
 2551
2551jQuery-Text-Scrolling-Anzeigeeffekt-Plug-in myslideup.js

 1380
1380JQuery-Plug-in für digitalen Bildlaufeffekt

 3206
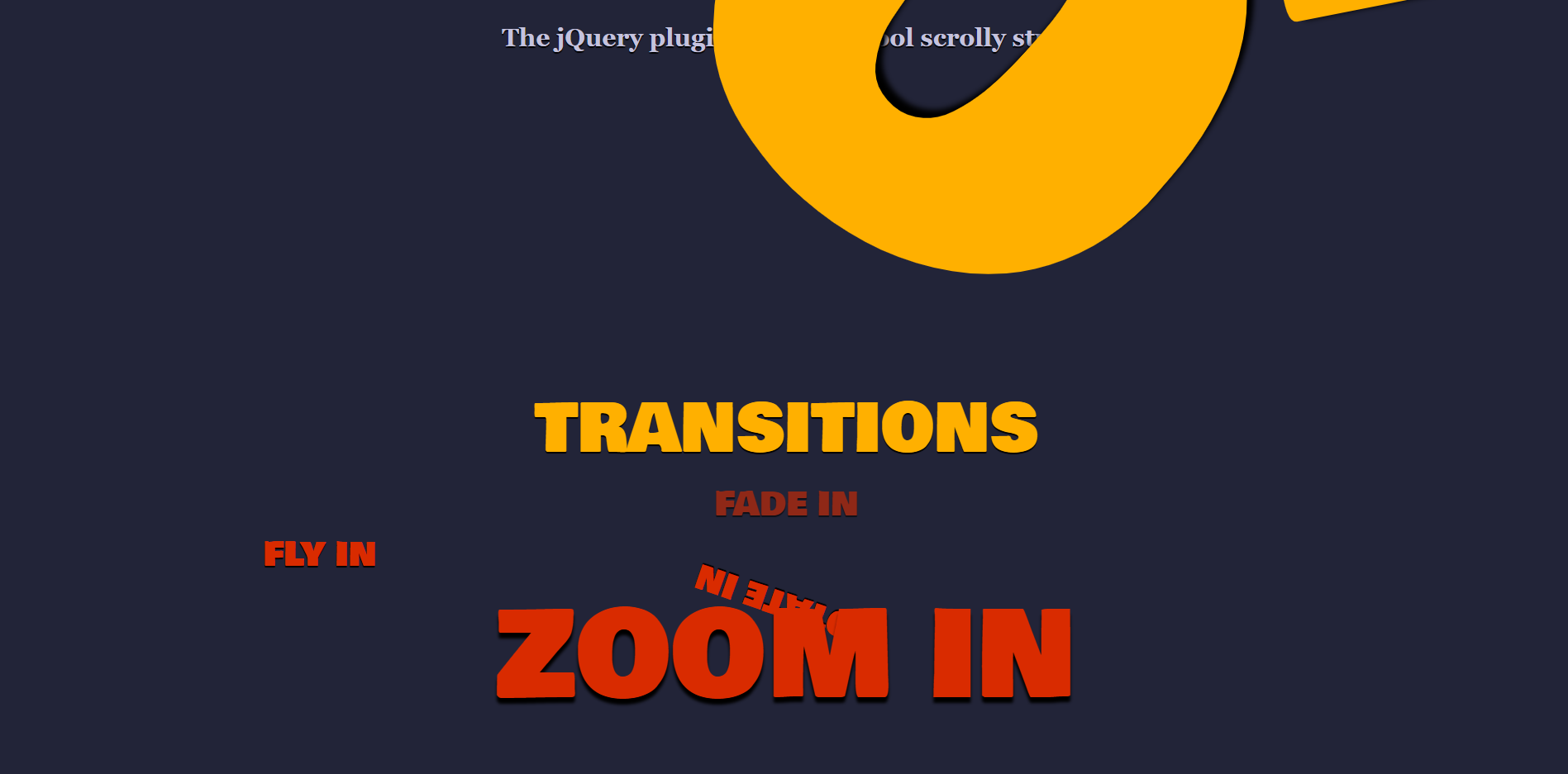
3206Ein sehr cooles jQuery-Text-Scrolling-Effekt-Plug-in Scrollorama

 3010
3010Das JQuery-Textanimations-Plugin erzeugt spezielle Effekte zum Umschalten des Text-Flash-Animationsfilters, sodass der Text auf Unternehmenswebsites auch auf diese Weise angezeigt werden kann. Fühlt es sich nicht sehr hochwertig an? Chinesische Website empfiehlt den Download!

