
 1232
1232js kehrt mit einem Musik-Ding-Sound-Spezialeffekt nach oben zurück

 2478
2478
 3198
3198js Spezialeffekt „Zurück nach oben“ mit Glättungseffekt. Scrollen Sie zuerst auf der Seite nach unten oder ziehen Sie die Bildlaufleiste, schauen Sie sich dann die kleine Rakete in der unteren rechten Ecke an und klicken Sie, um es auszuprobieren

 987
987JQuery Floating Belt Zurück zum Anfang Der Online-Kundendienst ist ein JQuery-Tabellensteuertabellen-Spezialeffektcode mit festen Titeln oben und links in der Tabelle.

 1838
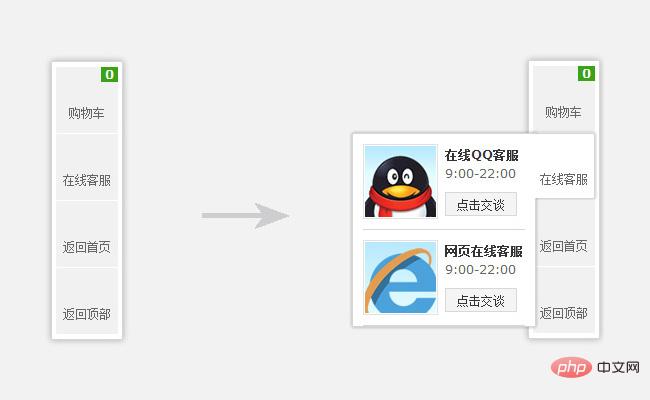
1838jQ bringt den Kundenservice auf die rechte Seite der Rückkehr nach oben. Es ist ein sehr einfacher Spezialeffekt. Es hat den Effekt, dass es auf Shopping-Mall-Websites häufig zum Einsatz kommt Wird auf Produktdetailseiten verwendet. Die chinesische PHP-Website empfiehlt den Download!

 1620
1620Der jQuery WeChat-Spezialeffekt zum Scannen und Verfolgen von Webseiten ist ein Spezialeffekt mit WeChat-QR-Code und Return-to-Top-Code basierend auf jquery+css3.

 2464
2464Der jQuery-Spezialeffekt mit QR-Code von Youdao Xuetang ist ein WeChat-QR-Code von der offiziellen Website von Youdao

 2817
2817Der feste Layer-Code der Div-CSS-Imitation der Pacific-Webseite ist ein Spezialeffekt des schwebenden Menüs auf der rechten Seite der Webseite mit einer Schaltfläche „Zurück zum Anfang“.

 2550
2550Der jQuery-Code für die Rückkehr zum oberen und unteren schwebenden Fenster ist ein jQuery-Spezialeffektcode für schwebende Fenster in der Mitte der rechten Seite der schwebenden Webseite mit Aufwärts- und Abwärtspfeilen und Nachrichtenschaltflächen.

 4568
4568Der Jquery-Wasserfallfluss mit Sammlung und Nachdruck ist ein sehr praktischer Wasserfallfluss-Spezialeffekt. Er verfügt über die JQuery-Wasserfallflussfunktion zum Sammeln, Nachdrucken und Zurückkehren nach oben. Er wird hauptsächlich in Kombination mit dem Seitenwechsel-Plug-In jquery.infinitescroll verwendet .

 2495
2495Ein einfacher orangefarbener jQuery-Online-Kundenservice-Spezialeffekt auf der rechten Seite der Webseite, ein schwebender Website-Kundenservicecode, ein QQ-Online-Kundenservicecode mit der Schaltfläche „Zurück nach oben“ und ein QR-Code

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

 984
984Das HTML5-Fotoalbum-Plug-in ma5gallery ist ein auf jQuery + HTML5 basierender Fotoalbum-Code mit linken und rechten Umschaltpfeilen, Schließen-Schaltfläche, Index-Schaltfläche usw. und unterstützt das Umschalten der Tastatursteuerung.

