
 1405
1405Benutzerdefiniertes jQuery-Popup-Box-Plug-in

 1156
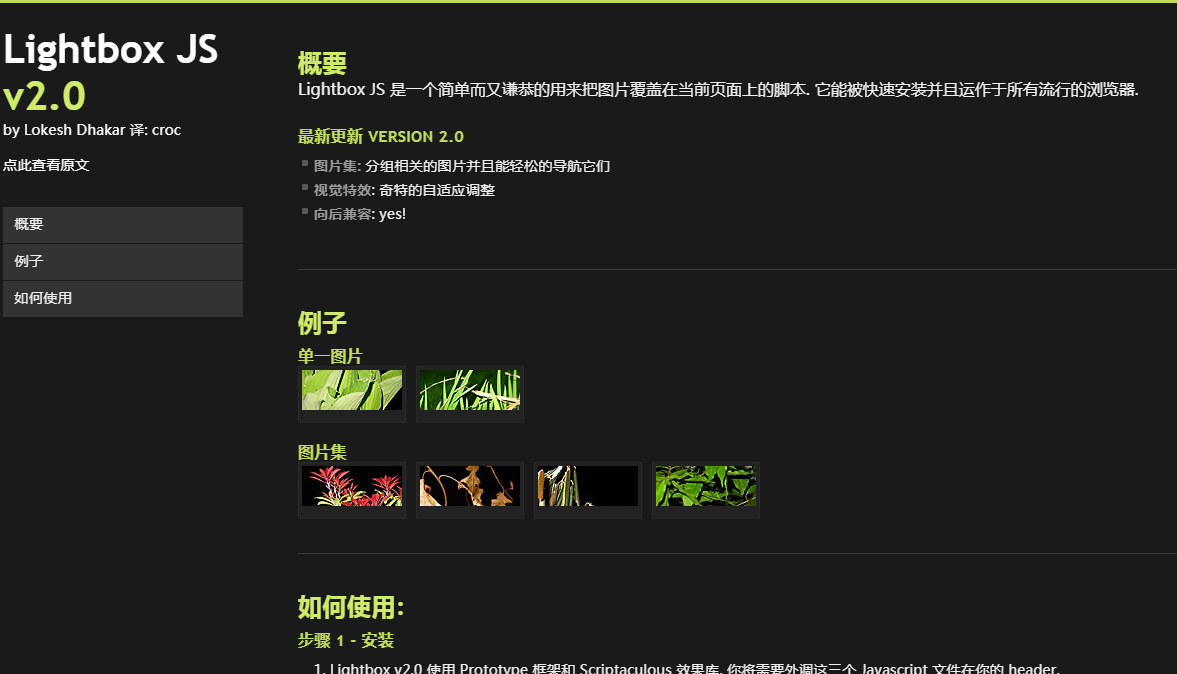
1156JQUERY-Bild-Popup-Box-Plug-in-JQUERY LIGHTBOX

 1449
1449JQUERY-Bild-Popup-Box-Plug-in-JQUERY LIGHTBOX

 1234
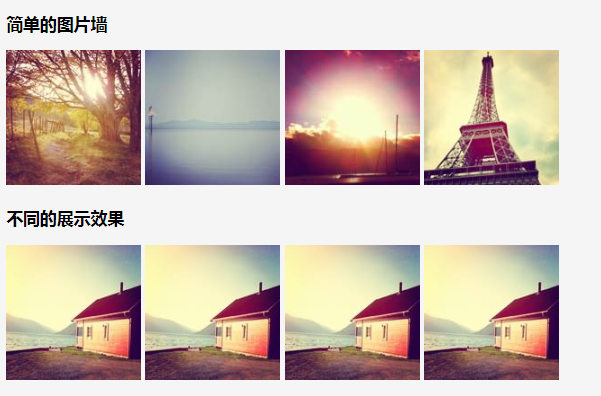
1234fancyBox ist ein hervorragendes Popup-Box-JQuery-Plug-In.

