
 1479
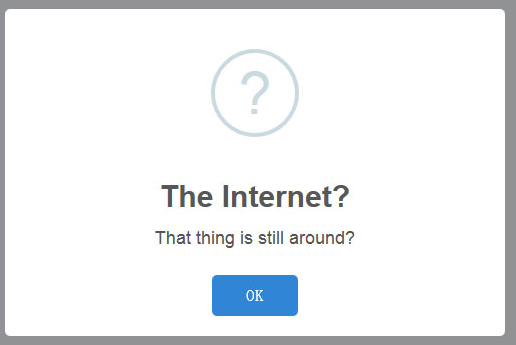
1479SweetAlert2-Popup-Nachrichtendialog-Plug-in

 1206
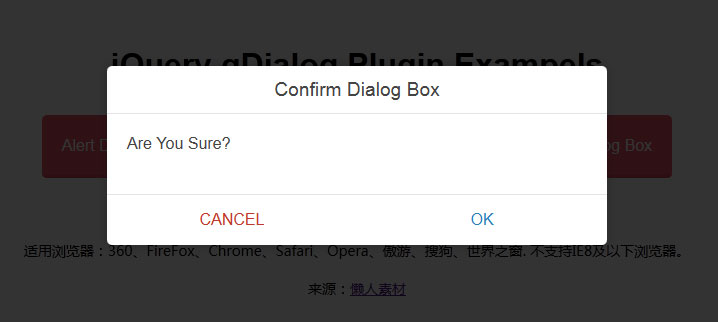
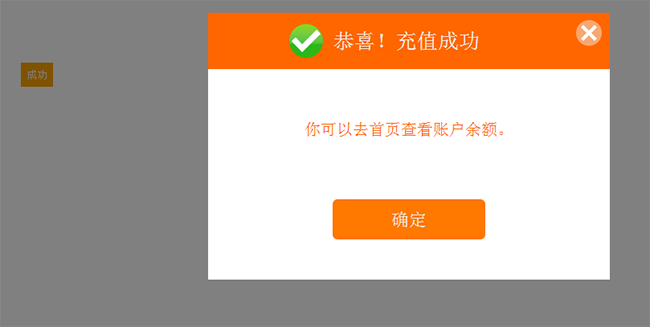
1206jQuery-Plug-in für animierte Popup-Effekt-Dialogfelder gDialog

 1692
1692Klicken Sie auf die jQuery-Schaltfläche, um das 3D-Dialogfenster-Plug-in zu öffnen

 2136
2136Popup-Plug-in für das jQuery-Bestätigungsdialogfenster. Klicken Sie auf die Schaltfläche, um ein Dialogfeld zu öffnen, in dem Sie zur Bestätigung des Operationscodes aufgefordert werden.

 1587
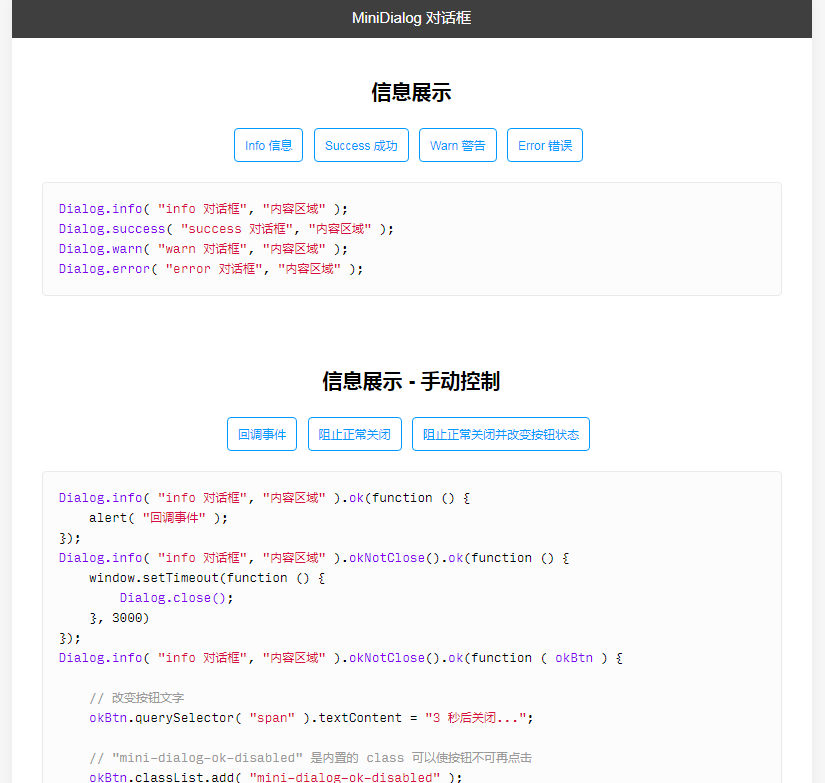
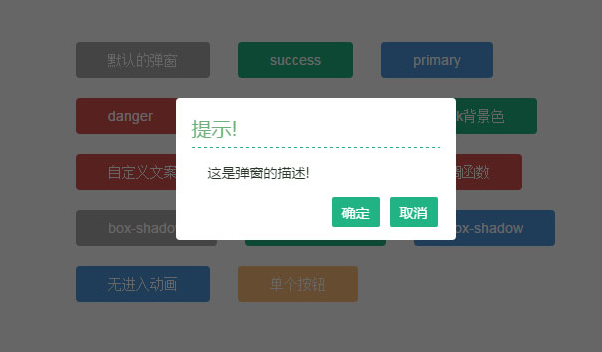
1587jQuery-Popup-Dialog-Plug-in mit mehreren Effekten und vollständigen Funktionen.

