
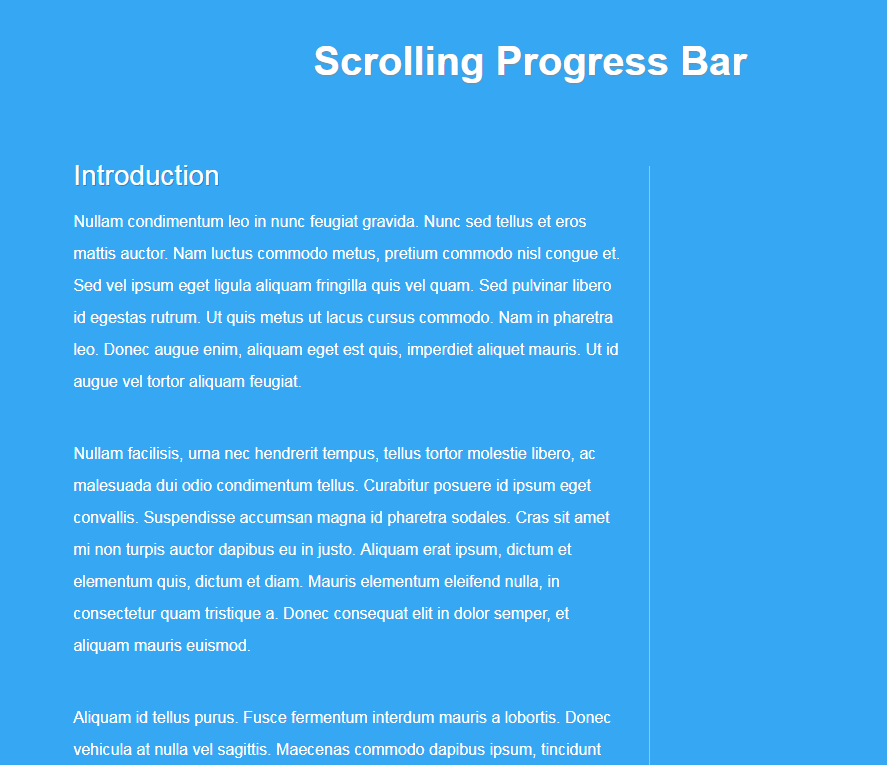
 1368
1368Spezialeffekte für den Scroll-Fortschritt der jQuery-Anzeigeseite

 1543
1543Ein CSS-Scrolling-Anzeigeseiteneffekt, exquisites und elegantes Seitenlayout

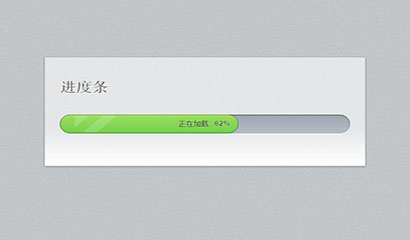
 1856
1856Der Farb-Fortschrittsbalken-Animationseffekt von jQuery+CSS3 ist ein Ladeanimationseffekt, der den Fortschrittsbalken in Form eines Prozentsatzes anzeigt.

