
 1567
1567jQuery-Diashow-Bild-Parallax-Scrolling-Karusselleffekt

 1735
1735jQuery+Swiper-Diashow-Bild-Parallax-Scrolling-Karusselleffekt

 1587
1587jQuery+swiper.js+css3 Diabild-Parallax-Scrolling-Karusselleffekt

 4499
4499jQuery visueller Unterschiedseffekt Bild links und rechts scrollen, Karusselleffekt

 1864
1864jQuery visueller Unterschiedseffekt Bild links und rechts scrollen, Karusselleffekt

 725
725Ein jQuery-Visual-Difference-Effekt, Bildlaufkarusselleffekt nach links und rechts

 2473
2473jQuery wechselt nach links und rechts animierte Diashow-Karusselleffekte

 1871
1871Der JS-Responsive-Bild-Diashow-Karussell-Umschalteffekt ist ein Bildumschalt-Spezialeffekt und die Änderung ist sehr einfach.

 2991
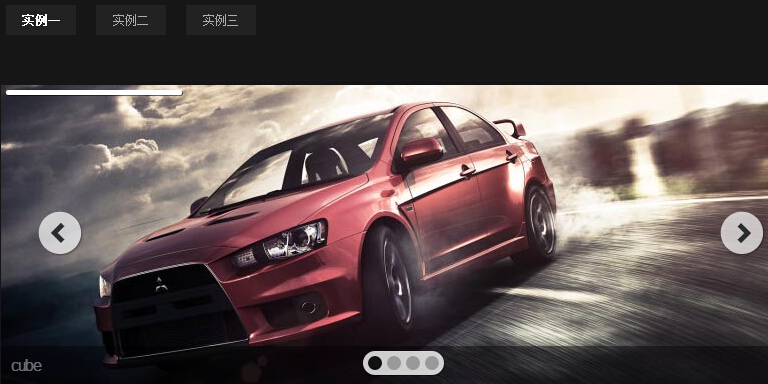
2991Eine Vielzahl von Übergangsanimationseffekt -Diaseshop

 2145
2145jQuery wechselt nach links und rechts animierte Diashow-Karusselleffekte

 1616
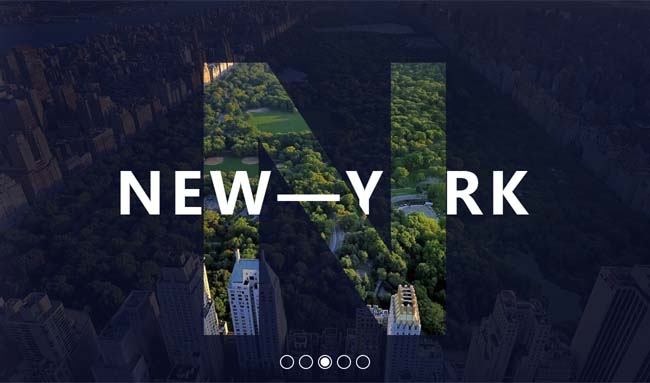
1616CSS3-Vollbild-Parallaxen-Scrolling-Umschalteffekt

 1023
1023Ein Diashow-Scrolling-Bildwechsel-Spezialeffekt

 1301
1301H5+jQuery+CSS3 mit automatischem Karusselleffekt mit Clock-Slide

 2910
2910Automatischer Karusselleffekt der jQuery+CSS3-Diashow mit Uhr

 767
767Der Parallaxenanzeige-Spezialeffekt für das Scrollen von HTML5-Artikeln ist eine Möglichkeit, dem Artikel Bilder hinzuzufügen. Beim Scrollen wird der Parallaxeneffekt angezeigt, der das Leseerlebnis des Lesers verbessert.

 1151
1151js-Spezialeffekte-Diashow-Karussell im Filmrollenstil mit Miniaturansichten

 2429
2429jQuery-Filmrollenstil mit Miniaturbild-Diashow-Karusselleffekten

 4211
4211Filmrollenstil mit Miniaturbild-Diashow-Karussell-JS-Spezialeffekten

 4773
4773Der jQuery-imitierte Meizu-Big-Picture-Carousel-Slide-Effekt ist ein Modell des Big-Picture-Karussells und des Navigationsleisten-UI-Layouts der offiziellen Meizu-Website, das Swiper verwendet.

 6995
6995Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

