
 801
801Ein JS, das sprudelnde Hintergrundeffekte basierend auf CSS3-Attributen erstellt

 4193
4193Die Eigenschaft css3 -webkit-background-clip erstellt coole Animationseffekte zum Füllen des Texthintergrunds.

 1420
1420Erstellen Sie Animationen für unendliche Regenbogen und geschwungene Regenbogen im Vollbildmodus basierend auf CSS3-Attributen. Dynamische Texthintergrundeffekte, die auf Webseiten verwendet werden können.

 1595
1595jQuery erstellt einfache Text-Flip-Highlight-Animationseffekte basierend auf CSS3-Attributen

 2854
2854CSS3 erzeugt einen kreisförmigen, digitalen, prozentualen, wellenförmigen Scroll-Ladeeffekt basierend auf SVG-Attributen.

 3926
3926jQuery erstellt coole, durch Mausbewegungen gesteuerte interaktive Effekte zum Malen von Charakteren mit Regenbogenstiften basierend auf CSS3-Attributen.

 848
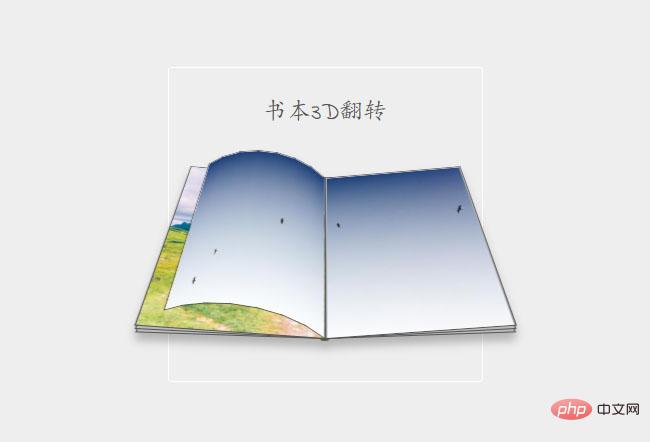
848Der reine CSS3-Effekt zum Umblättern von Büchern basiert auf dem CSS3-Keyframes-Attribut, das mehrere Hintergrundbilder kombiniert, um einen automatischen Umblättereffekt für ein aufgeschlagenes Buch zu erzeugen.

 1585
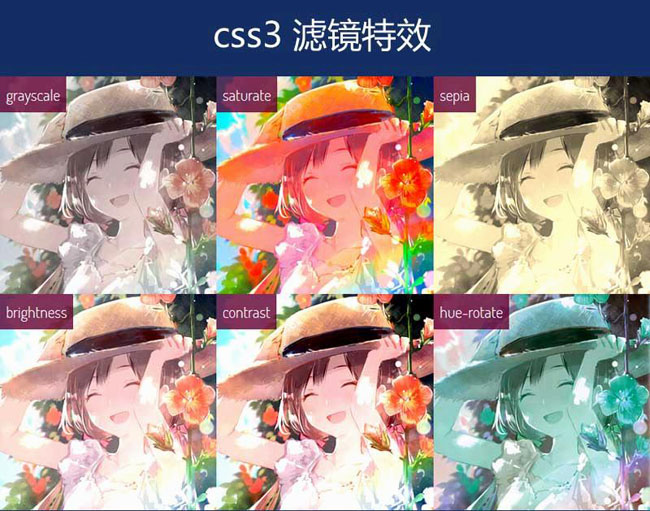
1585Der Bildfiltereffekt „CSS3-Filter“ ist ein Download von Spezialeffekten zur Bildverschönerung, der auf dem Filterattribut „CSS3-Filter“ basiert.