 1379
1379
 1937
1937JQuery Tooltips Hover-Text-Eingabeaufforderungsfeldeffekt, basierend auf dem JQuery-Plug-In, Sie können die Anzeigeposition anpassen, sehr gute Informationsaufforderungs-Plug-In-Spezialeffekte

 1451
1451Das kxbdSuperMarquee-Plugin ist eine Vielzahl häufig verwendeter Scrolling-Effekt-JQuery-Plug-Ins und unterstützt nahtloses Scrollen von Bildern und Text, Bildumdrehung und Bannerproduktion usw.

 3664
3664Das jQuery-Text-Plug-in erstellt dynamischen Code mit Textsprungeffekten, wenn Sie mit der Maus darüber fahren.

 2030
2030Eine Vielzahl cooler jQuery+CSS3-Textanimations-Plug-Ins basierend auf animate.css und CSS3-Code für dynamische Texteffekte auf Webseiten.

 316
316jQuery klickt auf das Bilderalbum, um es herauszuschieben und die Anzeige zu vergrößern. Es handelt sich um ein Google Play-Scrolling-Effekt-Plugin plusview.js.

 1800
1800Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.

 1581
1581jQuery+Ajax-Suchfeld Eingabetext zur automatischen Vervollständigung des Codes, ein imitiertes Dropdown-Feld zur automatischen Vervollständigung der Baidu-Suche, das mit Ajax implementiert wurde, um Optionen für Themenlisten anzuzeigen.

 2158
2158Der Text der jQuery-Rangliste wird zeitweise nach oben gescrollt, um einen Scroll-Effekt von Informationen zu erzielen, z. B. von Schulwebsites, für diejenigen, die ihren Abschluss gemacht haben und bereits arbeiten, um ein Scrollen von Schülerinformationen und eine scrollende Anzeige von Gewinnerlisten zu erreichen, was sich sehr gut für Schulungswebsites eignet. Unternehmens-Websites oder Websites von Einkaufszentren.

 2264
2264jQuery implementiert das Lösungsgrafik- und Textlayout basierend auf dem OwlCarousel-Plug-In und passt den digitalen Index an, um den Tab-Wechseleffekt zu steuern. Dies ist ein schwarzes Grafikgehäuse, das den Layoutcode zeigt.

 1434
1434Dies ist ein cooles Dessert-Diashow-Plug-in, das mit reinem CSS3 erstellt wurde. Wenn dieses Diashow-Plug-in die Benutzeroberfläche wechselt, haben das Dessert und sein Einführungstext coole Animationseffekte.

 1717
1717Diapo ist ein einfaches und benutzerfreundliches Diashow-Plug-in zum Scrollen von Inhalten, mit dem Sie coole animierte Wechseleffekte auf Ihren Webseiten anzeigen können. Der Inhalt, den dieses Plug-in anzeigen kann, besteht nicht nur aus Bildern, sondern sogar aus Videos, und jedes andere Webelement, das Sie sich vorstellen können, kann darauf angezeigt werden.

 3772
3772Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.

 1809
1809SlipHover ist ein jQuery-basiertes Plug-in, das die Richtung der Mausbewegung erkennen und eine Maskenebene in die entsprechende Richtung (oder die entgegengesetzte Richtung) animieren kann, um Titel oder Beschreibungen anzuzeigen und diese auf Folien oder Alben anzuwenden. Dies ist eine gute Wahl. SlipHover unterstützt außerdem benutzerdefinierte Maskenhöhe, Animationszeit, Schriftfarbe, Hintergrundfarbe, Textlayout und mehr. Eine vernünftige Kombination wird Ihre Diashow oder Ihr Fotoalbum sicherlich hochwertiger machen.

 1857
1857Wenn Sie im Internet surfen, sehen Sie häufig zeitweise scrollende Inhalte wie Ankündigungen, Aktualisierungen, scrollende Nachrichten usw. Das heute vorgestellte jQuery-Plug-in BreakingNews kann diesen intermittierenden Scroll-Effekt erzeugen. Durch die Konfiguration können Titel, Titelfarbe, Schriftgröße, Breite, automatisches Scrollen, Intervallzeit usw. festgelegt werden. Außerdem stehen zwei Übergangsmethoden zur Verfügung: Ausblenden und Schieben.

 1651
1651Der jQuery-Bildlisten-Animationseffekt wird angezeigt. Bewegen Sie die Maus über das Bild. Es eignet sich sehr gut für Bildlisten von Materialien und Website-Vorlagen. Es ist mit gängigen PHP-Browsern kompatibel. Anwendung: 1. Fügen Sie die Stylesheet-Datei lrtk.css in den Kopfbereich ein 2. Führen Sie jquery.1.4.2.min.js und lrtk.js in den Kopfbereich ein 3. Fügen Sie den Kommentarbereich <!-- code start --><!-- code end --> zu Ihrer Webseite hinzu