 1689
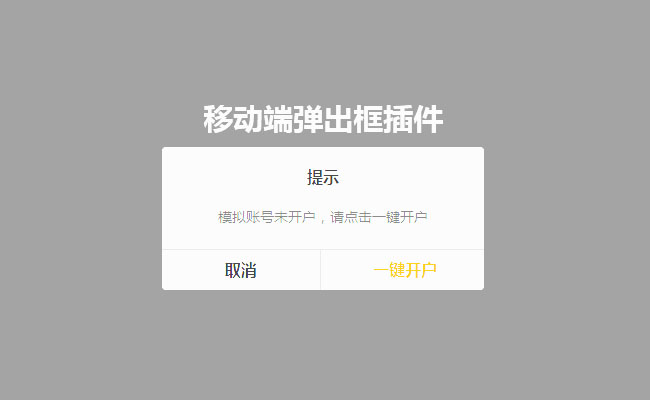
1689jQuery-Popup-Bestätigungsbox-Plug-in für Mobilgeräte

 1587
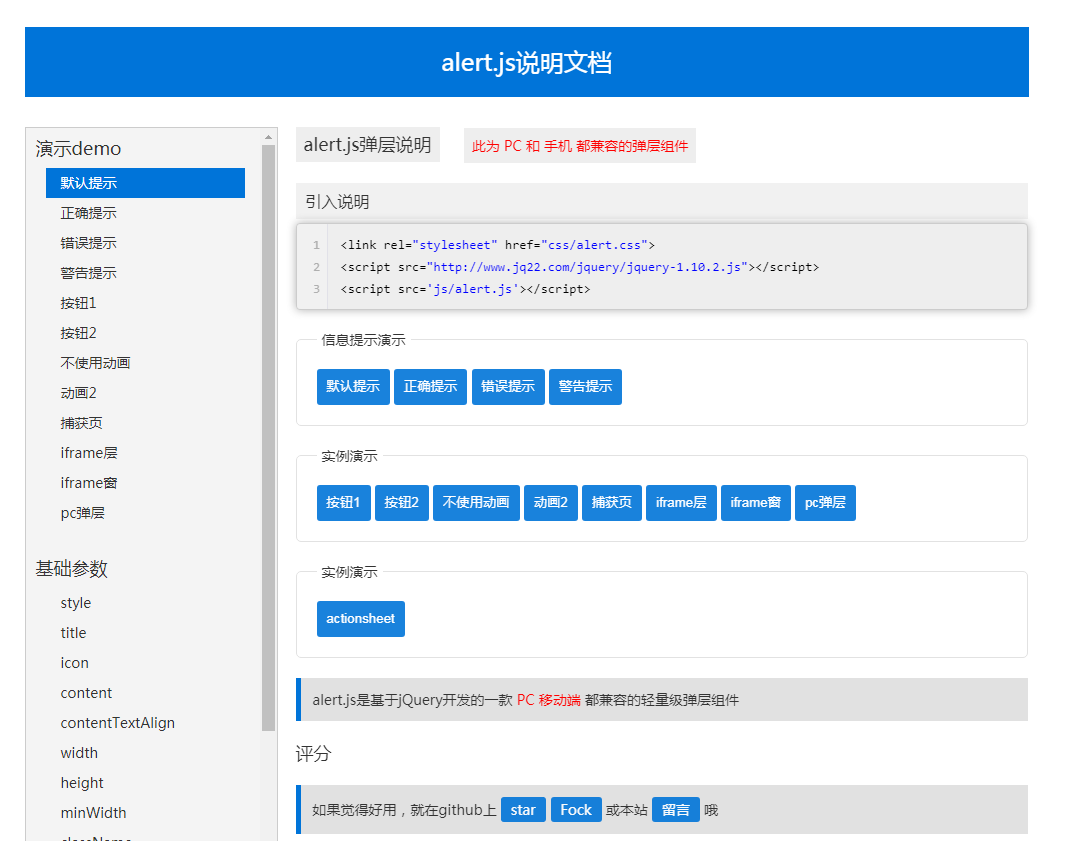
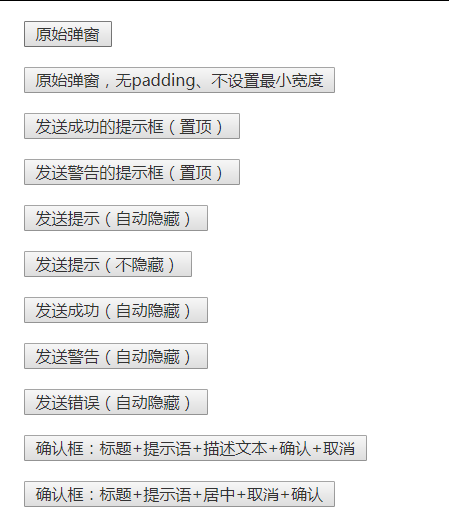
1587jQuery-Popup-Dialog-Plug-in mit mehreren Effekten und vollständigen Funktionen.

