
 1833
1833Der jQuery-Click-to-Display-Popup-Schaltflächencode basiert auf jquery-1.8.0.min.js. Er ist einfach und praktisch und verfügt über eine Schließschaltfläche.

 2299
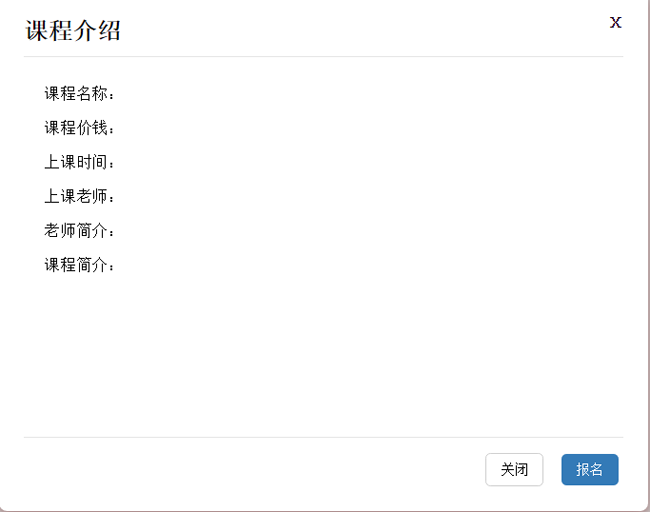
2299Plug-In für jQuery-Klickschaltflächen-Popup-Dialogfenster-Eingabeaufforderung

 1144
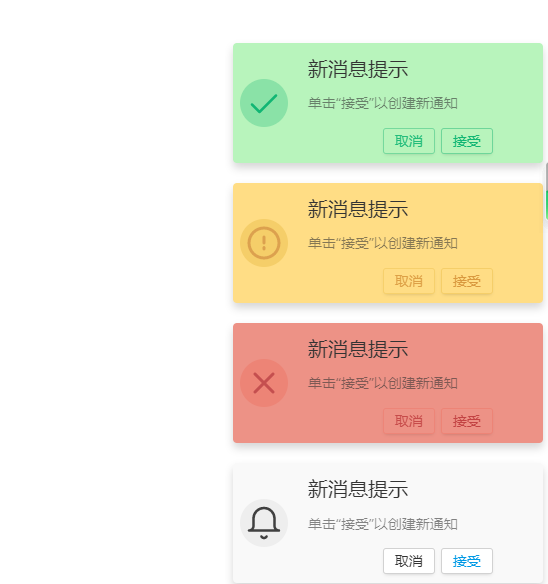
1144Eine js-Klickschaltfläche blendet in der unteren rechten Ecke der Schaltfläche einen Eingabeaufforderungscode für die Nachrichtenbenachrichtigung ein

 1216
1216jQuery-Klicken Sie zum Verschieben, um den Share-Button-Code anzuzeigen

 1073
1073jQuery klicken Sie auf die Folie, um den Share-Button-Code anzuzeigen

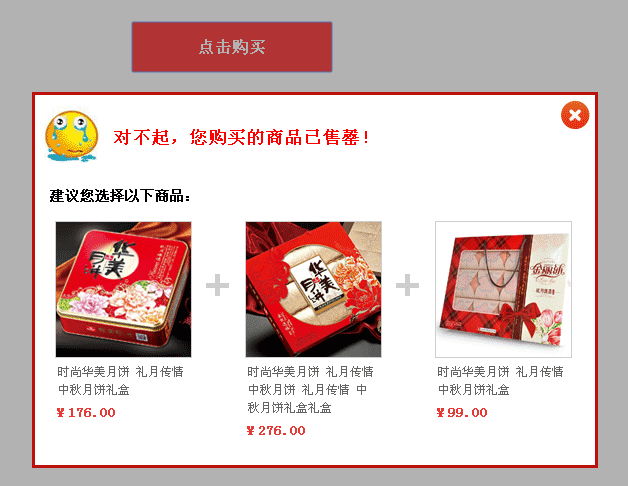
 1714
1714Wenn jQuery auf die Schaltfläche „Kaufen“ klickt, wird eine Meldung angezeigt, dass das Produkt ausverkauft ist. Klicken Sie auf „Jetzt kaufen“. Eine Meldung zeigt an, dass das Produkt, das Sie kaufen möchten, ausverkauft ist. Handels-Websites oder Websites von Einkaufszentren. Die chinesische PHP-Website empfiehlt den Download!

