
 1897
1897jQuery-Schiebetür-Registerkarte nach oben und unten scrollen, um Spezialeffekte zu wechseln

 1188
1188jQuery-Schiebetür-Registerkarte nach oben und unten scrollen, um Spezialeffekte zu wechseln

 1853
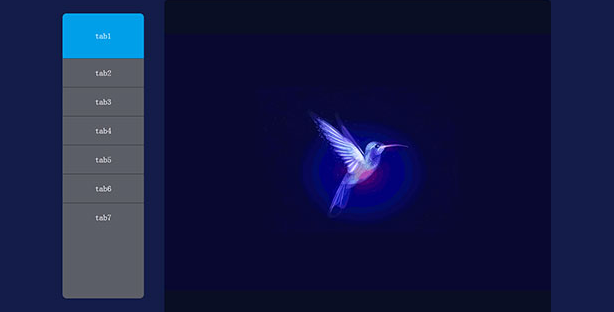
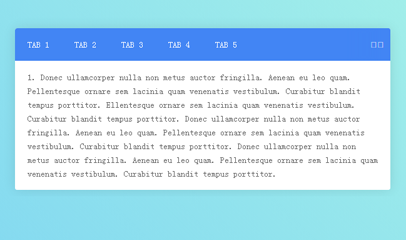
1853jQuery-Swipe-Tab-Wechselcode nach oben und unten

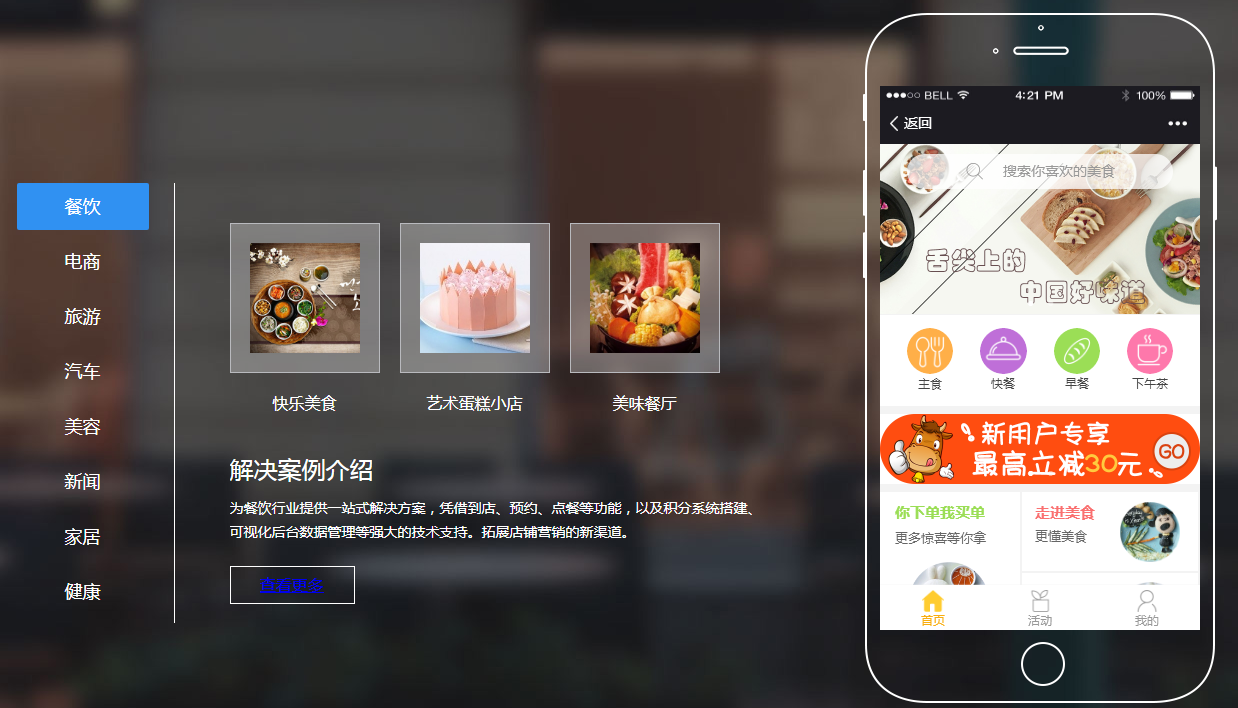
 1236
1236jQuery-Registerkartenwechselcode nach oben und unten schieben

 1242
1242Auswirkungen von jQuery-Tab-Beschriftungen

 1281
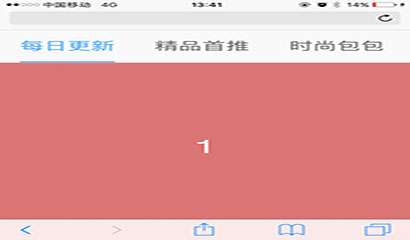
1281Der Tab-Code für den mobilen jQuery-Touchscreen ist ein Spezialeffekt, der das Verschieben nach links und rechts zum Wechseln der Tabs auf dem Mobiltelefon unterstützt.

