekt zu erstellen. Kann für die große Bildanzeige auf der Leitseite der Website verwendet werden.

 2995
2995CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

 2279
2279js-Bildalbum-Popup-Vorschaueffekt Wenn auf ein Bild geklickt wird, wird zur besseren Anzeige ein großes Bild angezeigt. Wenn es zur Produktanzeige auf einer Einkaufszentrum-Website platziert wird, sollte der Effekt gut sein. Die chinesische PHP-Website empfiehlt den Download!

 2334
2334jQuery basiert auf Swiper, um eine vertikale Miniaturansicht/horizontale Miniaturbild-Schiebeanzeige zu erstellen und ein reaktionsfähiges Layout zu unterstützen. Responsive Bild-Diashow-Effekte, die sich an die Bildschirmgröße des Browsers anpassen.

 684
684Der JS-Kreis zum Ausbreiten und Vergrößern des Bildes ist ein interaktiver kleiner Kreis mit Animation. Wenn Sie auf einen kleinen Kreis auf dem Bildschirm klicken, wird der lokale Effekt dieser Position vergrößert und angezeigt.

 787
787Der JS-Spezialeffekt für die Bildanzeige an der Wand ist ein von Google verwendetes Weihnachtslogo-Animationsdesign. Wenn die Maus bewegt wird, erscheint das kleine Bild wie ein Fenster, um das größere Bild anzuzeigen.

 3719
3719HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