 1361
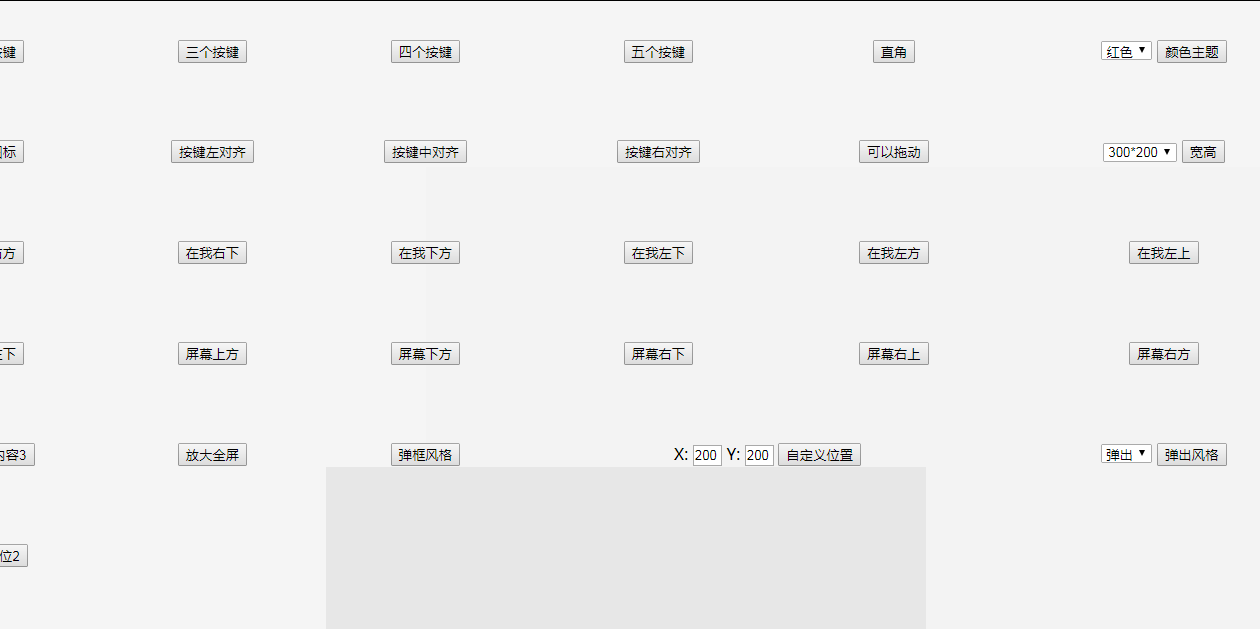
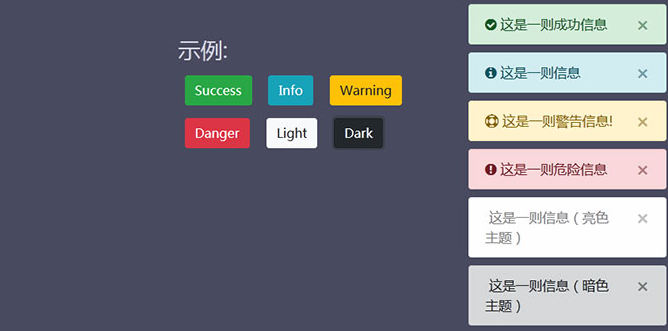
1361Benutzerdefinierte Farben des jQuery-Popup-Plug-ins, benutzerdefinierte Schaltflächen, benutzerdefinierter Inhalt, benutzerdefinierte Position

