
 1400
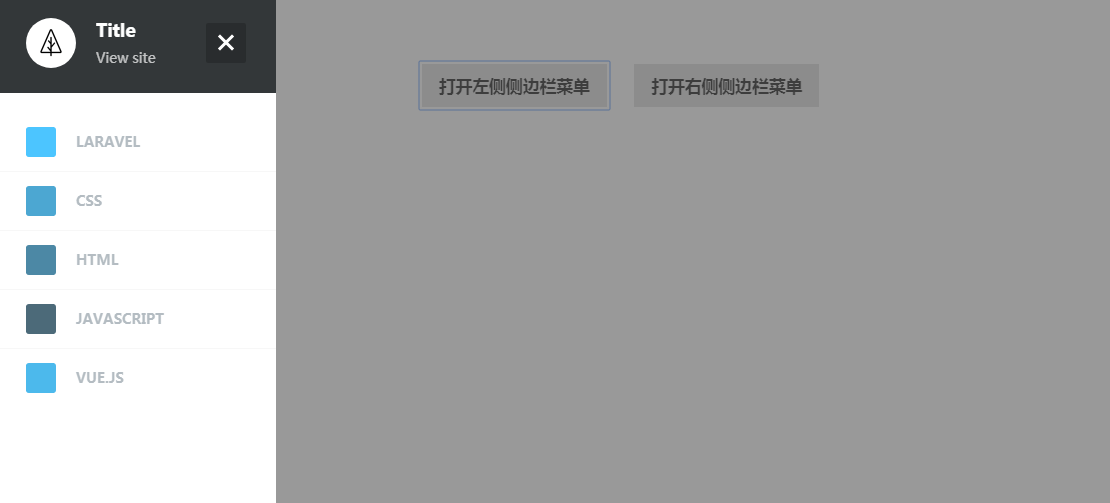
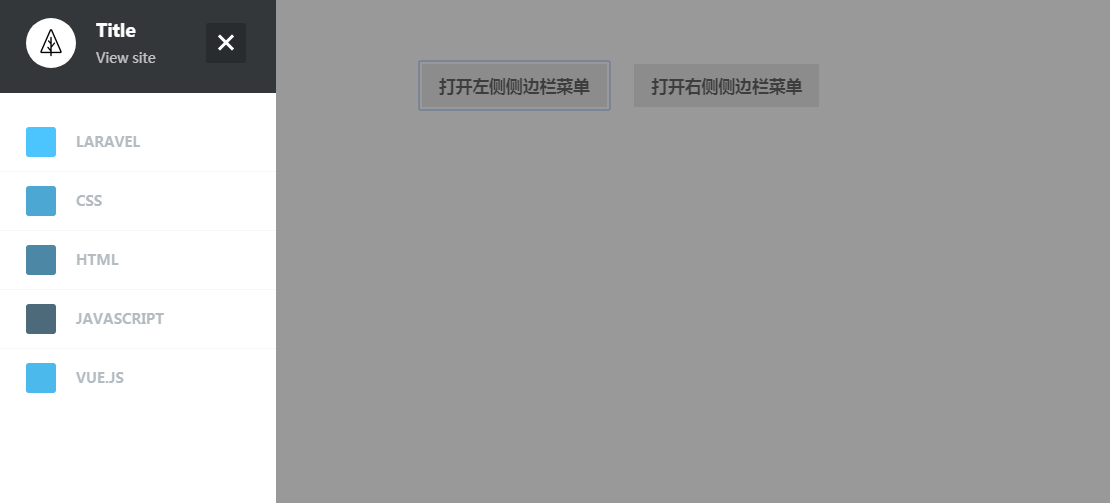
1400jQuery-Mobile-Seitenmenüeffekte auf der linken und rechten Seitenleiste

 1054
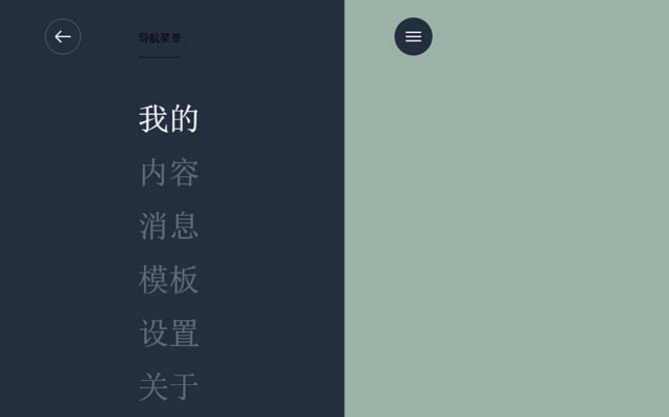
1054jQuery+HTML5-Code für das Popup-Menü der mobilen Seitenleiste

 1163
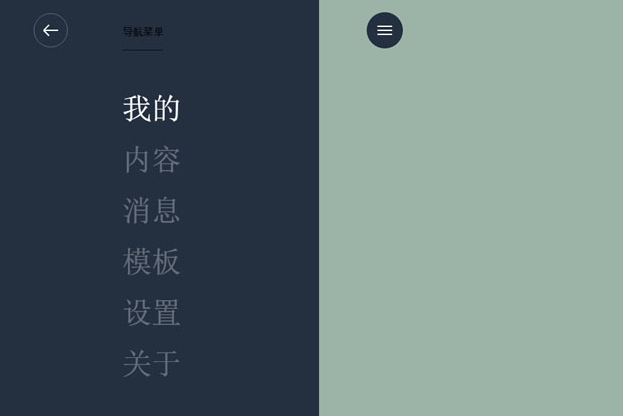
1163jQuery+HTML5-Code für das Popup-Menü der mobilen Seitenleiste

