
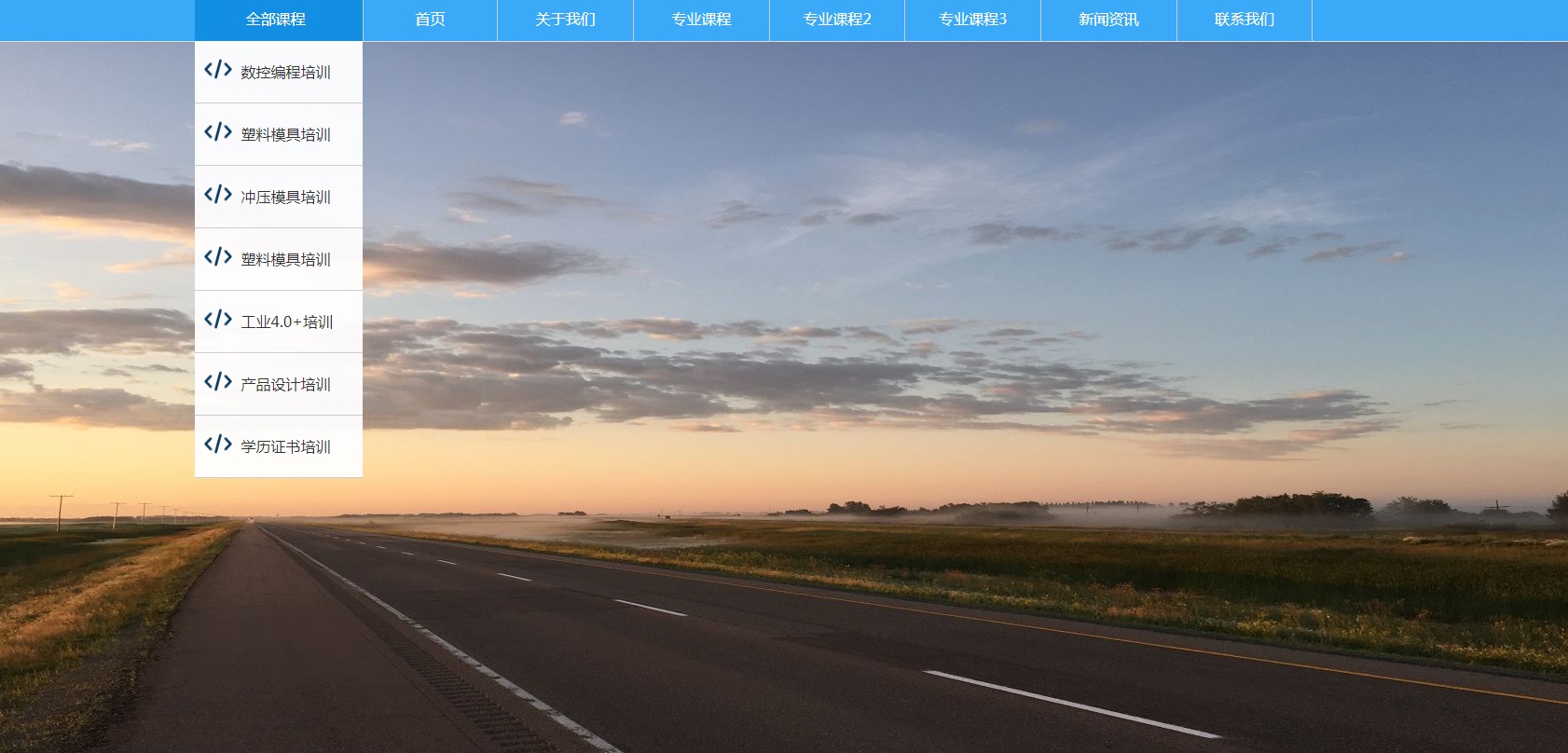
 2992
2992jQuery+sass responsiver Website-Navigations-Barcode

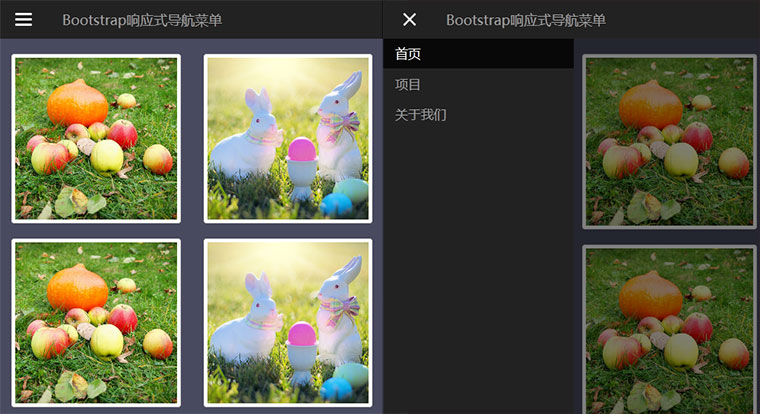
 2259
2259Bootstrap-responsiver Seitenleisten-Navigationsmenücode