 2299
2299Plug-In für jQuery-Klickschaltflächen-Popup-Dialogfenster-Eingabeaufforderung

 1225
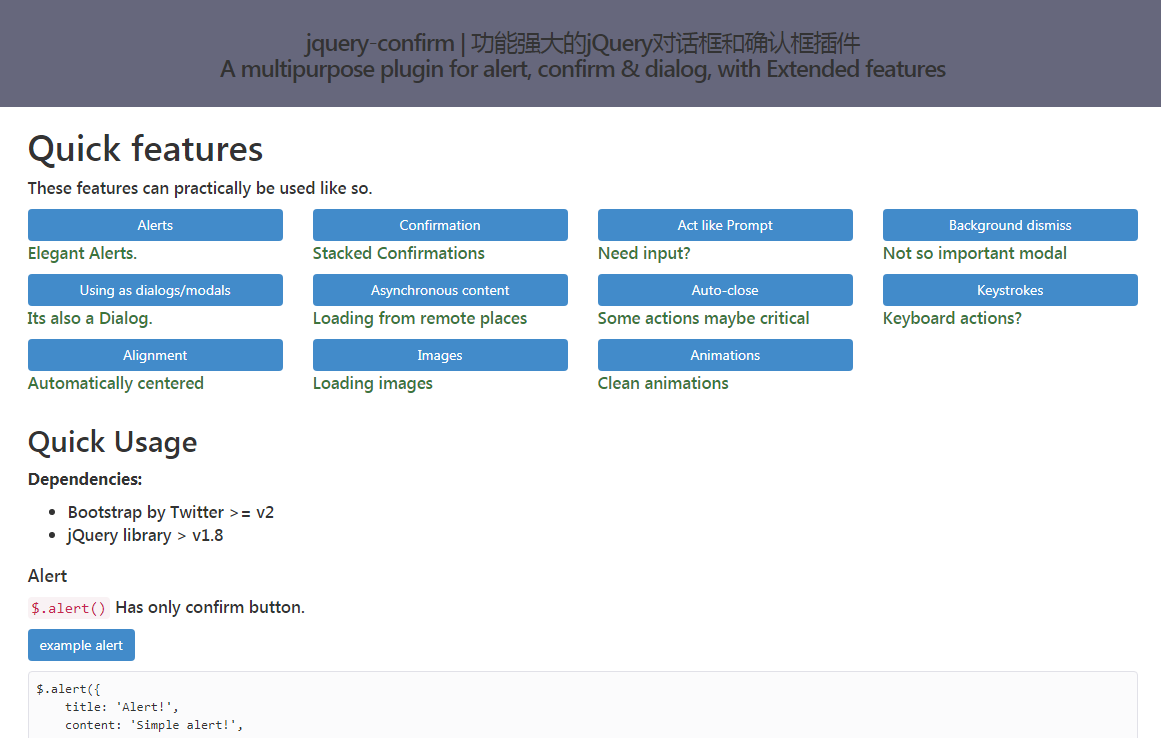
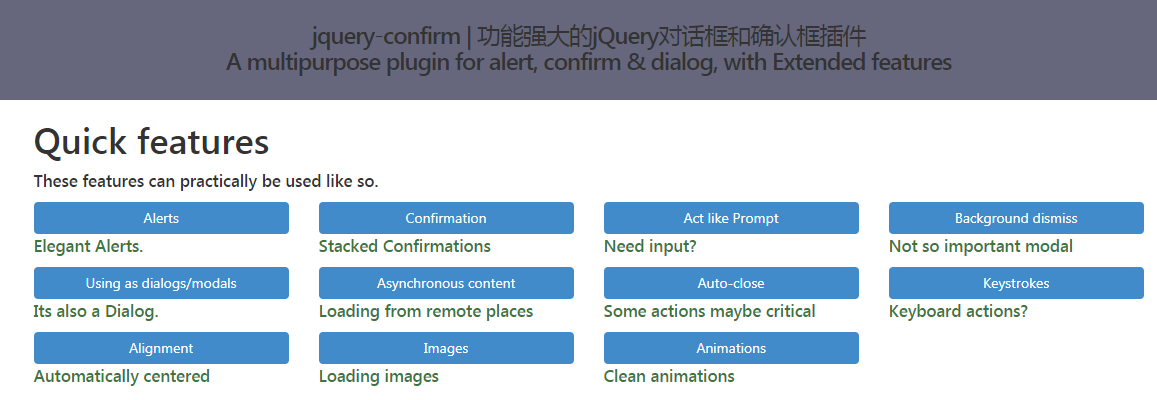
1225jQuery-Dialogbestätigungsfeld-Plugin jqueryconfirm