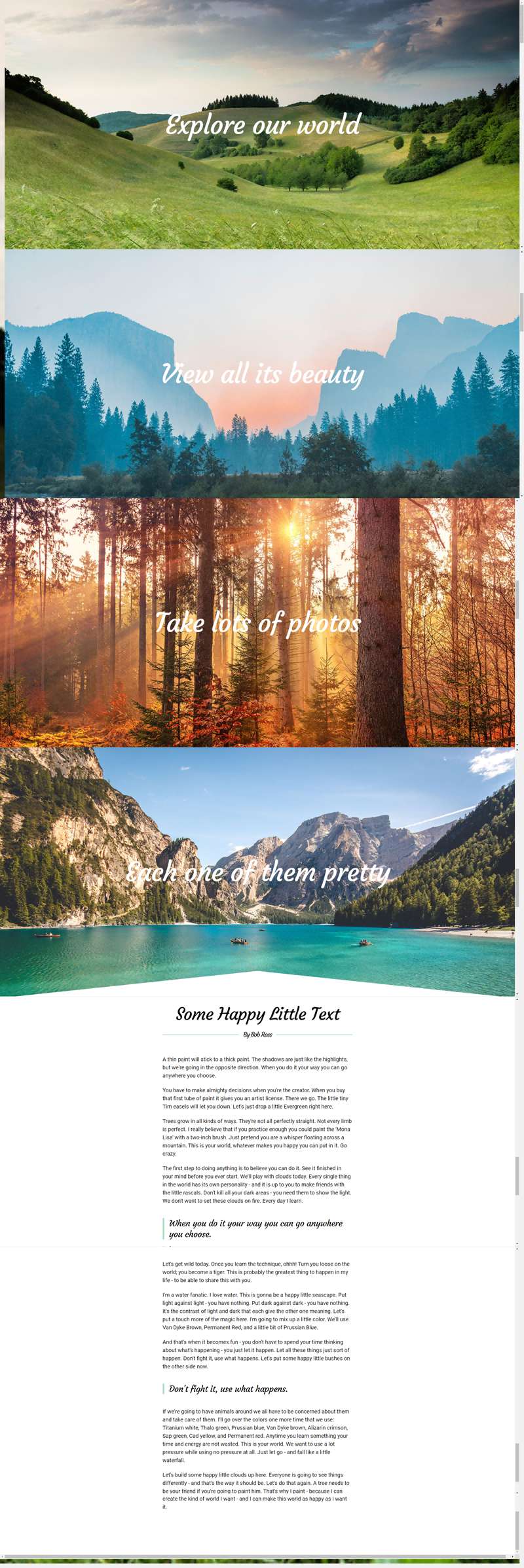
 2559
2559Der HTML5-Seiten-Scroll-Parallaxeneffekt ist eine Maus-Scroll-Seite mit Parallaxenwechsel-Anzeigeeffektcode.

 1757
1757Der Seitenschiebecode für das jQuery-Mausrad ist ein relativ einfacher Seiten-Scroll-Code. Das Mausrad steuert das Scrollen der Seite, kann den Anzeigeeffekt automatisch an die Ebenengröße anpassen und hat die Funktion, nach oben zurückzukehren.

 2690
2690Eine Maus scrollt bis zu einer bestimmten Höhe, um die Spezialeffekte der Unternehmensentwicklungszeitleiste zu animieren.

 1456
1456Der jQuery-Seitenfenster-Drag-Vorschaueffekt ist ein simulierter Drag-Fenster-Vorschaueffekt für die Seitenfensteranzeige, der auf jQuery+HTML5 basiert.

 2547
2547Der JS-Spezialeffektcode für das Umschalten des Einzelseiten-Vollbild-Bildlaufs auf der mobilen Baidu-Spezialseite basiert auf dem jQuery-Plug-in fullPage.min.js. Es handelt sich immer noch um einen sehr guten Spezialeffekt.

 1902
1902jquery animierter Sliding-Switching-Paging-Anzeigecode. Der Paging-Effekt ist bei den meisten Websites üblich. Bei der Anzeige von Produkten zeigen wir beispielsweise 10 Produktinformationen auf jeder Seite an. Letztere werden auf der zweiten Seite angezeigt, sodass das Paging immer noch sehr praktisch ist. PHP-Chinesische Website empfiehlt den Download!

 729
729Der jQuery-Bilderalbumcode mit Schieberegler-Ziehen ist ein 3D-Diashow-Spezialeffekt mit Ziehen des Fortschrittsbalkens.

 2701
2701jQuery-Code für zufällig scrollende Lotterie-Spezialeffekte, ein sehr praktischer JS-Lotterie-Spezialeffekt, zufällig scrollende Zahlen, bis Sie zum Stoppen drücken, ist die angezeigte Zahl die Gewinnzahl, die Seite ist einfach und elegant, sehr gut für Firmenveranstaltungslotterien geeignet hängt von deinem Glück ab.

