
 1227
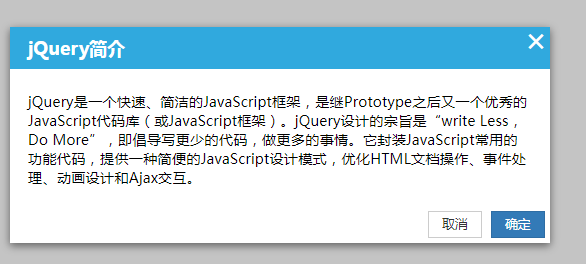
1227Ein auf jQuery basierendes modales Box-Plug-in

 1477
1477Pure Js modales Nachrichtendialog-Plug-in SweetAlert2

 3609
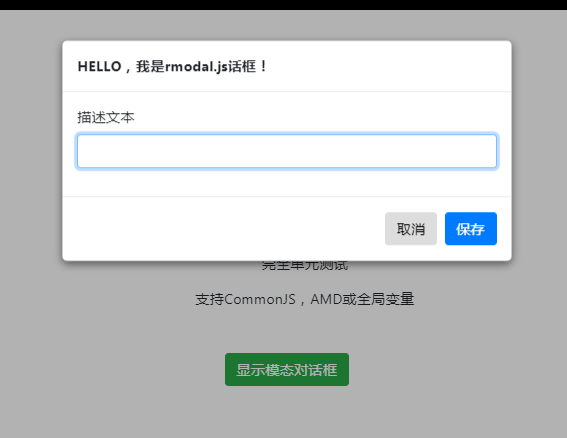
3609rmodal.js ist ein js-modales Dialog-Plug-in mit Animationseffekten. Die komprimierte Version des modalen Dialog-Plugins rmodal.js ist nur 1,2 KB groß. Es weist keine externen Abhängigkeiten auf und kann modale Dialogeffekte mit animierten Effekten erstellen. Zu seinen Merkmalen gehören außerdem: einfache Bedienung und hohe Ausführungseffizienz. Geschrieben in reinem JS ohne externe Abhängigkeiten. Unterstützt alle modernen Browser, einschließlich IE9+. Kann in Verbindung mit Bootstrap und animate.css verwendet werden. Unterstützt CommonJS AMD oder Globals.

 1825
1825iziModal ist ein stilvolles und cooles jQuery-Modalfenster-Plug-in. Dieses modale Fenster-Plug-in bietet grundlegende Animationseffekte zum Öffnen modaler Fenster und kann Iframe-Inhalte aufrufen, Ajax laden, Warneffekte erstellen, übergroße Inhalte laden usw.

 1380
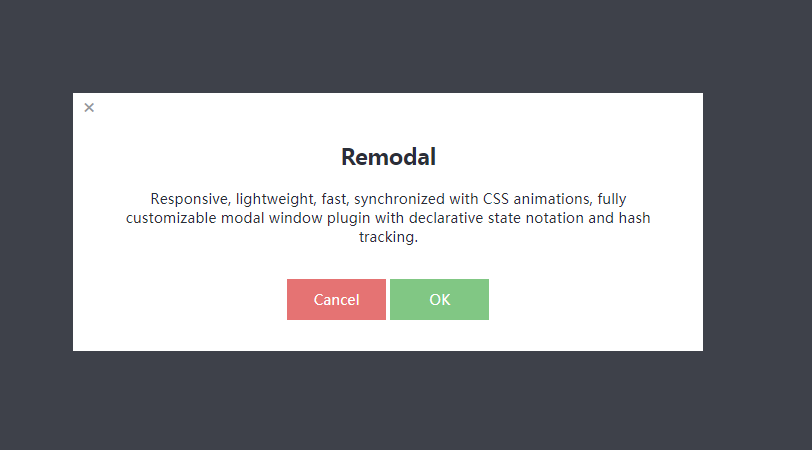
1380Remodal ist ein flaches, reaktionsfähiges, leichtes, schnelles und leicht anpassbares modales Fenster-Plug-in. Verwenden Sie deklarative Zustandsnotation und Hash-Tracking. Alle modernen Browser unterstützen es. Sie können ganz einfach einen Hintergrundcontainer (wie einen Unschärfeeffekt) für ein modales Fenster definieren.

