
 1920
1920vidbg ist ein Vollbild-Hintergrundvideo-Plug-in, das auf jQuery HTML5 basiert

 1503
1503HTML5-Hintergrundvideo-Plug-in-Vidbacking

 1701
1701Plug-in-Beschreibung: Vidbacking ist ein reaktionsfähiges, plattformübergreifendes HTML5-Videohintergrund-Plug-in. Mit diesem Video-Hintergrund-Plugin können Sie ab einem bestimmten Abschnitt auf der Seite HTML5-Videos als Hintergrund für die gesamte Seite verwenden. Wenn der Browser kein HTML5-Video unterstützt, greift das Plug-in automatisch auf das angegebene Hintergrundbild zurück.

 1843
1843Plug-in-Beschreibung: Super praktisches Vollbild-Video-Hintergrund-Plug-in, Vollbild, adaptiv

 2391
2391Der jQuery-Videowiedergabeeffekt im Vollbildmodus ist ein Spezialeffekt, der einen Bereich festlegt, in dem Video als Hintergrund einer Webseite verwendet werden soll, und kann auch als Hintergrundanimationseffekt für Vollbildvideos verwendet werden.

 2606
2606Dabei handelt es sich um einen Code für die Video-Website, um die Hintergrundbeleuchtungs-Aus- und -Ein-Effekte durch Klicken auf die Schaltfläche „Umschalten“ auf der Video-Website festzulegen.

 1299
1299Plugin-Beschreibung: Ein einfaches jQuery-Plugin zum Reproduzieren des Parallaxeneffekts mit bewegtem Hintergrund in iOS mithilfe von HTML, CSS und JS

 1721
1721jQuery klicken Sie auf die Schaltfläche zum Umschalten des Video-Website-Hintergrunds, um den Lichtcode ein- und auszuschalten

 1198
1198Plug-in für Spezialeffekte mit festem Hintergrund und visuellen Unterschieden auf der Webseite

 1970
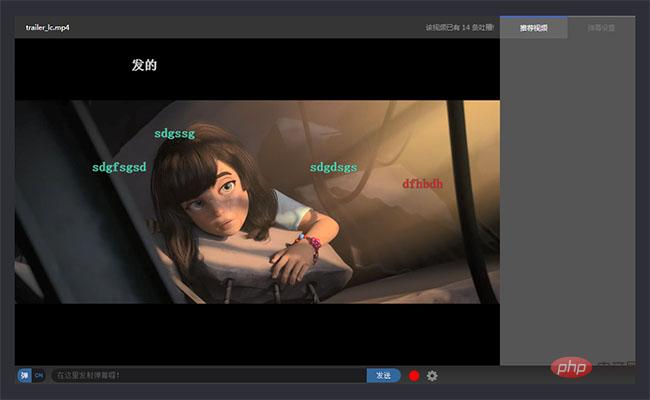
1970Benutzerdefiniertes jQuery-Video-Barrage-Plug-in

 5645
5645Dabei handelt es sich um ein benutzerdefiniertes jQuery-Video-Barrage-Plug-in, mit dem Sie Kommentare online eingeben und die Kommentare in Form von Barrage im Video anzeigen können.

 1601
1601Das Web-Vollbild-Hintergrund-jQuery-Plug-in Vegas2 unterscheidet sich von anderen Hintergrund-Plug-ins dadurch, dass es über eine Diashow-Funktion verfügt. Es gibt viele Stile zum Wechseln von Folien, z. B. Drehen, Überblenden, Links und Rechts usw. Beim Wechseln wird auch ein Fortschrittsbalken angezeigt.

 1506
1506Simplax ist eine einfache Möglichkeit, mit nur wenigen Zeilen Javascript einen Hintergrundparallaxeneffekt auf Ihrer Website zu erstellen.

 903
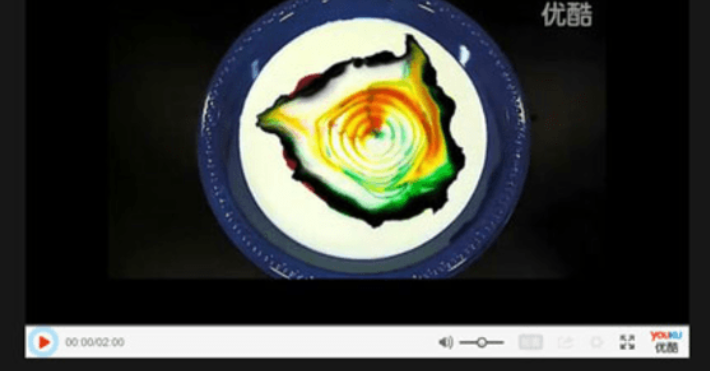
903Das Barrage-Video-Player-Plug-in Aoiplayer ist ein jQuery-Aoiplayer-Barrage-Video-Player-Plug-in, das die MP4-Videowiedergabe ohne PHPASPX und andere Unterstützung anpassen kann.

 897
897Der Spezialeffekt des benutzerdefinierten jQuery-Videoplayers ist eine jQuery-basierte Videoanpassung, um den Videopfad für die Wiedergabe zu erhalten. Er unterstützt Videobildschirmhintergrund, Fortschrittsbalken, Wiedergabe, Pause, Wiedergabefortschritt, Vollbild und andere Funktionen.

 1654
1654jQuery-Plug-in, das die Videobildvorschau auf der Homepage von B Station imitiert

 5348
5348