
 1216
1216jQuery-Klicken Sie zum Verschieben, um den Share-Button-Code anzuzeigen

 1073
1073jQuery klicken Sie auf die Folie, um den Share-Button-Code anzuzeigen

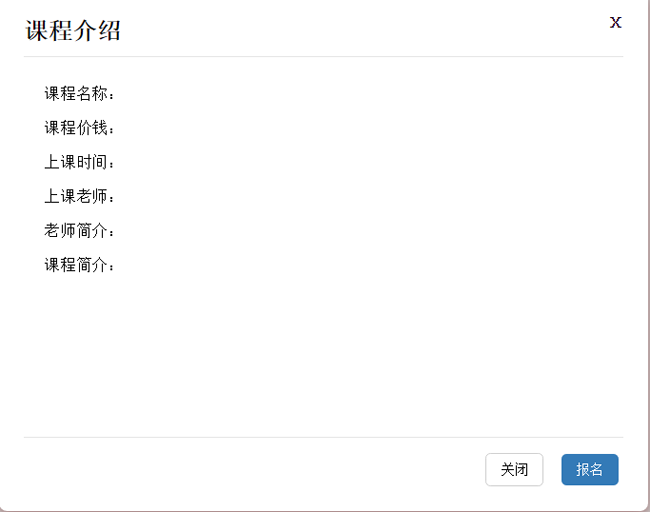
 1833
1833Der jQuery-Click-to-Display-Popup-Schaltflächencode basiert auf jquery-1.8.0.min.js. Er ist einfach und praktisch und verfügt über eine Schließschaltfläche.

 1582
1582Klicken Sie in jQuery auf den Bildschaltcode mit der rechten Maustaste

 1118
1118Klicken Sie in jQuery auf den Bildschaltcode mit der rechten Maustaste

 2729
2729jquery kehrt mit dem QR-Code zum oberen Code zurück. Beim Scrollen der Bildlaufleiste einer Webseite wird das QR-Code-Bild reibungslos angezeigt bewegt sich über das WeChat-Symbol. Das QR-Code-Bild wird angezeigt, wenn die Maus über das Kundendienst-Telefonsymbol bewegt wird. Klicken Sie auf das Online-Kundendienst-Symbol, um das QQ-Dialogfeld zu öffnen.

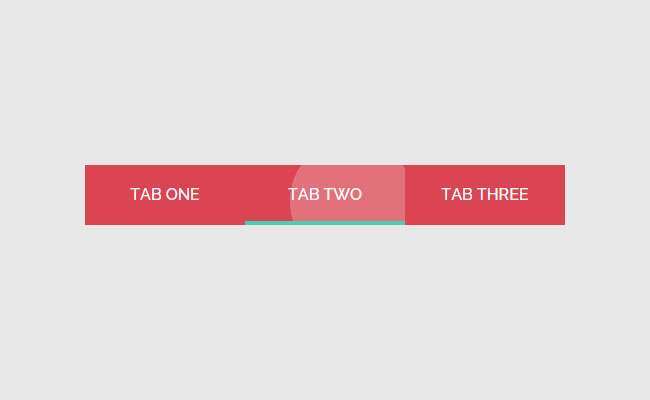
 1731
1731Der Menücode der elastischen jQuery+CSS3-Symbolleiste zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie einmal auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, was einen guten Effekt hat.

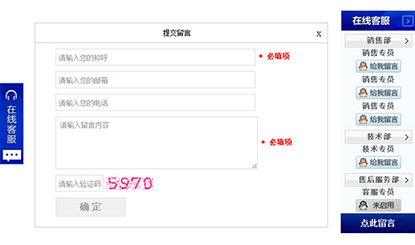
 3398
3398Der Online-Kundendienstcode mit der Nachrichtenfunktion ist ein jQuery-Online-Kundendienstcode mit implementierter Online-Nachrichtenfunktion. Er wird nach Abteilung angezeigt und kann einen bestimmten Teil des Kundendienst-QQ ausblenden Klicken Sie auf die Schaltfläche zum Verkleinern in der oberen rechten Ecke, um das Verkleinern und Erweitern zu steuern.

 3850
3850Das Schiebemenü auf der linken Seite des Mobiltelefons basiert auf jquery-2.1.1.min.js und slideout.min.js. Klicken Sie auf die Schaltfläche, um zur linken Seite der Webseite zu gleiten und das Navigationsmenü anzuzeigen ist für den Einsatz auf Mobiltelefonen geeignet.

 2346
2346jQuery wird nach unten gezogen, um den Bildalbumcode anzuzeigen. Klicken Sie auf das Bild. Der Vergrößerungseffekt des Bildes wird unten angezeigt. In der oberen rechten Ecke befindet sich dann eine Schaltfläche zum Schließen. Klicken Sie, um den Vergrößerungseffekt zu schließen Cool!

 1761
1761Dies ist ein jQuery-Lotto-Code für ein scrollendes Karussell mit einer scrollenden Anzeige der Gewinnliste auf der linken Seite. Klicken Sie auf die kreisförmige Lotterie-Schaltfläche, um die Lotterie zu starten. Am Ende der Lotterie wird eine Gewinnaufforderung angezeigt.