 593
593Der intelligente feste JS-Navigationscode oben auf der Webseite ist eine schwarze Navigation mit fester Ebene oben auf der Webseite. Durch die Auf- und Ab-Scroll-Navigation der Seite wird der Effektcode intelligent angezeigt oder ausgeblendet.

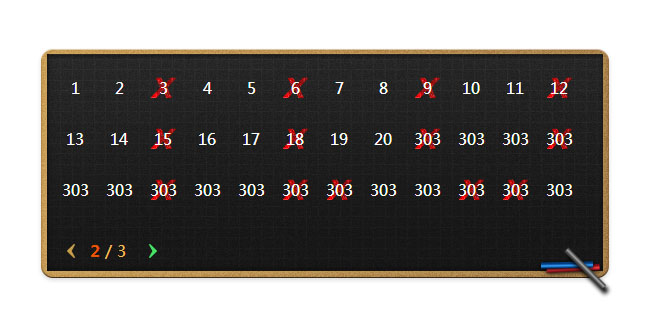
 3203
3203Dies ist eine sehr coole digitale Anordnung mit jQuery und CSS3-Matrix, die automatisch digitale Animationseffekte findet. Dieser Spezialeffekt zeigt die aktuell gesuchte Nummer in der Mitte des Bildschirms an und hebt die gefundenen Nummernergebnisse auf der Seite hervor.

 3294
3294Der jQ+CSS3-Spezialeffekt für Bildanzeigeanimationen ist ein Tool, das GSAP und ScrollMagic verwendet, um Animationseffekte zu erstellen, wenn die Seite nach unten oder oben scrollt.

 1659
1659Die schwebende jQuery-Navigation mit Rückkehr nach oben rechts ist eine Art Navigation, die automatisch erweitert wird, wenn das Fenster auf eine bestimmte Höhe gescrollt wird, mit einer Schaltfläche „Zurück nach oben“ und der aktuellen Uhrzeit wird in der Navigation angezeigt.

 1924
1924Das jQuery Tencent-Fotoalbum mit Bildlaufleisteneffekt ist ein Tencent-Inhaltsseiten-Fotoalbum mit Bildlaufleisten, Miniaturansichten sowie Links- und Rechtspfeilen.

 2443
2443Ein sehr praktischer jQuery-Spezialeffektcode für den Vollbildmodus. Heutzutage wird er häufig für die Einführung von Produktfunktionen oder Projekten verwendet. Bei einigen Plug-Ins muss die Seite gescrollt werden, um die Seite zu wechseln. Dieser Spezialeffekt ist immer noch relativ flüssig. Die leistungsstarke benutzerdefinierte Parameterfunktion des Plug-Ins unterstützt den Touchscreen des Mobiltelefons und unterstützt die Schaltgeschwindigkeit. Es lohnt sich, sie zu erlernen und zu nutzen.

 1841
1841Der Buchseiten-Werbeeffekt in der oberen rechten Ecke der jQuery-Seite ist ein Werbe-Spezialeffekt. Heutzutage wird Werbung auf Websites im Allgemeinen auf beiden Seiten oder in der unteren rechten Ecke angezeigt.

 781
781jQuery-Bilderalbum mit horizontaler Ziehleiste ist ein Spezialeffekt für Bilderalben mit linken und rechten Tasten und horizontaler Bildlaufleiste. Klicken Sie auf die linke und rechte Schaltfläche, um das Fotoalbum sanft nach links und rechts zu scrollen, und ziehen Sie die Bildlaufleiste, um nach links und rechts zu scrollen um das Fotoalbum anzuzeigen.

 517
517js Maus-Folienbild-Anzeigerand-Spezialeffekt, der im täglichen Webdesign verwendet werden kann. Es handelt sich um ein einfaches jQuery-Plug-in.