 2346
2346jQuery wird nach unten gezogen, um den Bildalbumcode anzuzeigen. Klicken Sie auf das Bild. Der Vergrößerungseffekt des Bildes wird unten angezeigt. In der oberen rechten Ecke befindet sich dann eine Schaltfläche zum Schließen. Klicken Sie, um den Vergrößerungseffekt zu schließen Cool!

 2136
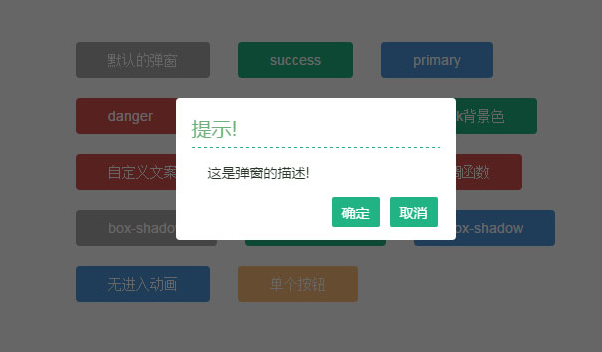
2136Popup-Plug-in für das jQuery-Bestätigungsdialogfenster. Klicken Sie auf die Schaltfläche, um ein Dialogfeld zu öffnen, in dem Sie zur Bestätigung des Operationscodes aufgefordert werden.

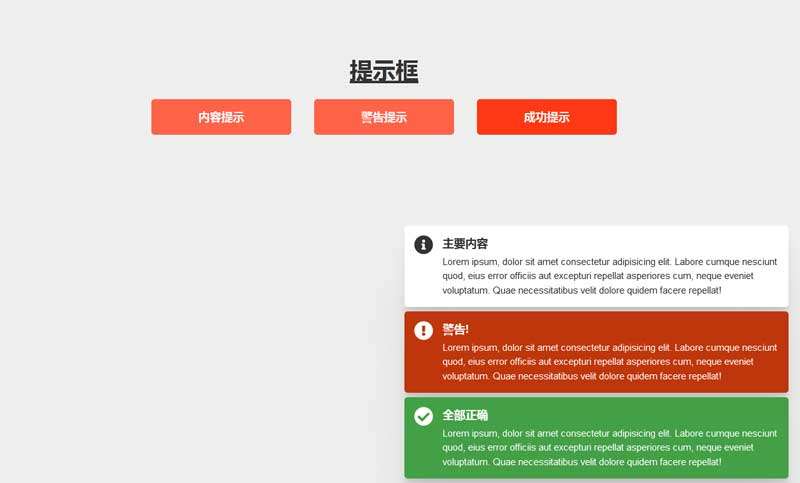
 4244
4244Natives JS-CSS3-Popup-Eingabeaufforderungsfeld. Klicken Sie auf die Schaltfläche, um die schwebende Eingabeaufforderungsebene anzuzeigen. Eingabeaufforderungsfeld für den Hauptinhalt, Eingabeaufforderungsfeld für Warnungen, Code für Eingabeaufforderungsfelder für Erfolg.

 1206
1206jQuery unterstützt mehrere Popup-Bestätigungsdialogcodes für Bestätigungsklicks, einschließlich Popup-Boxen mit einfacher Einzelauswahl, Popup-Boxen mit einfacher Einzelauswahl, Popup-Boxen mit mehreren Doppelauswahlen und Popup-Boxen mit mehreren Doppelauswahlen. Kisten aufstellen.