 2256
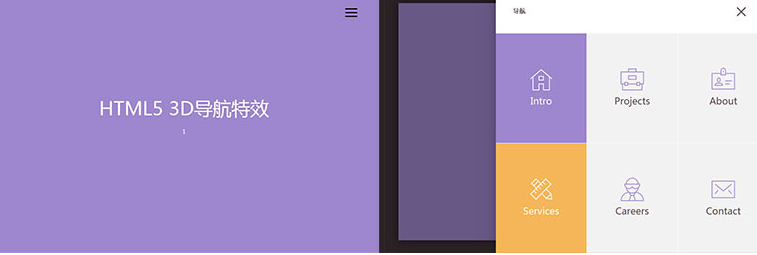
2256jQuery+html5+CSS3 Popup-3D-Navigationsmenü-Spezialeffekte auf der rechten Seite des Mobiltelefons

 1546
1546Dies ist ein Satz von 4 sehr coolen CSS3-Effekten zum Verschieben und Ausblenden von Seitenleistenmenüs für Mobiltelefone. Diese vier Effekte sind: der standardmäßige Klick-Effekt für das verschiebbare Seitenleistenmenü, der verschiebbare Seitenleisteneffekt mit 3D-Transformationen, der verschiebbare Seitenleisteneffekt mit Textskalierung und Ein- und Ausblendeffekten sowie die Verwendung von Übersetzen, um den verschiebbaren Seitenleisteneffekt zu erzielen.

 1855
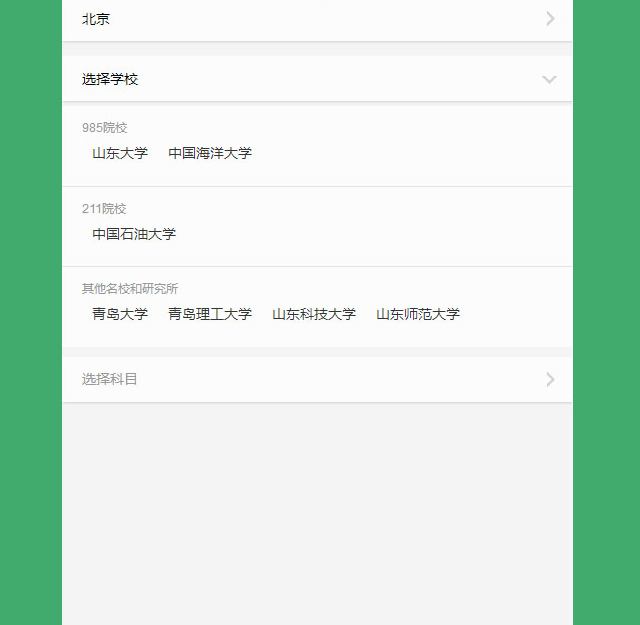
1855Die dreistufigen Verknüpfungs-Dropdown-Menüeffekte von jQuery für Mobiltelefone

 1377
1377Dies ist ein sehr schöner Spezialeffekt, der mit JavaScript erstellt wurde. Der Vorteil dieser Vorlagen besteht darin, dass Sie nur die ID oder Klasse des entsprechenden HTML-Elements ändern müssen, um diese Effekte auf Ihre eigenen Webseiten anzuwenden.

 2571
2571Der verschiebbare Navigationscode für den mobilen jQuery-Touchscreen ist ein praktischer, nach links und rechts verschiebbarer Navigationsmenüeffekt für Mobiltelefone.

 2429
2429sidenav ist ein einfaches und elegantes jQuery- und CSS3-Seitenleistenmenü-Plug-in. Dieses Seitenleisten-Plug-In verfügt über einen mehrstufigen Akkordeon-Menüeffekt, ist einfach zu verwenden und wirkt prägnant und elegant.

 2412
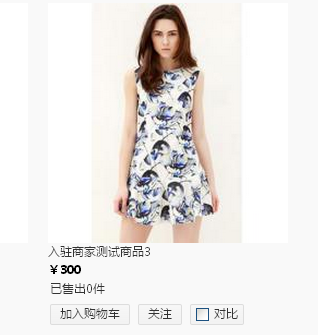
2412Der seitlich aufgehängte Einkaufswagen wird durch Hinzufügen von Animations-Spezialeffektcode nachgeahmt. Es ist ein sehr guter Einkaufswagen-Animationscode auf der rechten Seite Die Navigations-Spezialeffekte auf der rechten Seite von Tmall. Freunde, die es mögen, können es selbst ändern.

 2257
2257JQuery imitiert den Einkaufswagen -Menücode an der Seite des Boe Mall.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

 984
984Das HTML5-Fotoalbum-Plug-in ma5gallery ist ein auf jQuery + HTML5 basierender Fotoalbum-Code mit linken und rechten Umschaltpfeilen, Schließen-Schaltfläche, Index-Schaltfläche usw. und unterstützt das Umschalten der Tastatursteuerung.