 708
708Der JQuery-Touchscreen-Schiebe-Tab-Schaltcode ist ein Touchscreen-Schiebeschaltcode, der von jquery idangerous.swiper.js erstellt wurde.

 1266
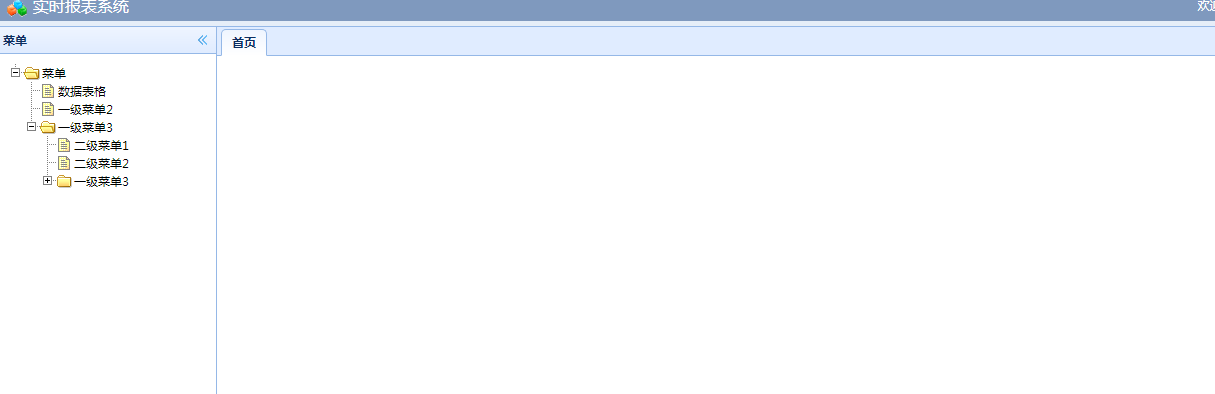
1266jQuery-Schiebecode für vertikale Tab-Bilder

 4021
4021Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.

 2226
2226Effekte auf der Registerkarte „Animation des Bootstrap-Symbols“.

 1864
1864Durch Klicken auf die Wochennummer in der Registerkartenspalte kann beim Laden der Seite automatisch zum entsprechenden Bereich gescrollt werden Websites wie TV und Filme.

 1720
1720Der vertikale Symbol-Tab-Effekt von jQuery SVG ist ein vertikaler Tab-Wechseleffekt für Symbolbeschriftungen, der auf HTML5-SVG basiert.

 2752
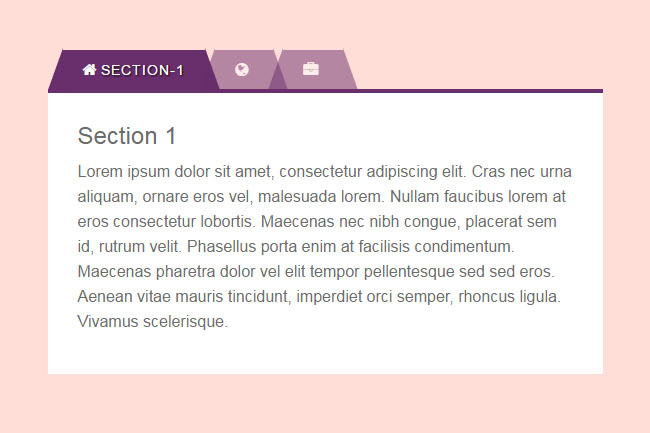
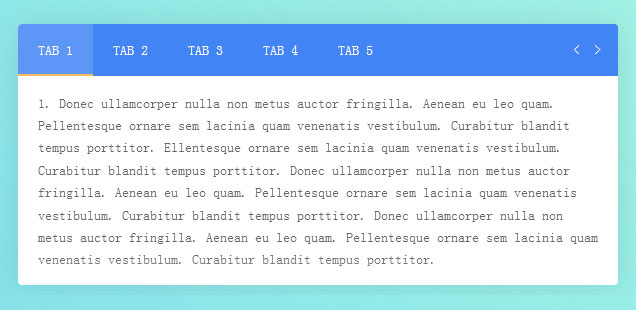
2752Der flache und praktische Tabs-Tab-Effekt ist ein Tabs-Tab-Effekt im Material Design-Stil, der auf jQuery+CSS3 basiert.

 2130
2130Animationseffekt im Materialdesign-Stil. Tabs-Tab-Effekt

 2617
2617Der HTML5-Tab-Animationswechseleffekt ist ein Tab-Plug-in cbpFWTabs mit Animationswechseleffekt basierend auf HTML5+CSS3.