 1947
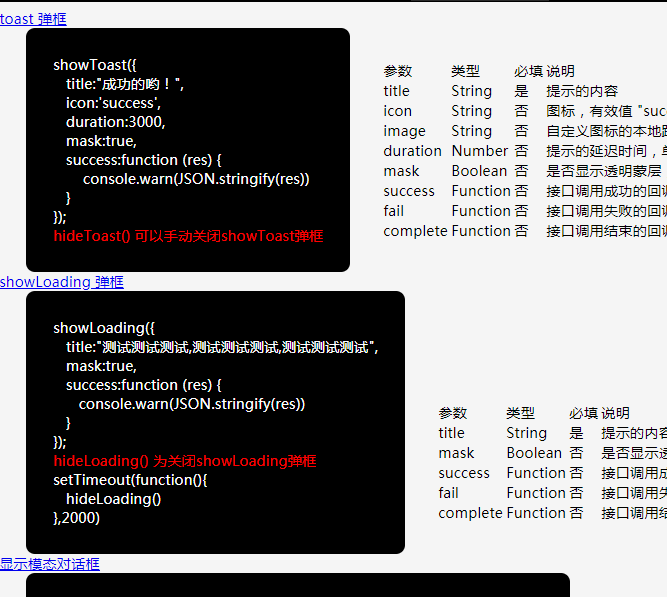
1947jQuery-basierter Toast, Laden, modales Dialogfeld, Bedienmenü imitiert das WeChat-Applet-Plug-in

 2901
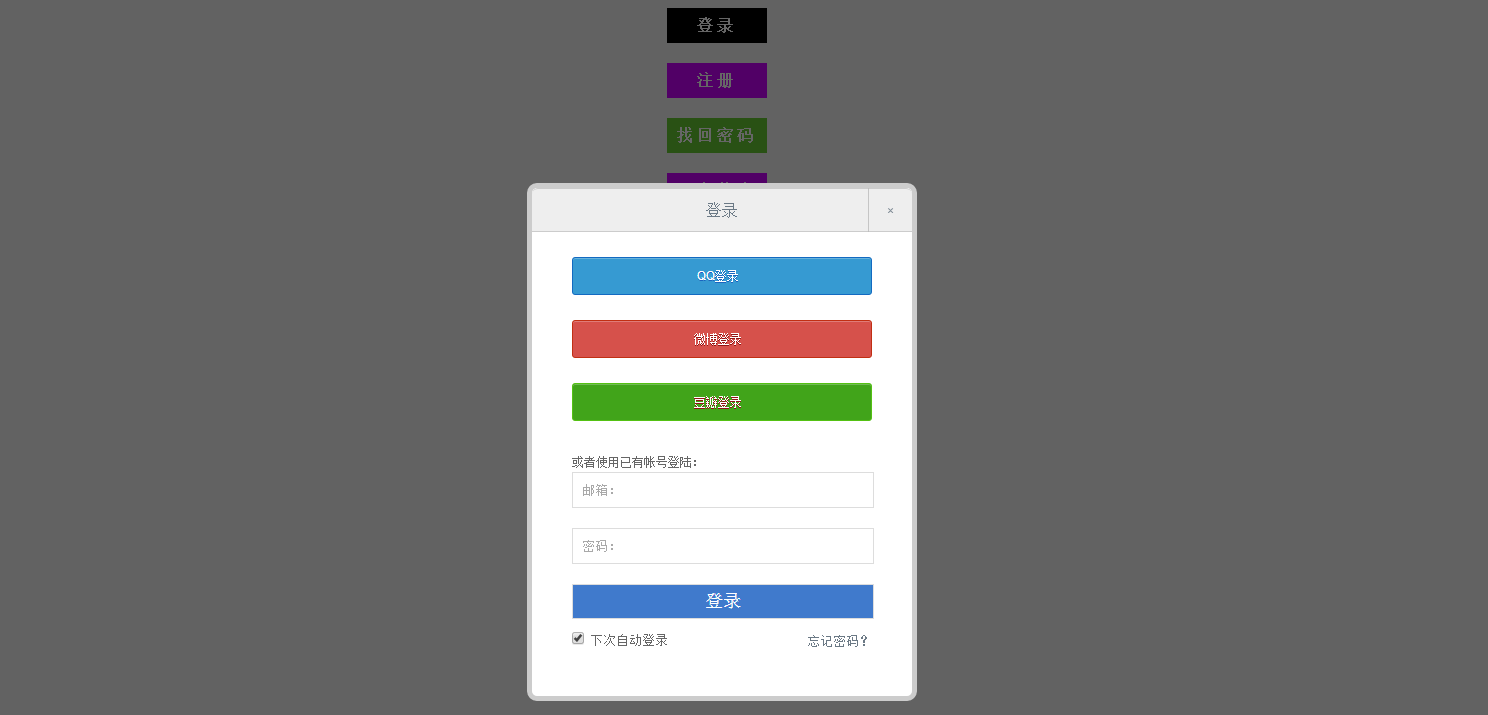
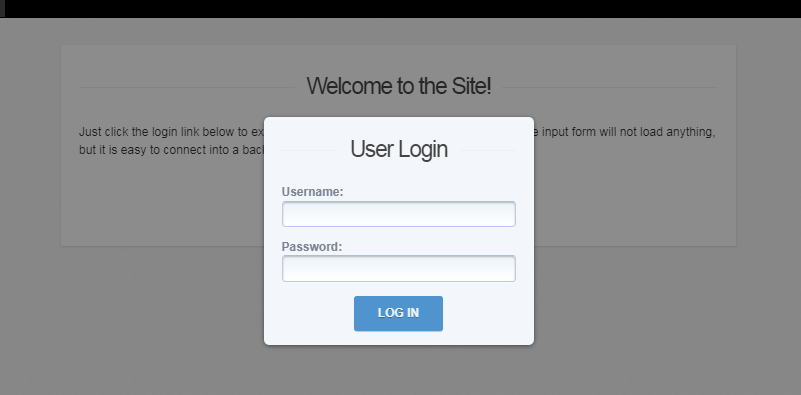
2901jquery modales Dialog-Dialogfenster-Plug-in zum Erstellen eines Anmelde-Registrierungsformularcodes für die Popup-Maske