 6441
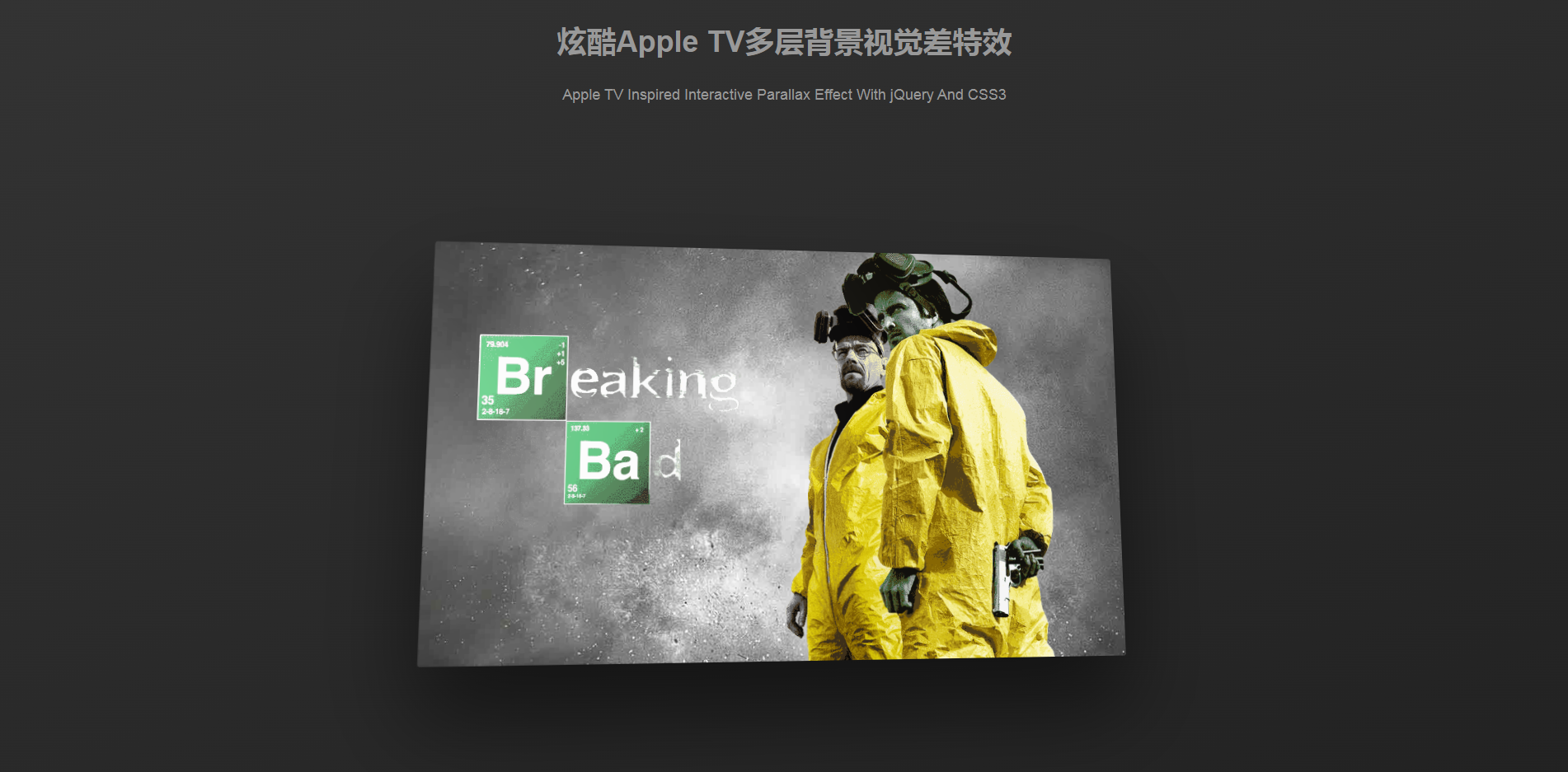
6441Ein cooler, mehrschichtiger, visueller Hintergrundeffekt für Apple TV basierend auf jQuery+CSS3

 2068
2068Zeichnen Sie Cartoon-Leuchtturm-Windmühlendrehungen und Animationsspezialeffekte für Sonnenwiesenszenen basierend auf dem CSS3-Keyframes-Attribut.

 3320
3320Eine Cartoon-Rakete wird basierend auf HTML5-SVG- und CSS3-Attributen gestartet und betritt die Spezialeffekte der kosmischen Nebelanimationsszene.

 3272
3272Animations-Spezialeffekte zum Vorladen von Webseiten basierend auf CSS3-Attributen. 10 praktische Animationscodes zum Laden von Webseiten.

 2543
2543Der CSS3-Kontrollkästchen-Spezialeffekt für die Aufgabenliste des Tages ist ein Spezialeffekt im verschönernden Stil zum Aktivieren des Eingabefelds der Aufgabenliste des Tages basierend auf dem CSS3-Übergangsattribut.

 435
435Der CSS3-Akkordeon-Effekt zum horizontalen Wechseln von Bildern ist ein Akkordeon-Erweiterungs- und -Kontraktionseffekt im Breitbildformat, der auf dem CSS3-Übergangsattribut basiert.

 2520
2520Native js erstellt drei Bildwechseleffekte basierend auf CSS3-Attributen, darunter 3D-Karussell, nahtloses Karussell und Ein- und Ausblendbildkarussell.

