
 1003
1003Einfacher Fortschrittsbalkencode für den jQuery-Upload

 2589
2589Basierend auf PauseResume spielt der Upload mit SVG-Fortschrittsbalken die Pausenanimation ab und der Upload zeigt die Dateinummer und den Fortschrittseffekt an.

 2029
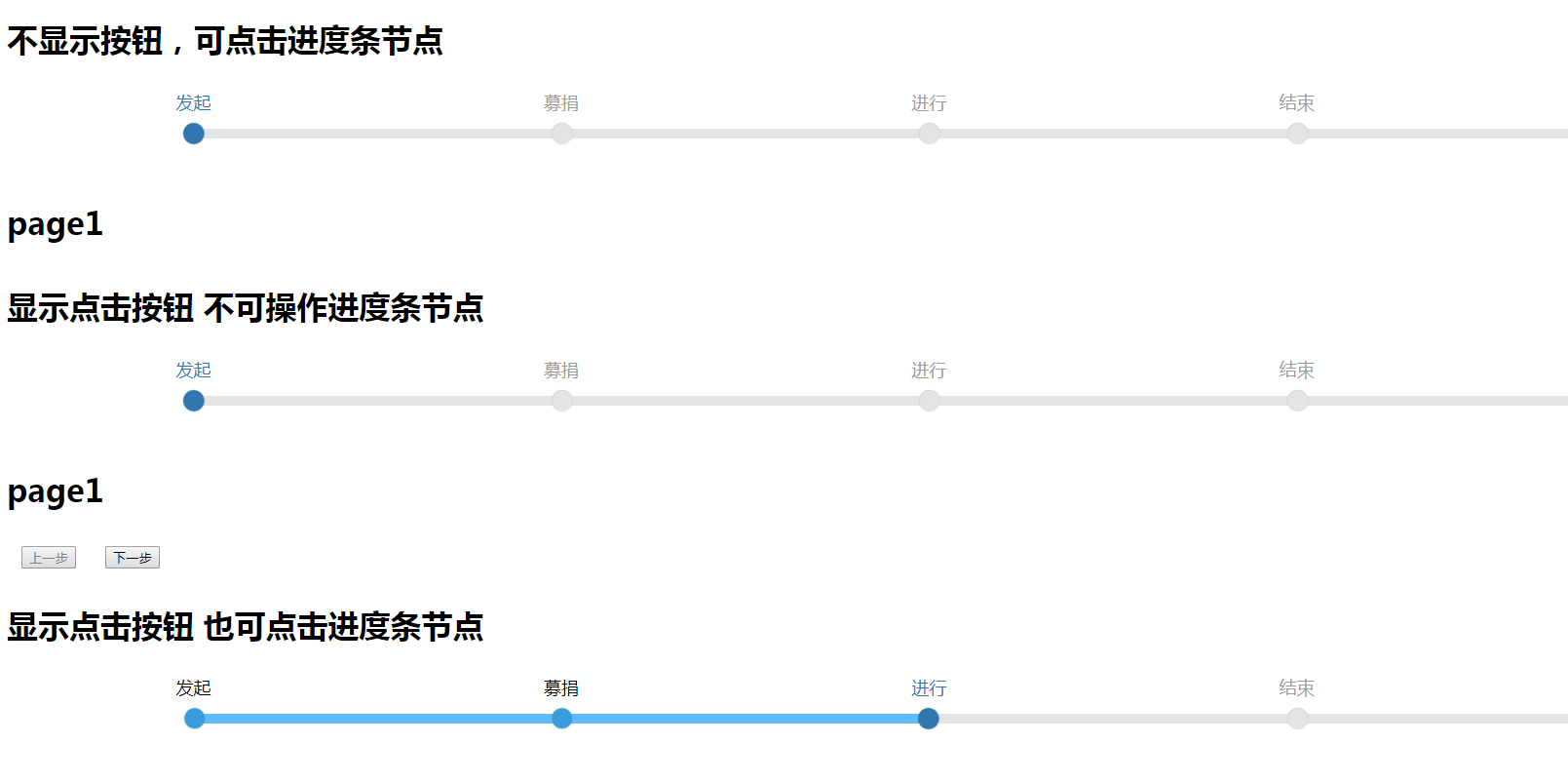
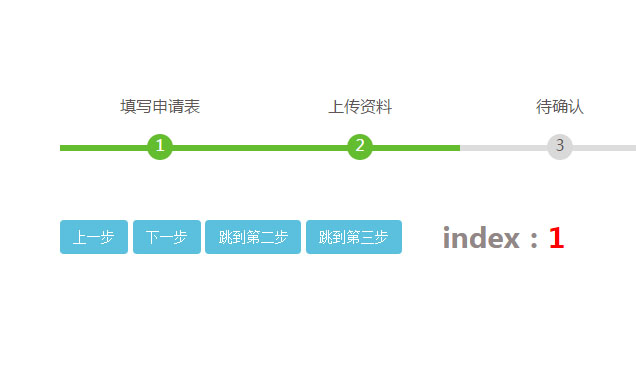
2029jQuery-Schritt-Fortschrittsbalken-Stilcode