 1401
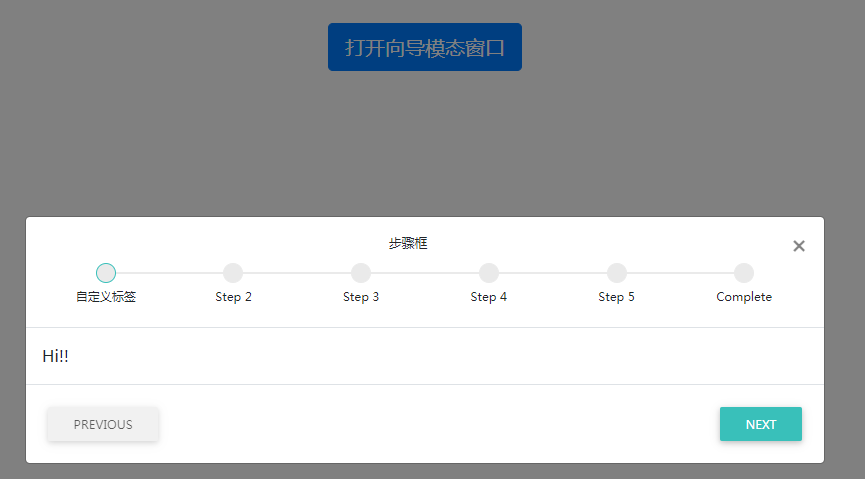
1401jQuery Bootstrap4 Mehrschritt-Assistent für modales Fenster-Plugin

 2031
2031Das animierte modale Fenster von jQuery+CSS3 ist ein jQuery-Plug-in für Bildschieberegler mit integriertem animierten modalen Fenster.

 1232
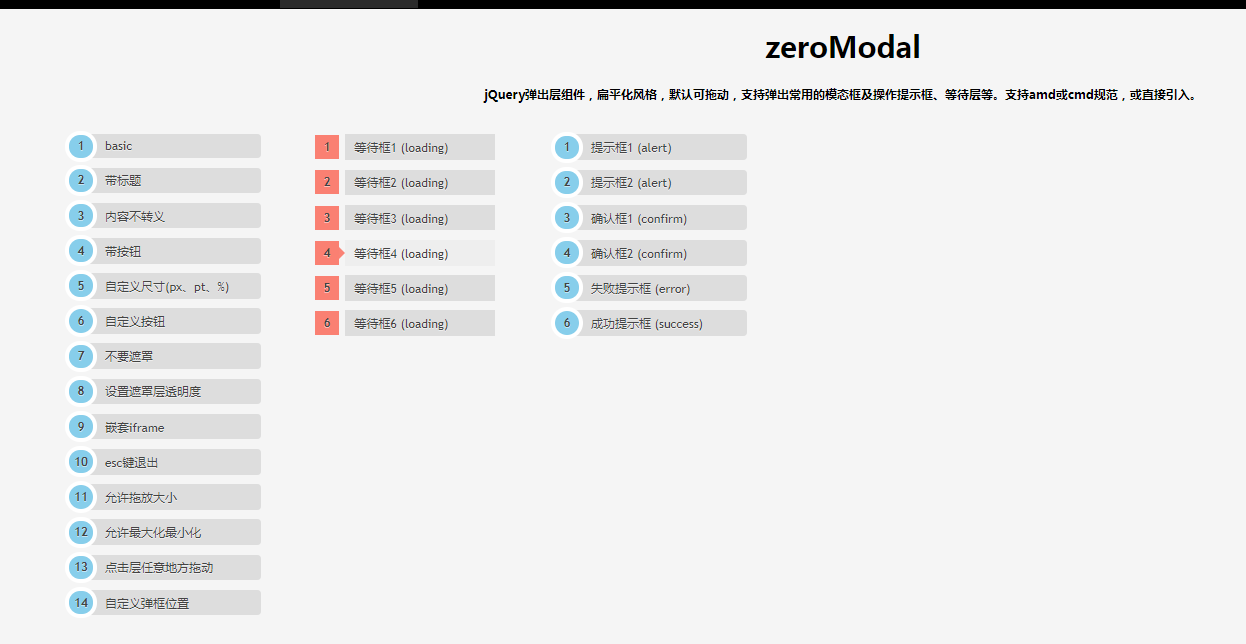
1232jQuery-Popup-Layer-Komponente ZeroModal. Unterstützt das Popup häufig verwendeter Modalboxen, Eingabeaufforderungsboxen, Warteebenen für Operationen usw.

