
 1805
1805HTML5 SVG-Vorschaubild-Deformationsschalter-Folieneffekt

 1562
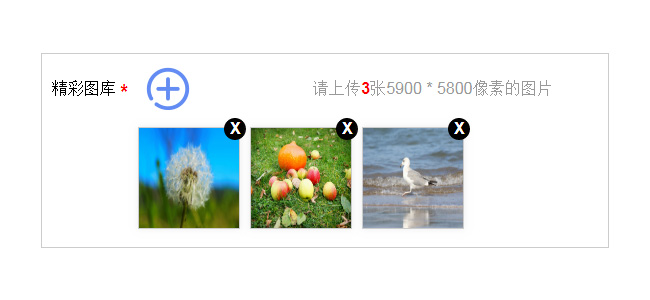
1562jQuery-Vorschaueffekte beim Hochladen mehrerer Bilder

 1533
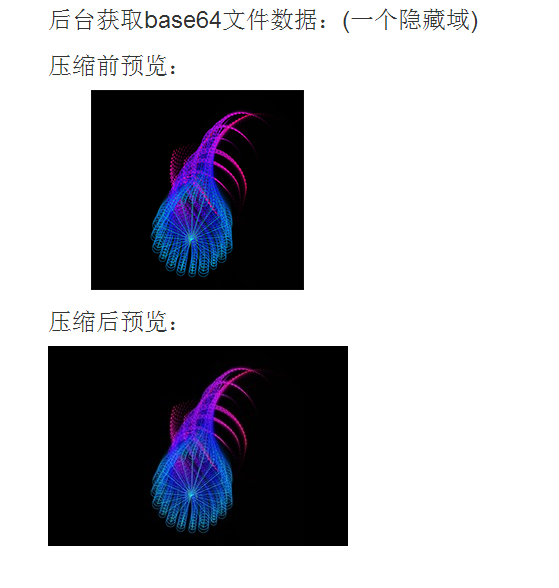
1533HTML5-Bildkomprimierungs-Upload-Vorschaueffektcode

 1515
1515Der HTML5-Spezialeffekt zum Umschalten der SVG-Vorschauverformung ist eine Pfadverformungsanimation, die SVG- und ClipPath-Elemente kombiniert. Wenn die Folie hin- und hergeschaltet wird, werden die Vorder- und Rückseitenvorschauen sanft verformt und in die Mitte des Bildschirms überführt.

 1229
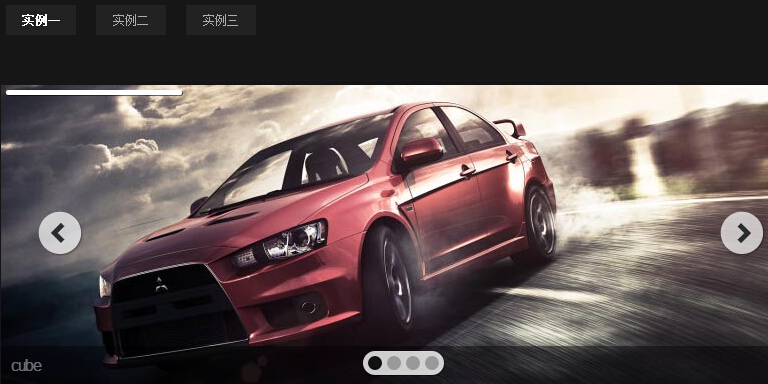
1229Der jQuery-Vollbild-Werbebild-Drag-and-Drop-Vorschaueffekt ist eine auf jQuery + CSS3 basierende Bildanzeige für Werbefirmen, eine Vollbild-Werbebildliste und ein Drag-and-Drop-Vorschau-UI-Layouteffekt für Bilder und Texte nach links und rechts Liste.

 1931
1931jQuery-Textbild-Folienanimationswechseleffekt

 1508
1508H5+jQuery-Textbild-Folienanimationswechseleffekt

 2991
2991Eine Vielzahl von Übergangsanimationseffekt -Diaseshop

 2116
2116jQuery-Bildhintergrundwand-Spotlight-Effektcode: Wenn die Maus über ein bestimmtes Bild fährt, wird das Bild heller und andere Bilder dunkler. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Head-Bereich referenziert die Dateien lrtk.css und jquery 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie die Transparenz und Deckkraft des Bildes:

 4333
4333jQuery-Bildvorschau-Plug-in, klicken Sie auf die Miniaturbildmaske, um eine große Bildvorschau anzuzeigen, unterstützen Sie Einzelbilder, mehrere Bilder und eine Text-Trigger-Bildvorschau, um den Effektcode anzuzeigen.

 1746
1746H5 erstellt eine Vollbild-Bildvorschau für eine Webseite, und die Maus bewegt sich nach oben, unten, links und rechts, um einen Parallaxen-Vorschaueffekt für Mobilgeräte zu erzeugen. Tauschen Sie einfach das Bild aus und schon ist es einsatzbereit!

 1620
1620jQuery imitiert die Baidu-Erfahrung. Der Paginierungsleseeffekt ist ein Grafik- und Textfolienvorschau-Effektcode mit Umschalten des linken und rechten Pfeils.

 1792
1792Klicken Sie basierend auf der Bildvorschau des JQuery Plus-CSS-Fotorahmens auf die seitliche Miniaturansicht, um den entsprechenden Großbildeffekt anzuzeigen. Dies ist ein häufig verwendeter Vorschaueffekt, der das Umschalten zwischen Miniaturansichten und großen Bildern kombiniert.

 4906
4906jQuery imitiert den Bildlaufvorschaucode des QQ-Space-Maussensors. Bewegen Sie die Maus im Bild nach oben und unten, um den Effekt zu sehen

 1935
1935jQuery-Bildliste und Kategoriemenü-UI-Layout, Mouseover-Fensterbild, Vollbild, Scrollen nach oben und unten, Vorschaueffektcode.

 4227
4227Ein in jQuery gekapseltes Bildlupen-Plug-in. Wenn Sie mit der Maus über das Bild fahren, vergrößert die kreisförmige Lupe den teilweisen Vorschaueffekt.