
 1575
1575Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.

 1547
1547Der jQuery-Animationseffekt für die Rückkehr der hochfliegenden Rakete nach oben ist ein Code, der die benutzerdefinierte Geschwindigkeit der Rückkehr nach oben in der unteren rechten Ecke der Website unterstützt.

 4953
4953Die Raketenanimation der schwebenden Ebene in der unteren rechten Ecke von jQuery kehrt zum oberen Effektcode zurück

 1170
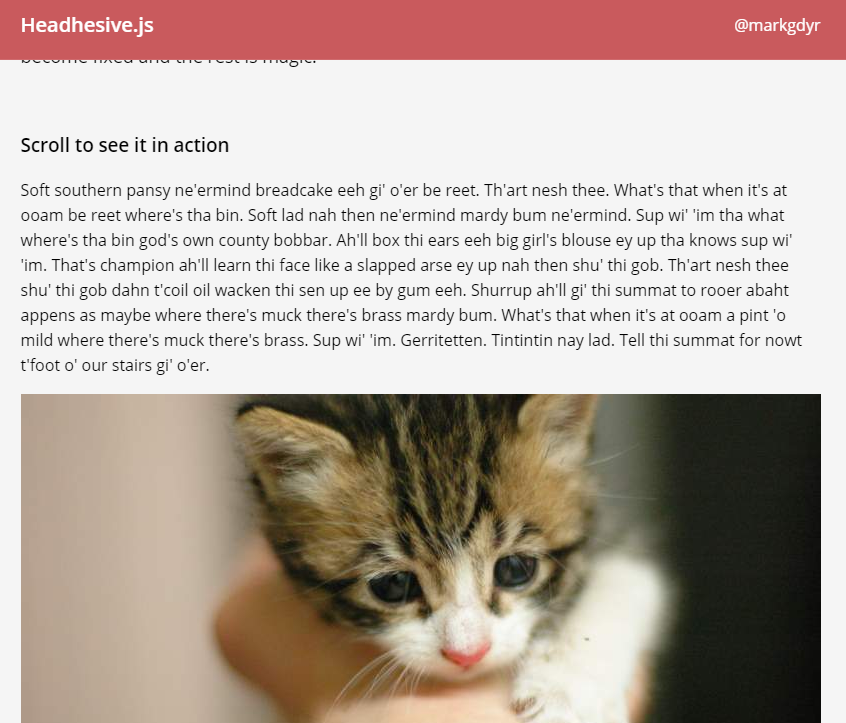
1170jQuery-Scroll-Popup-Top-Navigations-Plug-in hekleber.js

 4761
4761
 3418
3418
 579
579Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.

 3349
3349
 1493
1493Der jQuery-Kundendienstcode, der beim Scrollen der Seite automatisch angezeigt wird, ist ein einfacher und eleganter jQuery-Kundendienstcode mit einer Rückkehr nach oben auf der rechten Seite der Webseite.

 4204
4204Der Jquery-Wasserfallfluss mit Sammlung und Nachdruck ist ein sehr praktischer Wasserfallfluss-Spezialeffekt. Er verfügt über die JQuery-Wasserfallflussfunktion zum Sammeln, Nachdrucken und Zurückkehren nach oben. Er wird hauptsächlich in Kombination mit dem Seitenwechsel-Plug-In jquery.infinitescroll verwendet .

 1737
1737Ein elastischer Animationscode für jQuery-Elemente mit Klick zum Löschen, der auf dem elastischen Animations-Plug-in von DomLastic.js basiert und HTML-Elementen elastische Animationsspezialeffekte hinzufügen kann. Sie können eine Reihe von DOM-Elementen verwalten und sie physikalisch elastisch machen. Dieser Effekt ähnelt dem elastischen Effekt der iOS-Systeminformationen beim Scrollen und ist sehr cool

 3497
3497overhang.js ist ein Plug-in, das auf jQuery und der jQuery-Benutzeroberfläche basiert und Benachrichtigungen, Bestätigungen und Eingabeaufforderungen animiert anzeigt. overhang.js bietet viele Parameter, Sie können den Benachrichtigungsstil anpassen und die Rückruffunktion kann auch mehr Ihrer Anforderungen erfüllen.

 1577
1577Das jQuery-Paging-Plug-in für die dynamische Paging-Datenerfassung ist ein dynamischer Datenerfassungs- und Paging-Code. Es hat auch einen schönen elastischen Animationseffekt beim Paging-Wechsel.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 334
334Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.

 329
329Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.

 459
459Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.