 1463
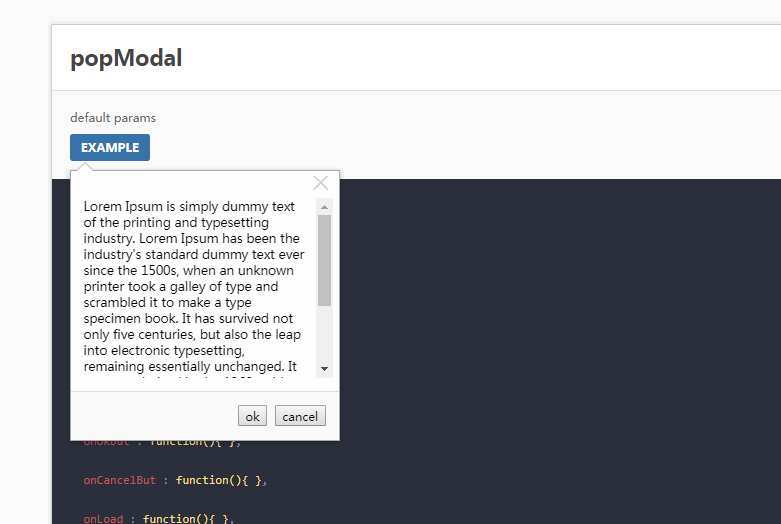
1463Das popModal-Popup-Fenster-Plug-in besteht aus 5 Teilen: Popup-Fenster, Benachrichtigungs-Popup, Tooltip, modales Dialogfeld, titleModal

 1641
1641Der Spezialeffekt der jQuery+CSS3-Übergangsanimation für modale Fenster basiert auf ModalWindowEffects von Codrops. Er verwendet das jQuery-Plug-in, um die Effekte verschiedener geöffneter modaler Fenster einheitlich zu verwalten.

 1146
1146So verwenden Sie das jQuery-Plug-in „leanModal“, um ein reguläres modales Fenster zu erstellen. Wenn Sie eine allgemeine MIT-Lizenz haben, ist dieses Plug-in vollständig Open Source und gefällt mir sehr gut. Sie können auch selbst CSS hinzufügen, um benutzerdefinierte Effekte zu erzielen.

 1093
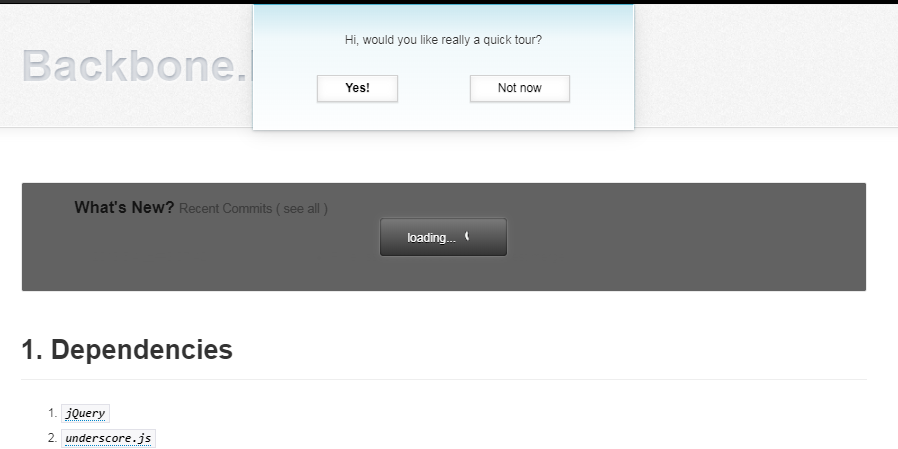
1093Backbone.Notifier ist ein JQuery-Plug-In, das Dialogfelder in Webseiten öffnen kann. Es nutzt einige Effekte von CSS3, unterstützt mehrere Modi und kann verschiedene Themen verwenden.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