 1860
1860jQuery-Klick-Popup-Dialogfeld-Bestätigungsfenstercode

 1113
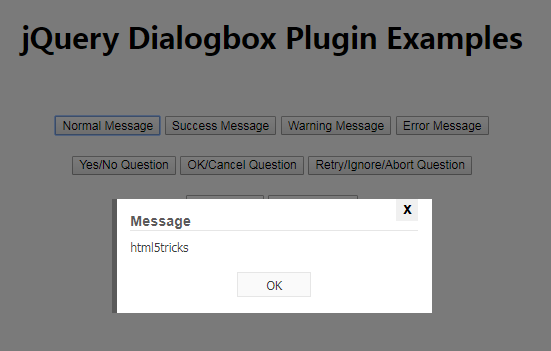
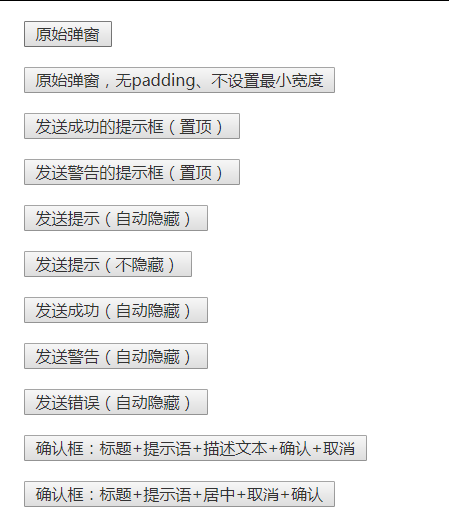
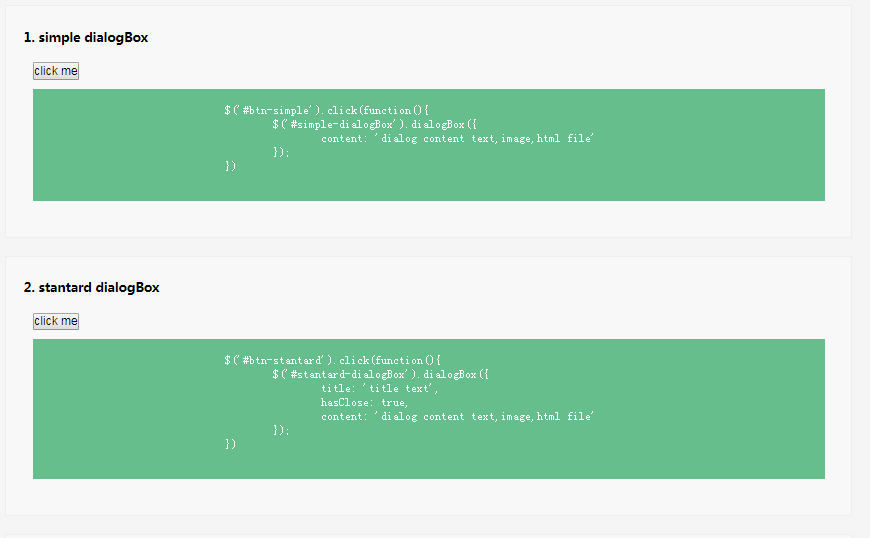
1113Das native jQuery-Dialog-Plug-in „dialogBox“ bietet Anfängern 9 Arten von Dialogfeldern.