 3284
3284H5+jQuery-responsiver Navigationsmenücode

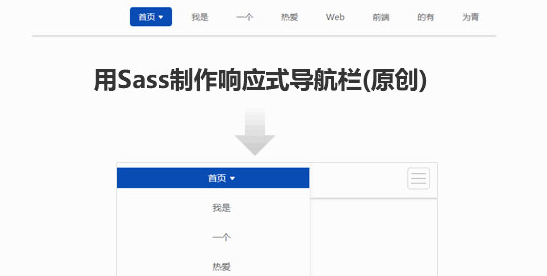
 1872
1872H5+jQuery Sass responsiver Navigationsmenücode

 909
909Der JS-Code zum Wechseln des reaktionsfähigen Navigationsmenüs ist ein reaktionsfähiges Navigationswechselmenü, das in einer vertikalen Spaltenanordnung angezeigt wird.

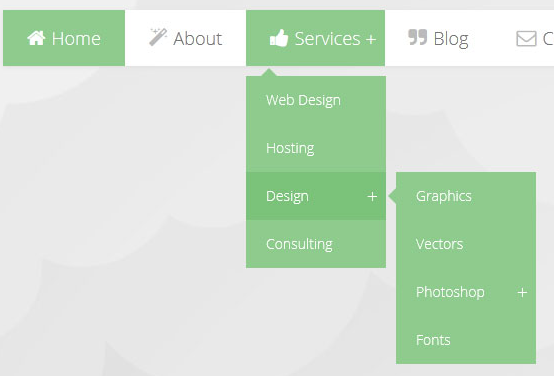
 2231
2231CSS3-responsiver mehrstufiger Dropdown-Menü-Navigationscode

 2097
2097CSS3-responsiver Dropdown-Menücode für die Seitennavigation

 1223
1223Ein auf JQuery reagierender Navigations-Scroll-Anker-Positionierungscode

 2687
2687HTML5-Bootstrap-Responsive-Dropdown-Menücode für die mobile Navigation

 5810
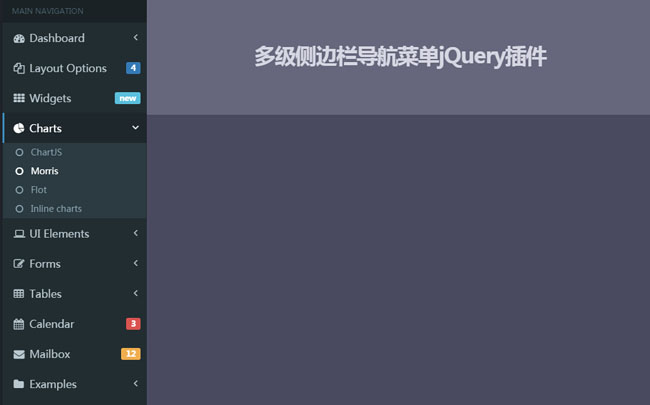
5810Häufig verwendete mehrstufige Navigationsmenücodes für die Seitenleiste im Hintergrund der jQuery-Website

 2716
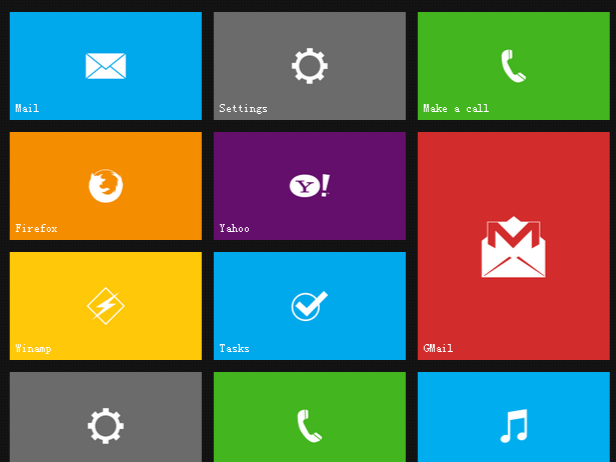
2716Metro-Schnittstelle im Win8-Stil für Tablets, reaktionsfähige Navigation, Spezialeffekte, JS-Code, reaktionsfähiges Layout, unterstützt horizontales Scrollen, unterstützt benutzerdefiniertes horizontales oder vertikales Layout, ist immer noch sehr gut und eignet sich für eine funktionale Navigationsoberfläche.

