
 1791
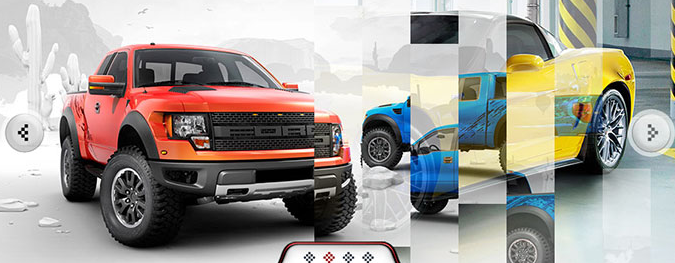
1791Der jQuery-Code zum Klicken auf ein Miniaturbild zum Wechseln zu einem großen Bild basiert auf jquery.1.3.2.min.js. Es handelt sich um einen einfachen Bildbetrachter. Klicken Sie auf das kleine Bild links, um zum großen Bild zu wechseln Rechts.

 1705
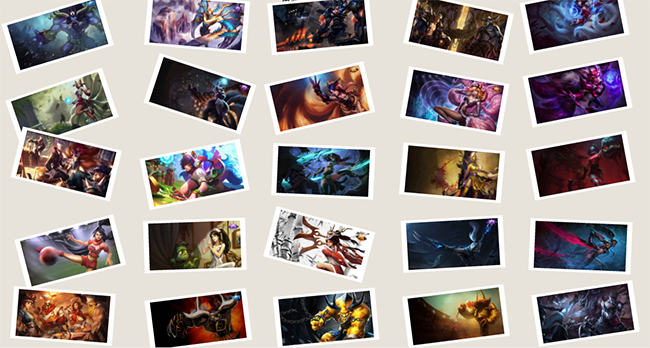
1705CSS-Sechskant-Miniaturansicht zum Umschalten auf großes Bild ist ein Plug-in zum Durchsuchen von Bildern. Klicken Sie auf die sechseckige Miniaturansicht-Schaltfläche, um das Bild zum Durchsuchen zu vergrößern.

 4203
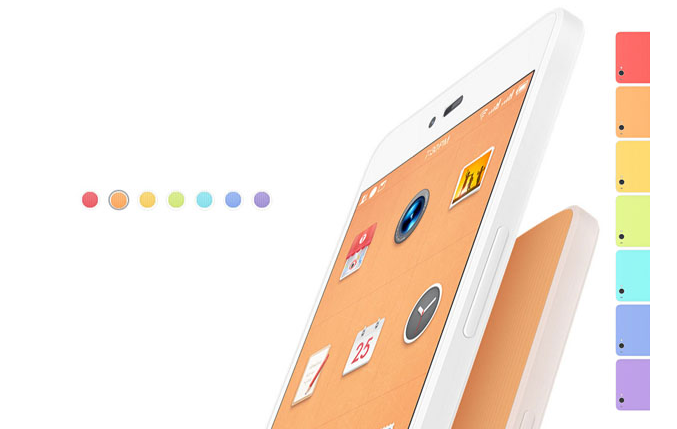
4203Das jQuery-ähnliche Wechseln der Miniaturansichten mit einer Lupe ist ein Fokusbild mit Miniaturansichten und den Symbolschaltflächen für die linke und rechte Taste, die einem Lupeneffekt ähneln.

 2380
2380H5+jQuery horizontal scrollender Banner, großer Bildwechselcode mit Miniaturansichten

 1436
1436jQuery horizontal scrollendes Banner, großer Bildwechselcode mit Miniaturansichten

 1681
1681jQuery-Thumbnail-Rasteranordnung, Slice-Kombination, Animation, großer Bildwechselcode

 1792
1792Klicken Sie basierend auf der Bildvorschau des JQuery Plus-CSS-Fotorahmens auf die seitliche Miniaturansicht, um den entsprechenden Großbildeffekt anzuzeigen. Dies ist ein häufig verwendeter Vorschaueffekt, der das Umschalten zwischen Miniaturansichten und großen Bildern kombiniert.

 3447
3447Der js-Smart-Zoom-Klick-Bildvergrößerungs-Vorschaucode ist ein Code, der nach dem Klicken auf ein Miniaturbild auf der Seite zu einem hochauflösenden Großbild zur Anzeige wechseln kann.

 2498
2498jQuery klickt, um Bilder zu wechseln, und klickt auf Hintergrundbilder, um Codes zu wechseln.

 736
736jQuery klickt auf das kleine Bild, um den Umschaltcode für das große Bild zu steuern. Es handelt sich um einen Diashow-Code mit einem Gleiteffekt beim Umschalten.

 1576
1576jQuery-Klicksymbol-Menübild und Textwechselcode

 1733
1733Klicken Sie auf die kleine Bildmaske, um den Code zum Wechseln der großen Bildfolie anzuzeigen

 1996
1996Der jQuery-Symbolmenü-Klick-Bildwechselcode ist ein eleganter Folienwechselcode, der sich für den Folienkarussellwechsel auf großen Unternehmenswebsites eignet.

 786
786Der jQuery-Fokusbild-3D-Umschaltcode ist ein 3D-Flip-Karussell-Umschaltcode, der auf dem jQuery Slider-Bildkarussell-Plug-in mit Miniaturansichten und Schaltflächen zur Steuerung von Bildern basiert.

 1582
1582Klicken Sie in jQuery auf den Bildschaltcode mit der rechten Maustaste

 1258
1258jQuery-Code zum Umschalten der Fokuskarte für atmosphärische Jalousien

 2453
2453jQuery klickt auf Fotowand, um großen Bildcode zu synthetisieren

 1118
1118Klicken Sie in jQuery auf den Bildschaltcode mit der rechten Maustaste

 1627
1627Klicken Sie auf die jQuery-Schaltfläche, um den Hintergrundbildcode der Webseite zu wechseln

 1872
1872Dies ist ein JQuery-Fokus-Bild-Spezialeffektcode mit Miniaturansichten. Diese Fokuskarte ermöglicht die Vorwärts- und Rückwärtsnavigation durch Bewegen der Maus über die Miniaturansichten. Der Effekt ist einfach, mit IE8 kompatibel und sehr praktisch. Wie zu verwenden Fügen Sie die Dateien jquery und jquery.slides.js sowie die Stildatei style.css in die Seite ein.