 1297
1297jqueryconfirm |. Leistungsstarkes jQuery-Dialog- und Bestätigungsfeld-Plug-in

 1086
1086Magnific Popup ist eine reaktionsfähige Popup-Ebene und Dialogkomponente, die sich auf Leistung konzentriert und Benutzern ein gutes Erlebnis auf verschiedenen Plattformen bietet.

 1371
1371Eine Javript-Dialogkomponente, die reich an Funktionen ist, einfach zu verwenden, flexibel und leichtgewichtig ist und keine Abhängigkeiten von Drittanbietern aufweist.

 1085
1085Das jQuery-Flachdialog-Plugin gDialog eignet sich für mobile Endgeräte und ist problemlos mit IE-Browsern kompatibel.

 1206
1206jQuery unterstützt mehrere Popup-Bestätigungsdialogcodes für Bestätigungsklicks, einschließlich Popup-Boxen mit einfacher Einzelauswahl, Popup-Boxen mit einfacher Einzelauswahl, Popup-Boxen mit mehreren Doppelauswahlen und Popup-Boxen mit mehreren Doppelauswahlen. Kisten aufstellen.

 1156
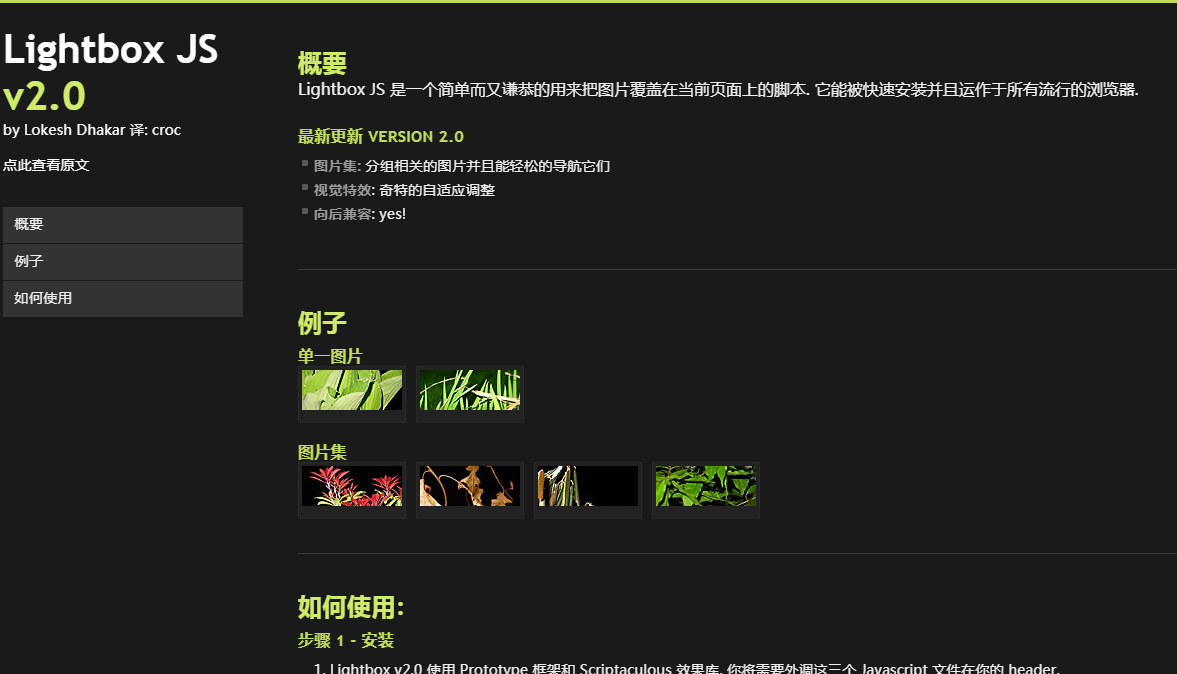
1156JQUERY-Bild-Popup-Box-Plug-in-JQUERY LIGHTBOX