 1138
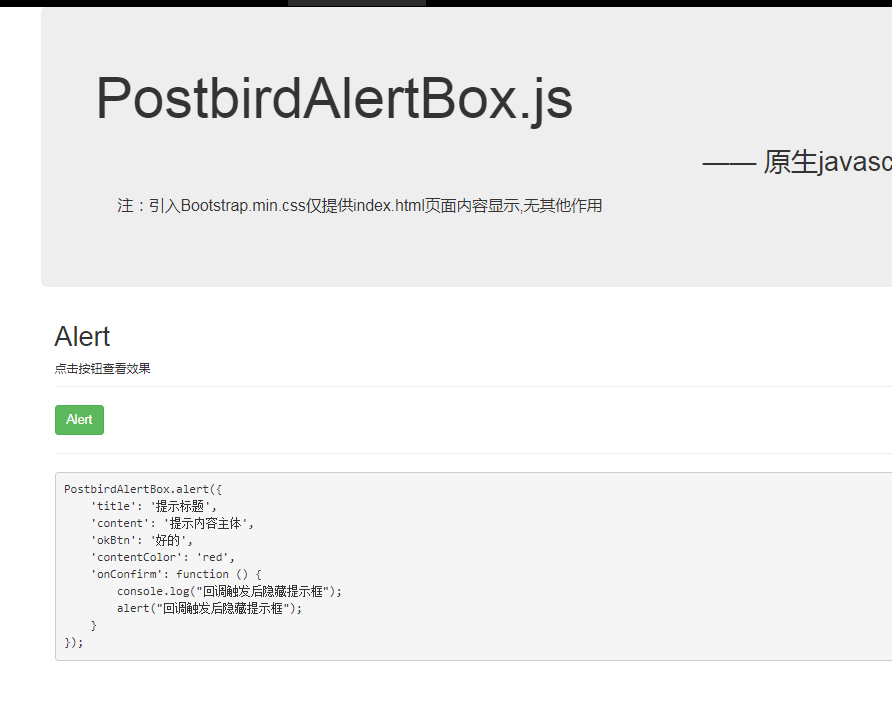
1138Natives Javript-Popup-Box-Plug-in, das Alertconfirmprompt simuliert

 1206
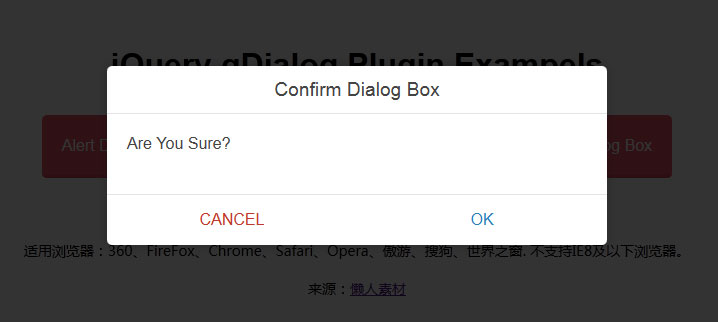
1206jQuery-Plug-in für animierte Popup-Effekt-Dialogfelder gDialog

 1479
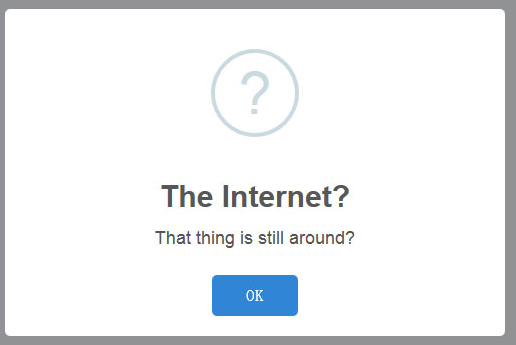
1479SweetAlert2-Popup-Nachrichtendialog-Plug-in

 2136
2136Popup-Plug-in für das jQuery-Bestätigungsdialogfenster. Klicken Sie auf die Schaltfläche, um ein Dialogfeld zu öffnen, in dem Sie zur Bestätigung des Operationscodes aufgefordert werden.