 1567
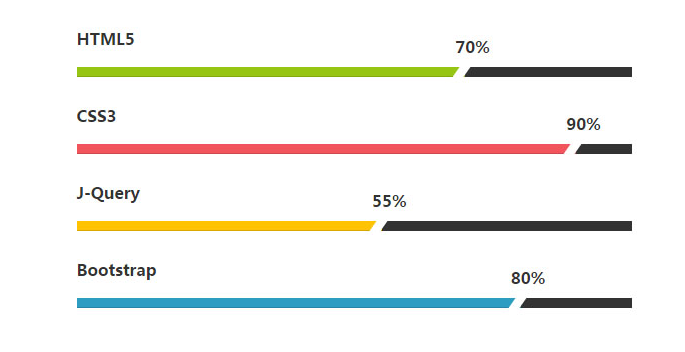
1567Der schöne Animationscode für den prozentualen Fortschrittsbalken von jQuery

 1466
1466jQuery+H5-Webseiten-Fortschrittsbalken-Plug-in-Code

 1731
1731Barcode für den Verbrauchsfortschritt der jQuery-Mitgliedschaftsebene

 1468
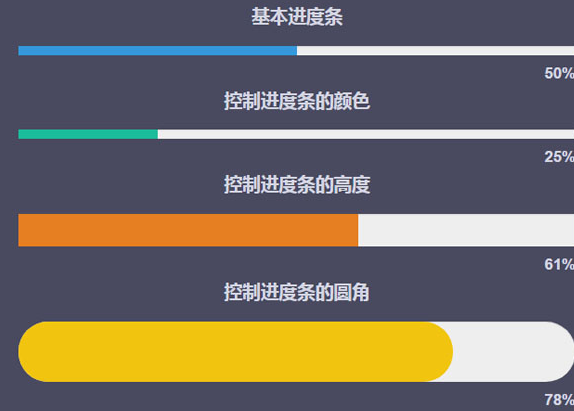
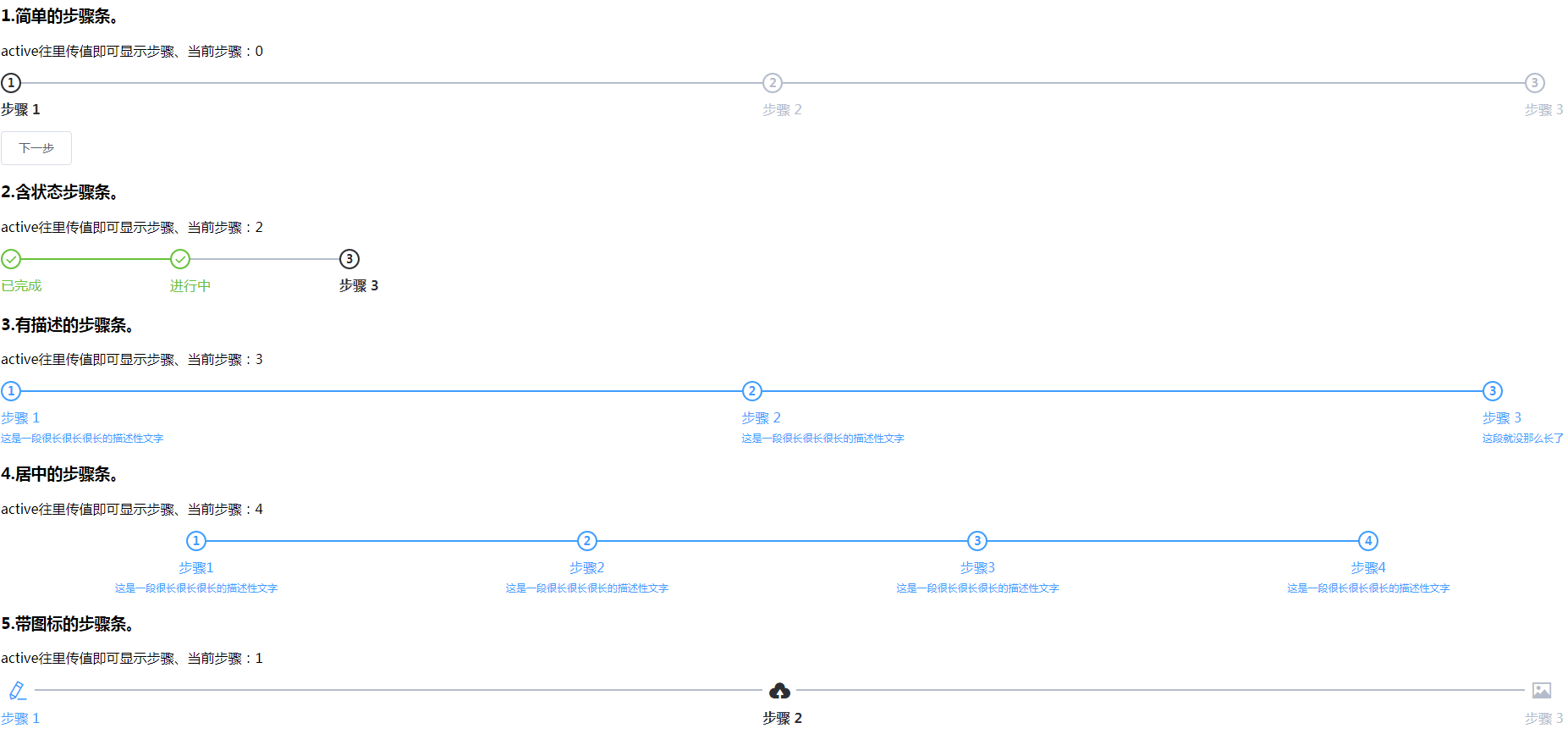
1468Responsiver Schritt-Fortschrittsbalken-Spezialeffektcode

