2546
2546jQuery-Plug-in zum Zuschneiden von Bildern Jcrop.js

 1500
1500Plug-in zum Zuschneiden von Bildern jQuery-photoClip

 1618
1618jQuery-Plug-in zum Zuschneiden mobiler Bilder

 2474
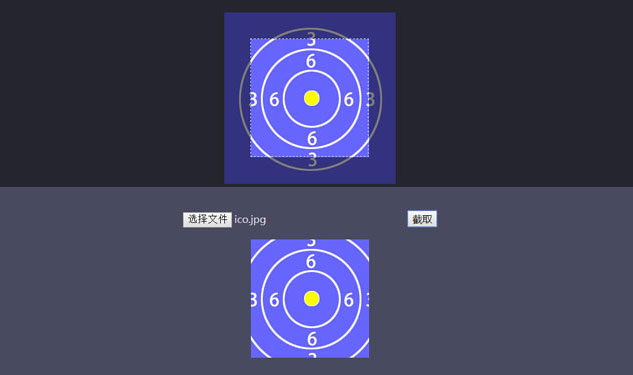
2474jQuery.photoClip-Plug-in zum Zuschneiden mobiler Bilder

 1367
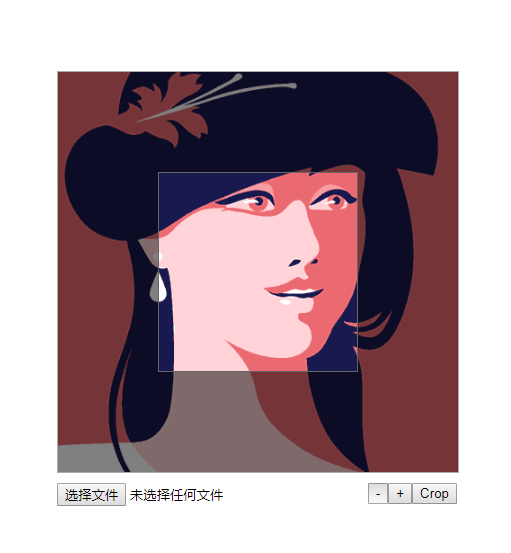
1367Plug-in zum Zuschneiden von Bildern basierend auf cropper.js

 1145
1145Plug-in zum Zuschneiden von Bildern, Croppic

 1633
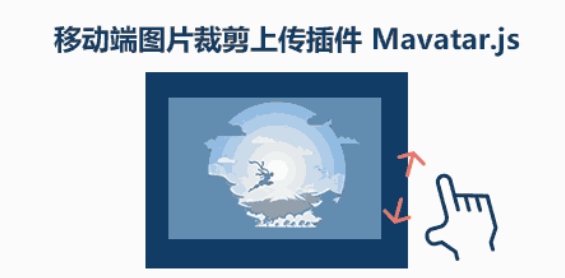
1633Plug-in zum Zuschneiden und Hochladen mobiler Bilder Mavatar.js

 2076
2076Das auf HTML5 basierende Bildzuschneide-Plug-in mit der WYSIWYG-Zuschneidemethode kann mehrere Bilder in Miniaturbildgröße basierend auf der HTML5-Leinwand generieren Die Zeichnungsimplementierung unterstützt das Zuschneiden mit verschiedenen Effekten. Wenn Sie das Bild speichern müssen, benötigen Sie natürlich immer noch ein Back-End-Dienstprogramm, um das Bild zuzuschneiden. Die Zuschneideseite wird basierend auf dem Bootstrap-Framework implementiert.

 1750
1750Plug-in zum Hochladen von zugeschnittenen Bildern auf mobile Webseiten

 1951
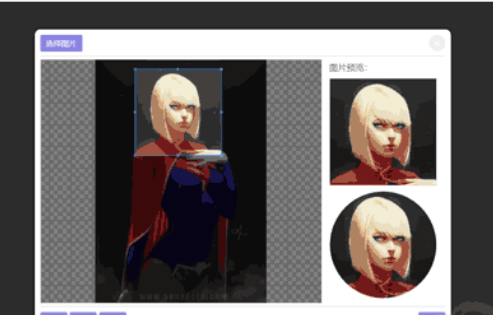
1951Plug-in zum Zuschneiden von Bildern, gekapselt durch cropper.js. Unterstützt Funktionen zum Zurücksetzen von Einstellungen wie Verschieben von Bildern, Zuschneiden von Bildern, Vergrößern und Verkleinern, Bewegen nach oben, unten, links und rechts, Spiegeln von Bildern usw. Dies ist eine jQuery-basierte Komponente zum Zuschneiden der Avatar-Größe.

 2871
2871Cropbox.js ist eine leichtgewichtige jQuery- und JavaScript-Bibliothek zum Online-Zuschneiden von Bildern.

 1928
1928Der HTML5-Code zum Hochladen und Zuschneiden mobiler Bilder ist ein praktisches Plug-in zum Zuschneiden mobiler Bilder, das das Zoomen unterstützt.

 1449
1449JQUERY-Bild-Popup-Box-Plug-in-JQUERY LIGHTBOX

 1156
1156JQUERY-Bild-Popup-Box-Plug-in-JQUERY LIGHTBOX

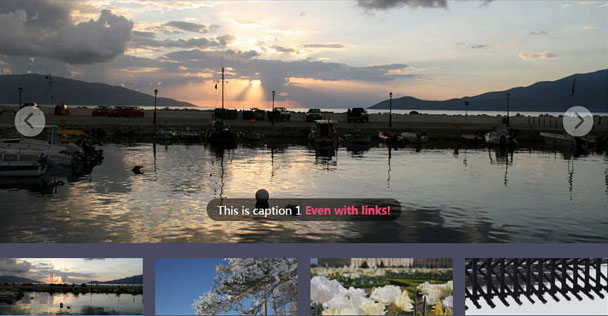
 1463
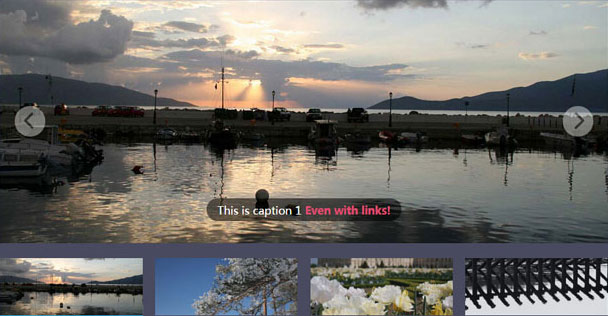
1463jQuery-Diashow-Bildwechsel-Plug-in Slippry

 1807
1807jQuery-Bildpuzzle-Effekt Bildpuzzle-Plug-in