 658
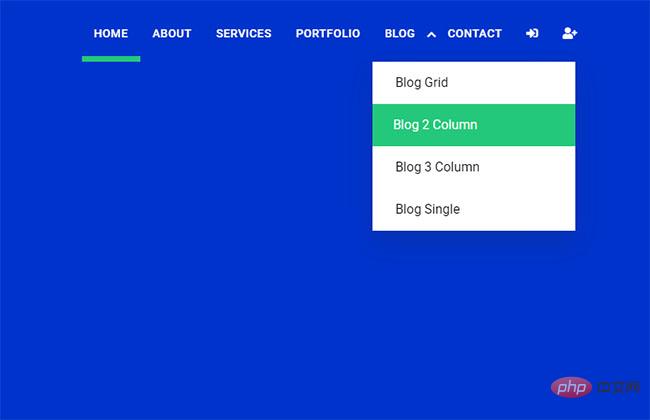
658Die blaue jQuery-Dropdown-Menüleiste ist ein responsiver Website-Navigationsmenücode im blauen Stil.

 1617
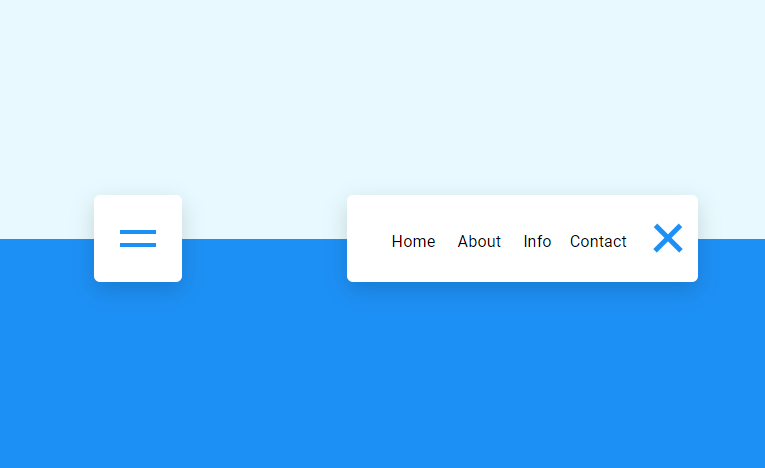
1617Ein auf den Titel reagierender Popup-Effektcode für das Navigationsleistenmenü

 799
799Das responsive jQuery-Mouse-Over-Navigationsmenü ist ein Download im Stil eines Website-Navigationsmenüs mit verschiedenen Effekten.

 756
756Der jQuery-Navigationsmenücode mit abgerundeten Ecken ist ein einfacher und praktischer Website-Navigationsbarcode mit abgerundeten Ecken.

 2501
2501Das jQuery-Navigationsmenü mit adaptiver Fenstergröße ist ein responsiver Navigationsmenüeffekt, der den Navigationsmenücode für Mobiltelefone unterstützt.

 780
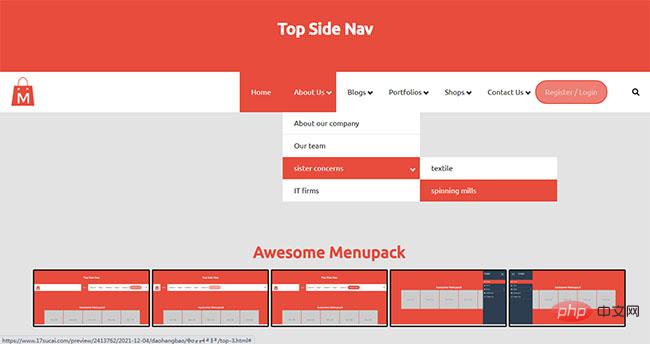
780Die CSS3-Navigationsmenüpaketsammlung für Shopping-Websites ist eine Sammlung responsiver Navigationsmenüpakete, die auf jQuery und CSS3 basieren.

 648
648Der jQuery-Website-Navigations-Dropdown-Menücode ist ein Stilcode, der für die Anzeige des oberen Navigationsmenüs der Website geeignet ist.

 2656
2656jQuery-responsive Widescreen-Diashow-Code für nahtloses Umschalten Ein elegantes jQuery-responsives Widescreen-Diashow-Bilderkarussell für nahtloses Umschalten mit Spezialeffektcode und Website-Banner-Fokus-Bildumschaltung.