 2668
2668jQuery-scrollender Bildkarussellcode mit Fortschrittsbalken

 1653
1653jQuery-Bildlaufkarussellcode mit Fortschrittsbalken

 1353
1353jQuery-Prozentsatz-Fortschrittsbalken-Animationsladecode

 1259
1259Ein JQuery-Bildkarussell-Umschaltcode mit Fortschrittsbalken

 2036
2036jQuery unterstützt das Drag-and-Drop-Upload von Bild-Batch-Upload-Code

 1269
1269Leistungsstarker jQuery-Vorschaucode für das Hochladen mehrerer Bilder

 2489
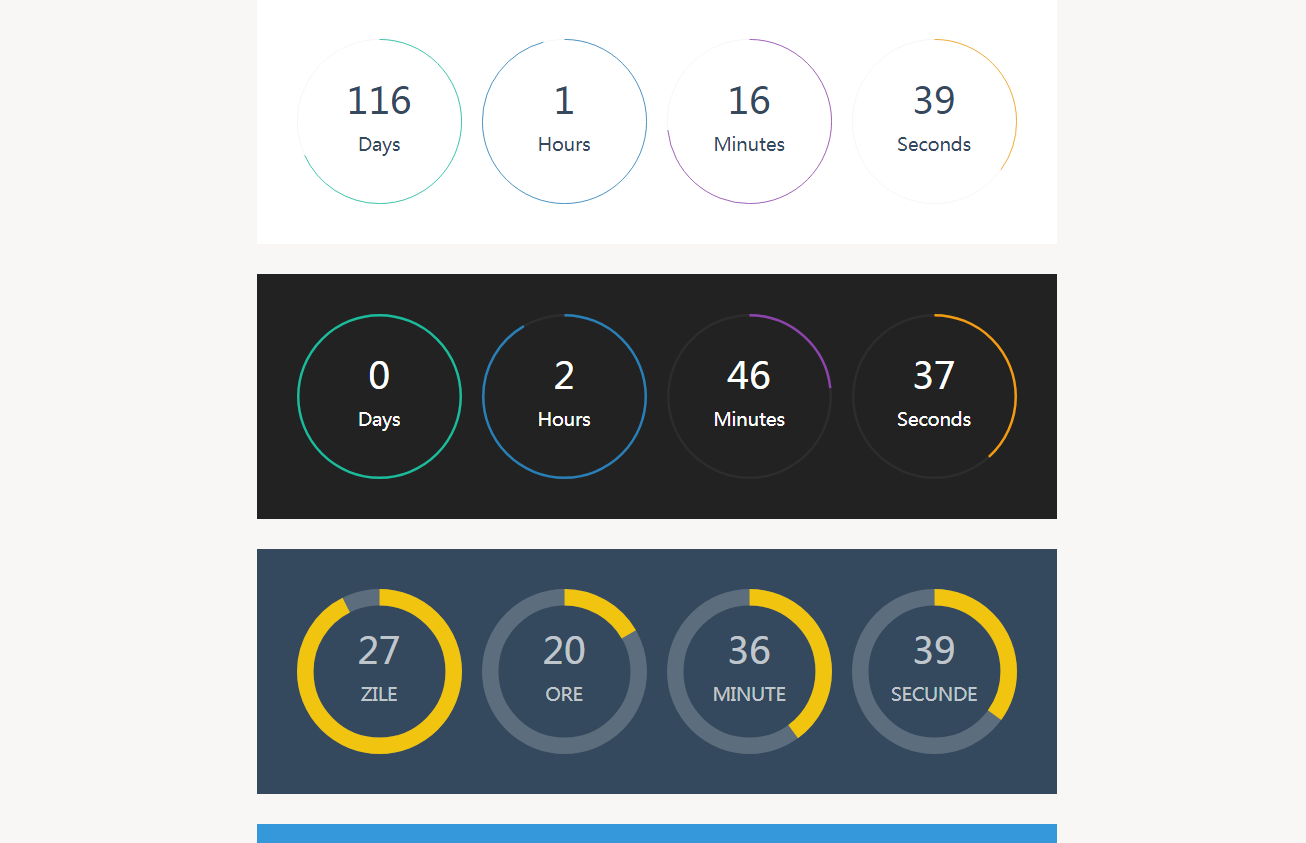
2489Eine Vielzahl wunderschöner HTML5-Animationscodes für kreisförmige Fortschrittsbalken-Countdowns, personalisierte