
 822
822Ein auf JQuery reagierender Bildcode zum Schieben des Mobiltelefon-Touchscreens

 1500
1500jQuery-Karte mit abgerundeten Ecken, Touchscreen-Schiebebild-Umschaltcode für Mobiltelefone

 1136
1136jQuery-Handy-Touchscreen-Schiebebild-Umschaltcode

 2546
2546jQuery + HTML5-Touchscreen-Schiebebild-Umschaltcode für Mobiltelefone

 3911
3911jQuery+H5 responsives mobiles Touchscreen-Karussell-Plug-in mit verschiebbaren Bildern

 1631
1631Swiper + CSS3-Karte mit abgerundeten Ecken, Touchscreen-Schiebebild-Umschaltcode für Mobiltelefone

 1662
1662Swiper-JS-Handy-Touchscreen, der den Vollbild-Schiebecode nach links und rechts verschiebt

 3425
3425HTML5-Handy-Touch-Slide-Bild-Slide-Karussell-Umschaltcode

 2091
2091Basierend auf swiper.js ist der Bild-Spezialeffektcode für Mobiltelefone implementiert. Er unterstützt auch das Scrollen mit der PC-Maus, um Bild-Spezialeffekte automatisch zu wechseln. Der Effekt ist immer noch gut und sehr flüssig. Wenn Sie Abwärtspfeile hinzufügen, sind HTML5-Szenarioanwendungen sehr beliebt. Sie können es studieren und ausprobieren.

 1959
1959Der jQuery-Swiper erstellt eine reaktionsfähige Grafik- und Textlistenkarten-Schiebeschaltanzeige, ein reaktionsfähiges HTML5-Layout, ein Mobiltelefon, ein reaktionsfähiges HTML5, ein Fingerschieben, ein Schieben des Touchscreens, eine Grafik- und Textliste, ein Swiper und eine Karte

 1826
1826Ein Touchscreen-Schiebeschalter für Vollbildbilder auf Mobiltelefonen, und Sie können die Bildliste per Drag & Drop verschieben, um Spezialeffekte zu wechseln. Geeignet für den Wechsel von Mobiltelefonbannern mit großen Bildern oder den verschiebbaren Anzeigecode für die Bild- und Textliste.

 1825
1825Der auf jQuery reagierende Karusselleffekt für mobile Endgeräte ist ein auf Bootstrap basierender Bildwechselcode, der das Wechseln mit dem Finger unterstützt.

 3035
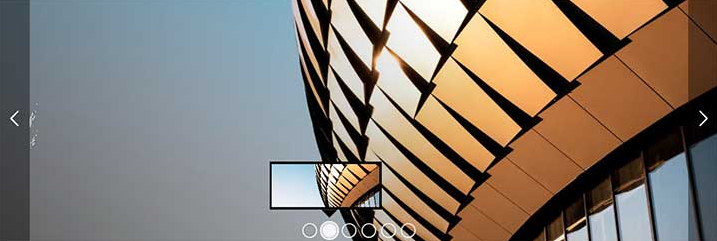
3035Das mobilseitige Banner-Bildkarussell-Plug-in von swiper.js erstellt indizierte linke und rechte Schaltflächen zur Steuerung des Bildkarussellwechsels, des verschiebbaren Bildwechsels auf dem Touchscreen und des reaktionsfähigen Bildwechselcodes.

 2446
2446jQuery-responsive Widescreen-Diashow-Code für nahtloses Umschalten Ein elegantes jQuery-responsives Widescreen-Diashow-Bilderkarussell für nahtloses Umschalten mit Spezialeffektcode und Website-Banner-Fokus-Bildumschaltung.

 2030
2030Der auf jQuery reagierende Bildanimationswechseleffekt ist ein Bildwechseleffekt, der auf Mobiltelefone angewendet werden kann.

 2798
2798Der jQuery-Responsive-Image-Seamless-Switching-Code ist ein Widescreen-Diashow-Karussell-Switching-Effekt.

 1098
1098Der Tab-Code für den mobilen jQuery-Touchscreen ist ein Spezialeffekt, der das Verschieben nach links und rechts zum Wechseln der Tabs auf dem Mobiltelefon unterstützt.

