
 3136
3136Benutzerdefiniertes Bildlaufleisten-Plug-in, implementiert in js

 1755
1755Einfaches benutzerdefiniertes Bildlaufleisten-Plug-in.

 1234
1234Benutzerdefiniertes Bildlaufleisten-Plug-in mousescroll.js

 1164
1164Benutzerdefiniertes Bildlaufleisten-Plug-in scrollBar.js

 1284
1284Benutzerdefiniertes Bildlaufleisten-Plug-in – Easy Scroll

 3166
3166Leichtes benutzerdefiniertes verschönerndes Bildlaufleisten-Plug-in

 899
899Plug-in für benutzerdefinierte Farb-Anfangsposition der Bildlaufleiste

 1720
1720Benutzerdefiniertes Zahlen-Scrolling-Plugin für jQuery

 2213
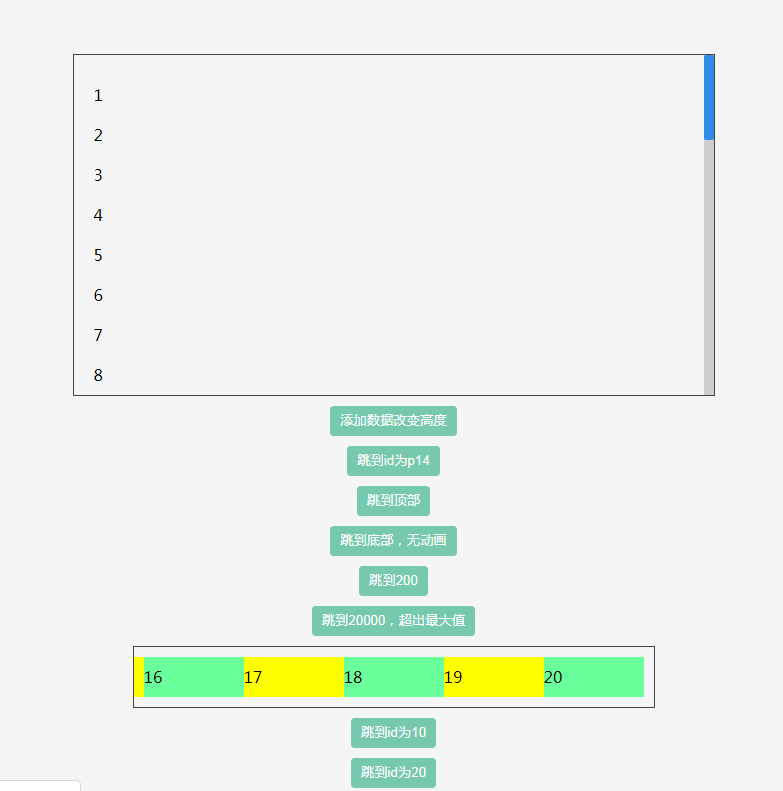
2213Natives JS-Plug-in für hochgradig anpassbare Bildlaufleisten

 1813
1813Der feste jQuery-Tabellencode mit Bildlaufleistenkopf ist ein benutzerdefinierter Tabellenstilcode, der von jquery easyui implementiert wird.

 1444
1444Der JS-Touchscreen-Schiebe-Tab-Label-Wechselcode ist ein benutzerdefinierter Spezialeffekt-Download für den Tab-Label-Wechsel, der auf swiper.js basiert.

 2815
2815Laden Sie das einfache und praktische jQuery-Karussell-Bild-Plug-in mit Miniaturbild-Textbeschreibung herunter. Textbeschreibungen und Bilder sind getrennt, anpassbar und ein äußerst praktisches Karussellbild-JS-Plug-in.

 2730
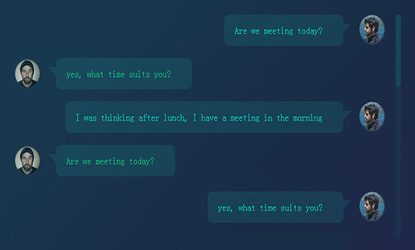
2730Das reine CSS3-Chat-Fenster ist ein benutzerdefiniertes Chat-Fenster, das auf CSS3 und HTML5 basiert. Es sollte hier angegeben werden, dass es die Chat-Funktion nicht vervollständigt. Es stellt nur die Benutzeroberfläche des Chat-Fensters bereit, einschließlich des Tooltip-Stils der Chat-Anweisung sowie schöne benutzerdefinierte Bildlaufleisten und Avatar-Bildverarbeitung. Diese UI-Funktionen werden alle über CSS3 implementiert. Ich hoffe, Sie können sie verwenden.

 2482
2482jQuery implementiert das Lösungsgrafik- und Textlayout basierend auf dem OwlCarousel-Plug-In und passt den digitalen Index an, um den Tab-Wechseleffekt zu steuern. Dies ist ein schwarzes Grafikgehäuse, das den Layoutcode zeigt.

 2186
2186Der Maus-Scrolling-Animationseffekt wird basierend auf animate.css und nativem JS realisiert. Es handelt sich um einen sehr guten CSS3-Animationseffekt. Er basiert auf dem CSS-Animations-Plug-in animate.css und verfügt über viele Animationsspezialeffekte Open Source. Bitte besuchen Sie die offizielle Website, um einen Blick darauf zu werfen.

 2391
2391js benutzerdefinierter Countdown-Code für die Einstellung von Datum und Uhrzeit. Durch die Verwendung von nativem js wird der Countdown-Effekt von Uhrzeit und Datum erzielt. Er wird im Allgemeinen in Einkaufszentren verwendet, z. B. für die Durchführung bestimmter Aktivitäten, die Durchführung großer Werbeaktionen und dann für einen coolen Countdown-Effekt. PHP Empfohlen Download auf der chinesischen Website!

 2547
2547Der JS-Spezialeffektcode für das Umschalten des Einzelseiten-Vollbild-Bildlaufs auf der mobilen Baidu-Spezialseite basiert auf dem jQuery-Plug-in fullPage.min.js. Es handelt sich immer noch um einen sehr guten Spezialeffekt.

 2443
2443Ein sehr praktischer jQuery-Spezialeffektcode für den Vollbildmodus. Heutzutage wird er häufig für die Einführung von Produktfunktionen oder Projekten verwendet. Bei einigen Plug-Ins muss die Seite gescrollt werden, um die Seite zu wechseln. Dieser Spezialeffekt ist immer noch relativ flüssig. Die leistungsstarke benutzerdefinierte Parameterfunktion des Plug-Ins unterstützt den Touchscreen des Mobiltelefons und unterstützt die Schaltgeschwindigkeit. Es lohnt sich, sie zu erlernen und zu nutzen.

 9847
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 2005
2005„JQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode herunterladen. Ein JQuery-Popup-Ebenen-Plug-In zum Erstellen eines Registrierungsformular-Klick-Schaltflächen-Popup-Ebenen-Formularübermittlungseffekts, der das Drag-to-jQuery-Popup unterstützen kann. Up-Layer-Effekt. Titel, Höhe, Breite usw. können per Popup-Layer-JS-Plugin angepasst werden.