und praktische Web-Countdown-Fortschrittsbalken-Plug-ins und verschiedene Stile – es gibt immer einen, der zu Ihnen passt.

 1252
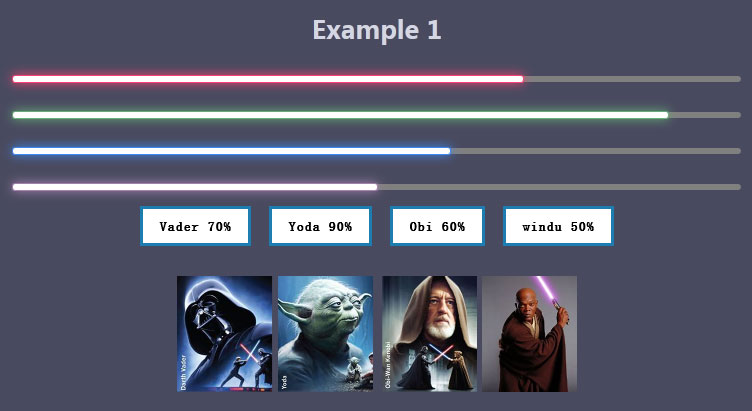
1252jQuery imitiert den horizontalen Fortschrittsbalkencode mit Star Wars-Laserschwerteffekt

 2354
2354Batch-Upload-Warteschlangencode für jQuery-Bilddateien

 1766
1766Ein Plug-in zum Hochladen von Bildern im Stapelbetrieb, das Bildvorschau, Bildvergrößerung, Löschen, Kategorieauswahl, Drag-and-Drop-Upload und andere Funktionen sowie leistungsstarken jQuery-Code zum Hochladen von Bildern unterstützt.