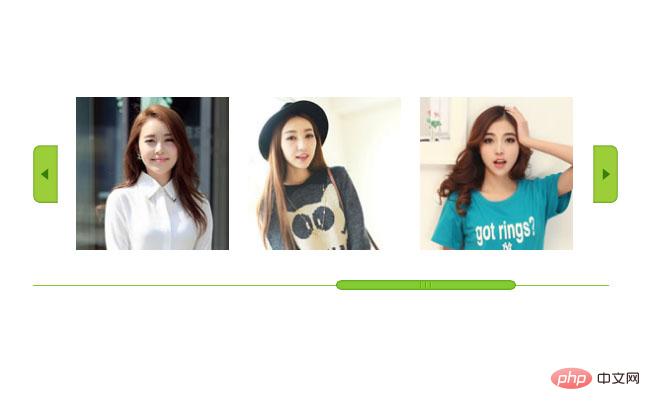
 781
781jQuery-Bilderalbum mit horizontaler Ziehleiste ist ein Spezialeffekt für Bilderalben mit linken und rechten Tasten und horizontaler Bildlaufleiste. Klicken Sie auf die linke und rechte Schaltfläche, um das Fotoalbum sanft nach links und rechts zu scrollen, und ziehen Sie die Bildlaufleiste, um nach links und rechts zu scrollen um das Fotoalbum anzuzeigen.

 4105
4105Der Schiebemenü-Navigationscode von Material Design ist ein flacher Design- und Button-Click-Welleneffekt-Download basierend auf jQuery+CSS3.

 965
965Der jQuery-Scroll-Maus-Code zum vertikalen Umblättern von Vollbildseiten ist ein Code, der vertikale Vollbildseiten mit einem sanften Übergang umblättern kann, wenn Sie mit der Maus scrollen oder auf eine Schaltfläche klicken.

 2578
2578Der jQuery-Fokusbild-Umschaltcode auf der Homepage der Musik-Website ist ein sehr guter Spezialeffekt zum Umschalten von Bannerbildern. Er zeigt die Spezialeffekte des nächsten Karussellbilds an. Er verfügt über eine linke und eine rechte Schaltfläche zum Umschalten und blendet die Umschaltschaltfläche automatisch aus Den Fokus verlassen Es ist auch ein sehr guter JS-Spezialeffektcode.

 1718
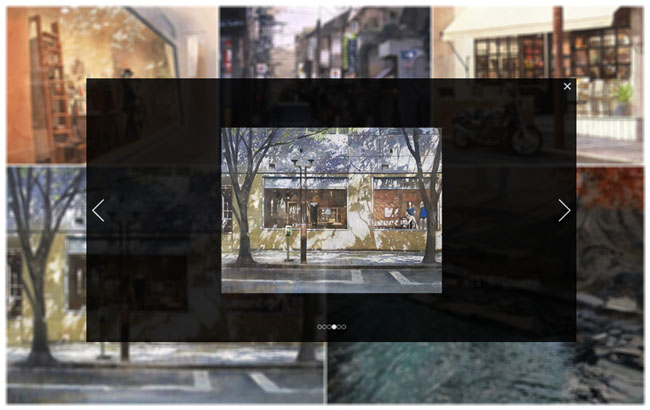
1718jQuery imitiert den Facebook-Bildergaleriecode. Wenn der Benutzer auf die Miniaturansicht des Bildes klickt, wird das Bild in einem Vollbild-Leuchtkasten angezeigt und alle Bilder können über die Navigationsschaltflächen vorne und hinten angezeigt werden.

 2315
2315jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 6715
6715Verwenden Sie die Online-Videowiedergabefunktion von jQuery Video. Bewegen Sie die Maus über die Div-Bildliste, um die Schaltfläche für die Videowiedergabe anzuzeigen, und klicken Sie auf das Popup-Fenster, um den Code für den MP4-Videowiedergabeeffekt zu öffnen. Standardmäßig müssen wir den Videopfad von ipath konfigurieren. Dies ist ein einfacher und benutzerfreundlicher Popup-Videoplayer.

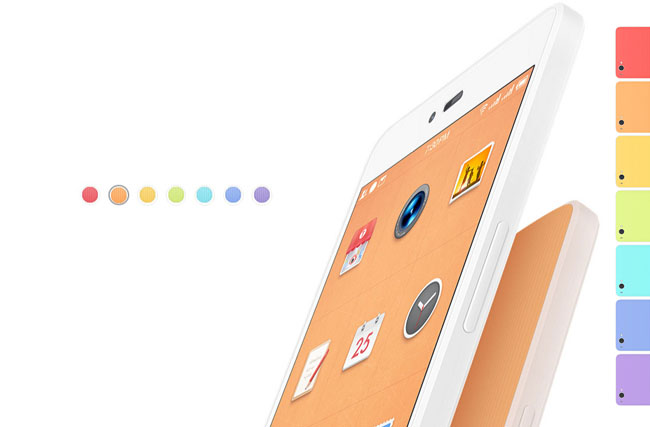
 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