 1449
1449JQUERY-Bild-Popup-Box-Plug-in-JQUERY LIGHTBOX

 1689
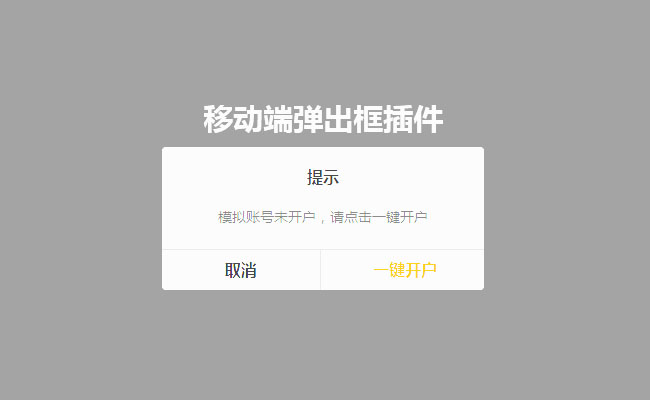
1689jQuery-Popup-Bestätigungsbox-Plug-in für Mobilgeräte

 1217
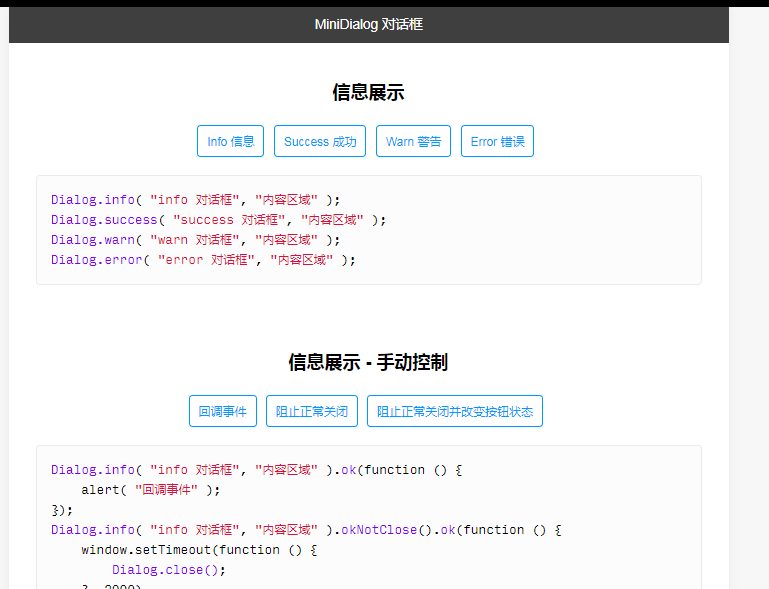
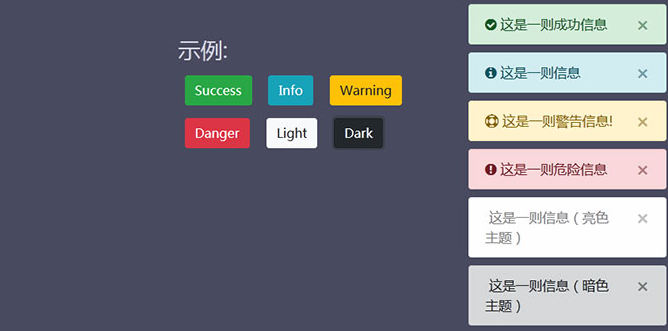
1217Bootstrap+jQuery-Imitation des Mac-System-Popup-Nachrichten-Eingabeaufforderungs-Plug-Ins