 1720
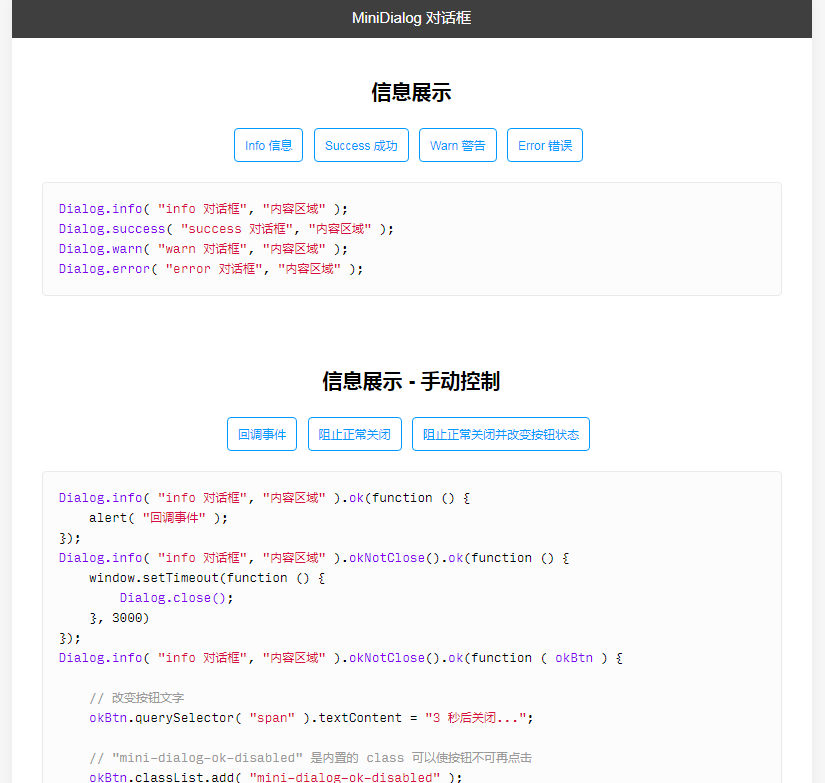
1720jQuery-Popup-Plug-in-Dialog, einfach, leicht und kompatibel

 1217
1217Bootstrap+jQuery-Imitation des Mac-System-Popup-Nachrichten-Eingabeaufforderungs-Plug-Ins

 1692
1692Klicken Sie auf die jQuery-Schaltfläche, um das 3D-Dialogfenster-Plug-in zu öffnen

 1662
1662jQuery-Mauszeiger-Popup-Meldung-Eingabeaufforderungsfeld Tipso-Plug-in

 1300
1300Dropdown-Popup-Mehrfachauswahlfeld-Code-Plug-in.

 1147
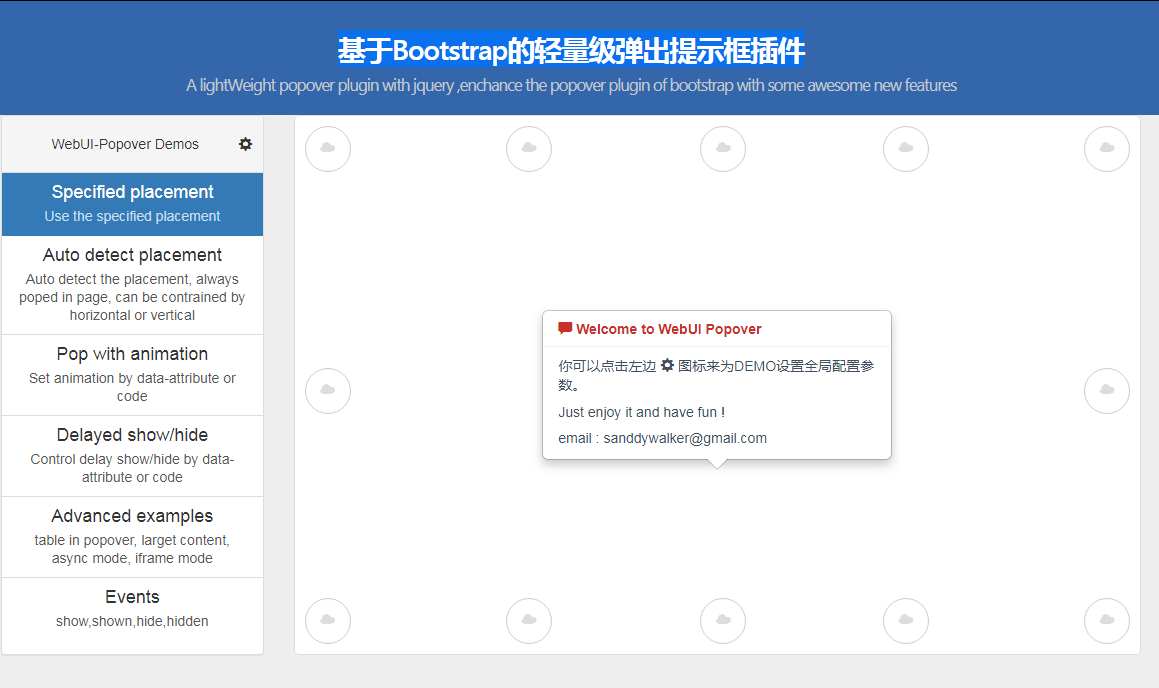
1147Popup-Eingabeaufforderungsbox-Plug-in basierend auf Bootstrap