 387
387Der CSS3-3D-Navigationsleisten-Rotationsschaltcode ist ein grüner Navigationsleisten-Mouseover-3D-Flip-Switching-Spezialeffekt, der auf dem CSS3-Transformationsattribut basiert.

 1813
1813Der interaktive kreisförmige Menücode js+css3 ist ein kreisförmiges Symbolmenü, das auf dem Übergangsattribut basiert. Klicken Sie auf die Schaltfläche „Mehr“, um die Spezialeffekte des kreisförmigen Menüs zu erweitern und zu verkleinern.

 1256
1256Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.

 2059
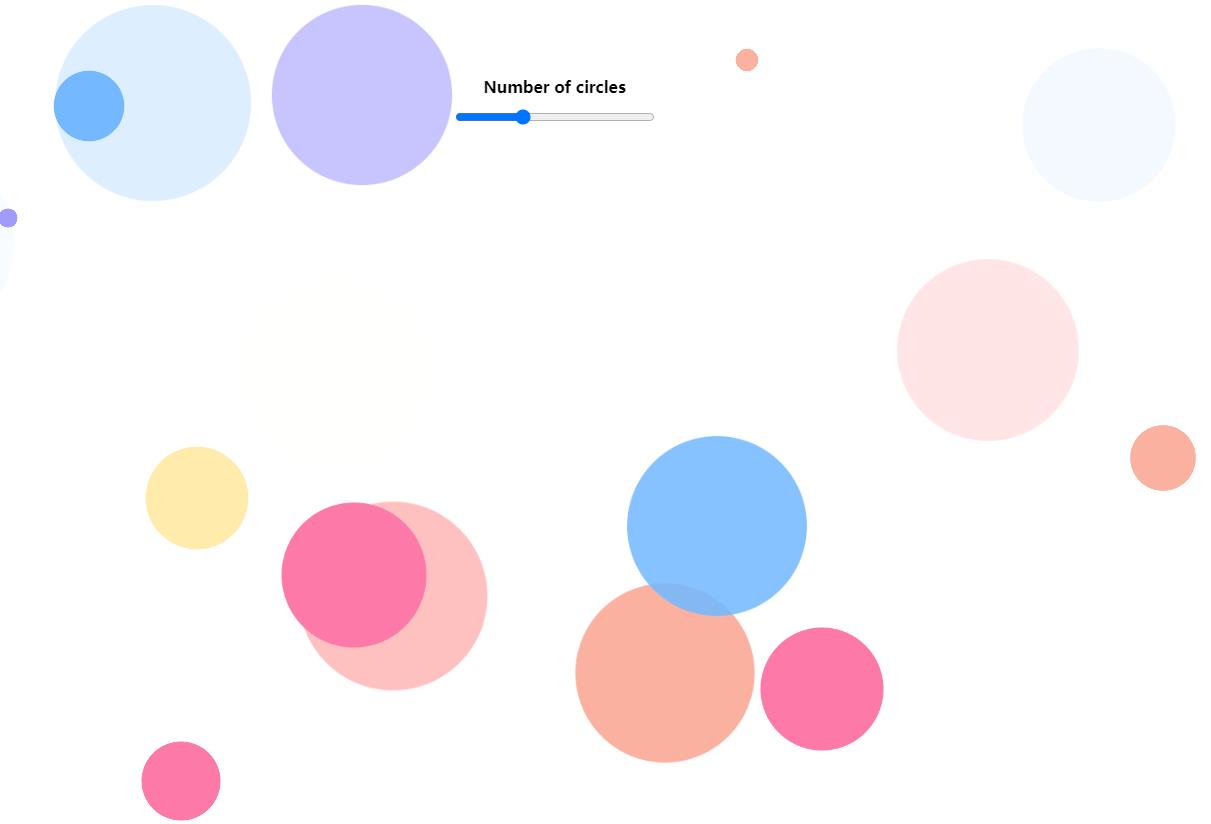
2059Erstellen Sie auf der Grundlage der Leinwand eine schwebende, aufsteigende Punktanimation im Vollbildmodus am unteren Rand der Seite und einen coolen, schwebenden Punktblasen-Animationseffekt. Unterstützt 6 Arten von Standardwerteinstellungen für die Animation von Übergangsattributen.

 2360
2360jQuery erstellt eine hässliche Ausdrucksanimation, die der Maus folgt, basierend auf CSS3-Attributen. Während sich die Maus bewegt, bewegen sich Augen, Mund und Körper mit verschiedenen Ausdruckseffekten.