 2255
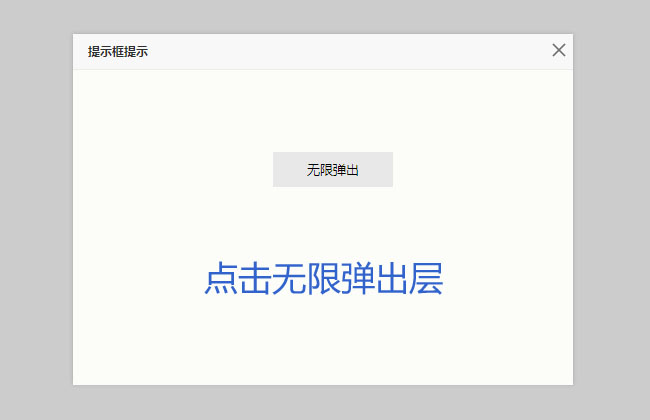
2255Das jQuery Click Infinite-Popup-Layer-Plug-in ist ein Maskenlayer, der nach dem Klicken auf eine Schaltfläche angezeigt wird und den Drag-Effekt-Popup-Layer-Code unterstützt.

 1731
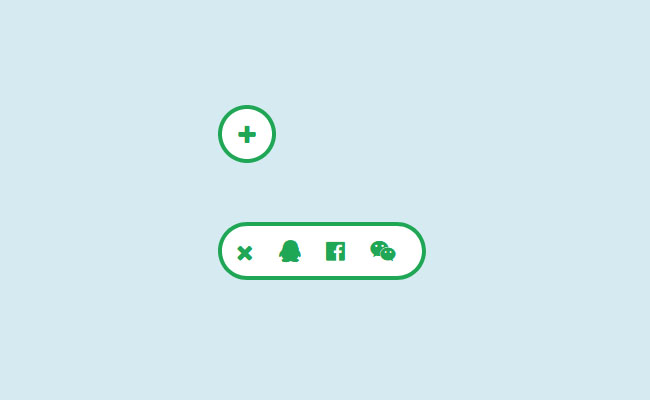
1731Der Menücode der elastischen jQuery+CSS3-Symbolleiste zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie einmal auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, was einen guten Effekt hat.

 2729
2729jquery kehrt mit dem QR-Code zum oberen Code zurück. Beim Scrollen der Bildlaufleiste einer Webseite wird das QR-Code-Bild reibungslos angezeigt bewegt sich über das WeChat-Symbol. Das QR-Code-Bild wird angezeigt, wenn die Maus über das Kundendienst-Telefonsymbol bewegt wird. Klicken Sie auf das Online-Kundendienst-Symbol, um das QQ-Dialogfeld zu öffnen.

 1761
1761Dies ist ein jQuery-Lotto-Code für ein scrollendes Karussell mit einer scrollenden Anzeige der Gewinnliste auf der linken Seite. Klicken Sie auf die kreisförmige Lotterie-Schaltfläche, um die Lotterie zu starten. Am Ende der Lotterie wird eine Gewinnaufforderung angezeigt.

 2259
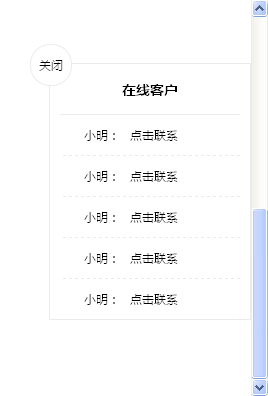
2259Klicken Sie, um den Online-QQ-Kundendienstcode in der jQuery-Seitenleiste zu vergrößern und zu verkleinern. In der oberen linken Ecke wird ein Kreis mit darin geschriebenem Text angezeigt Wird häufig auf Unternehmenswebsites und Einkaufszentren angetroffen. Die chinesische PHP-Website empfiehlt den Download!

 1467
1467Der jQuery-Floating-Werbebannercode ist ein schwebender Werbebanner am unteren Rand der Webseite. Klicken Sie auf das Bild mit der Schaltfläche „Schließen“, um den Umschalteffektcode des Bildes für die Werbebannergröße auszublenden.