 575
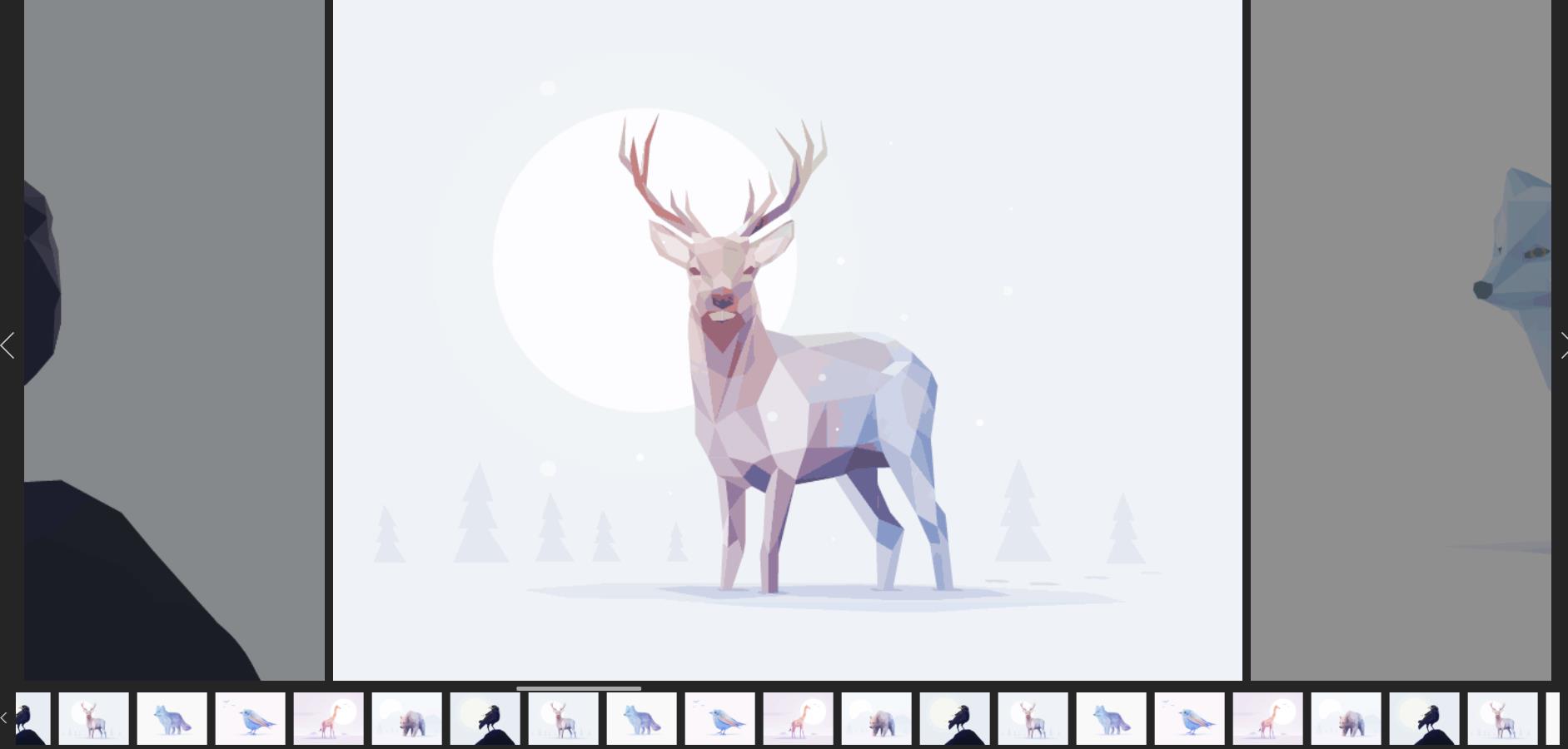
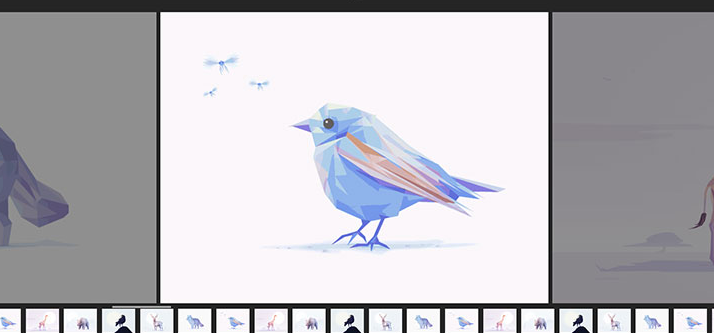
575Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

 327
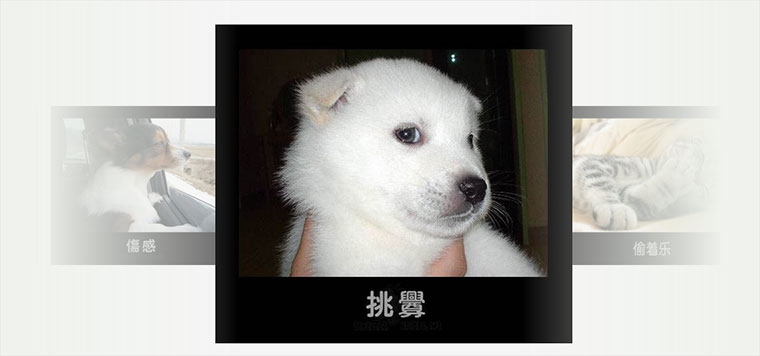
327Der jQuery-Breitbild-3D-Rotationswechsel-Bildcode ist ein Code, der die reaktionsfähige Breitbild-Bildrotationsumschaltung unterstützt, zusammen mit dem Hintergrundbild wechselt und einen 3D-Bildrotationsumschalteffektcode erstellt.

 3387
3387jQuery simuliert das Scrollen von Mobiltelefonen, das Wechseln von Optionsbeschriftungen und den interaktiven Code zum Scrollen von Bildern nach oben und unten