 2005
2005„JQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode herunterladen. Ein JQuery-Popup-Ebenen-Plug-In zum Erstellen eines Registrierungsformular-Klick-Schaltflächen-Popup-Ebenen-Formularübermittlungseffekts, der das Drag-to-jQuery-Popup unterstützen kann. Up-Layer-Effekt. Titel, Höhe, Breite usw. können per Popup-Layer-JS-Plugin angepasst werden.

 3398
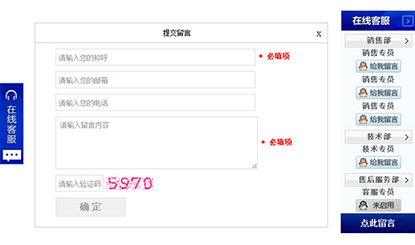
3398Der Online-Kundendienstcode mit der Nachrichtenfunktion ist ein jQuery-Online-Kundendienstcode mit implementierter Online-Nachrichtenfunktion. Er wird nach Abteilung angezeigt und kann einen bestimmten Teil des Kundendienst-QQ ausblenden Klicken Sie auf die Schaltfläche zum Verkleinern in der oberen rechten Ecke, um das Verkleinern und Erweitern zu steuern.

 5370
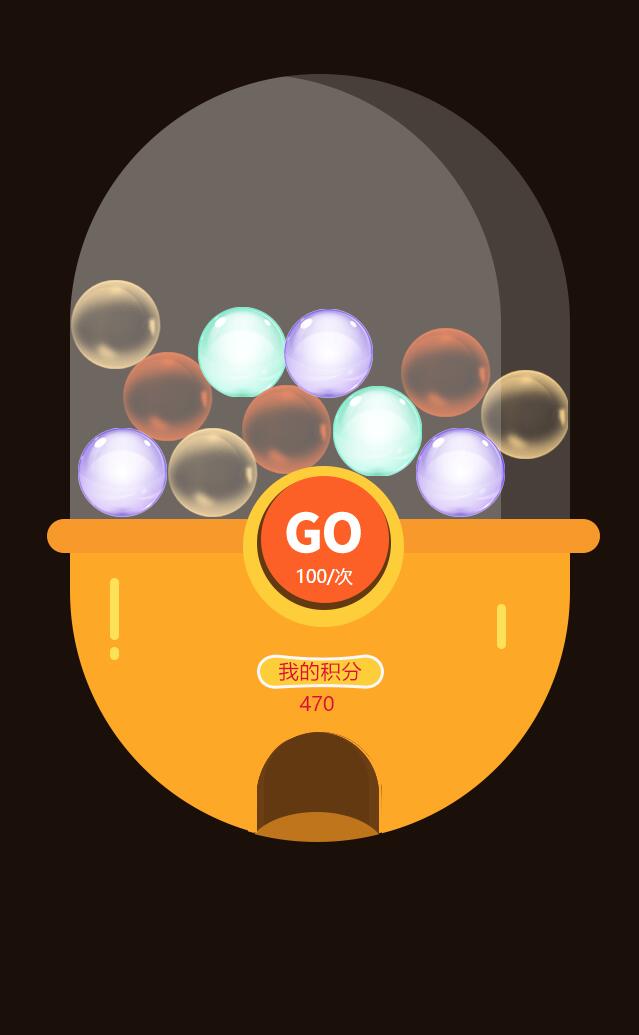
5370jquery Lucky Draw Machine Lotterie-Programmcode-Plug-in herunterladen. jQuery + CSS3 erstellt eine Klickschaltfläche, um die Gashapon-Maschinenlotterie zu starten, und der Code für den Lotterieergebniseffekt wird angezeigt. Kompatibel mit dem mobilen WeChat-Terminal.

 1718
1718jQuery imitiert den Facebook-Bildergaleriecode. Wenn der Benutzer auf die Miniaturansicht des Bildes klickt, wird das Bild in einem Vollbild-Leuchtkasten angezeigt und alle Bilder können über die Navigationsschaltflächen vorne und hinten angezeigt werden.

