5098
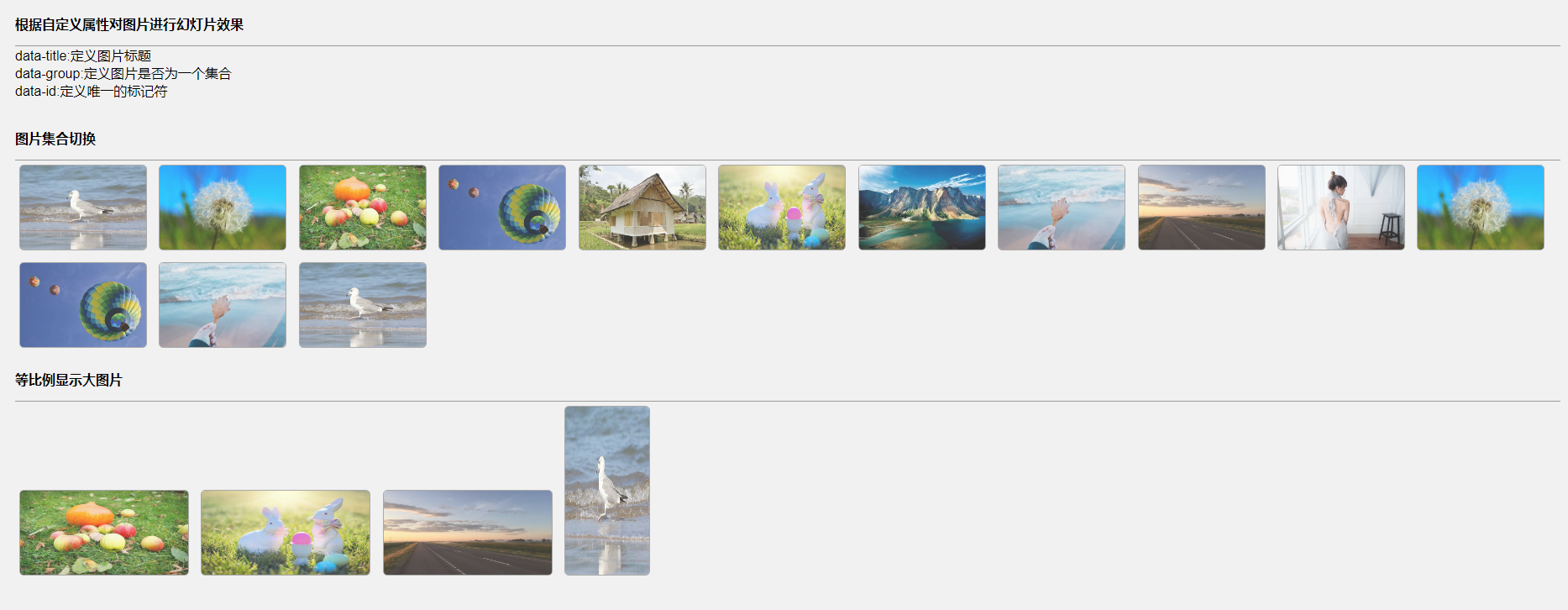
5098jQuery Responsive Image Magnification Preview ist ein jQuery-Etalage-Bildlupen-Plug-in. Bewegen Sie die Maus auf ein kleines Bild, um das Vorschaubild zu vergrößern.

 3705
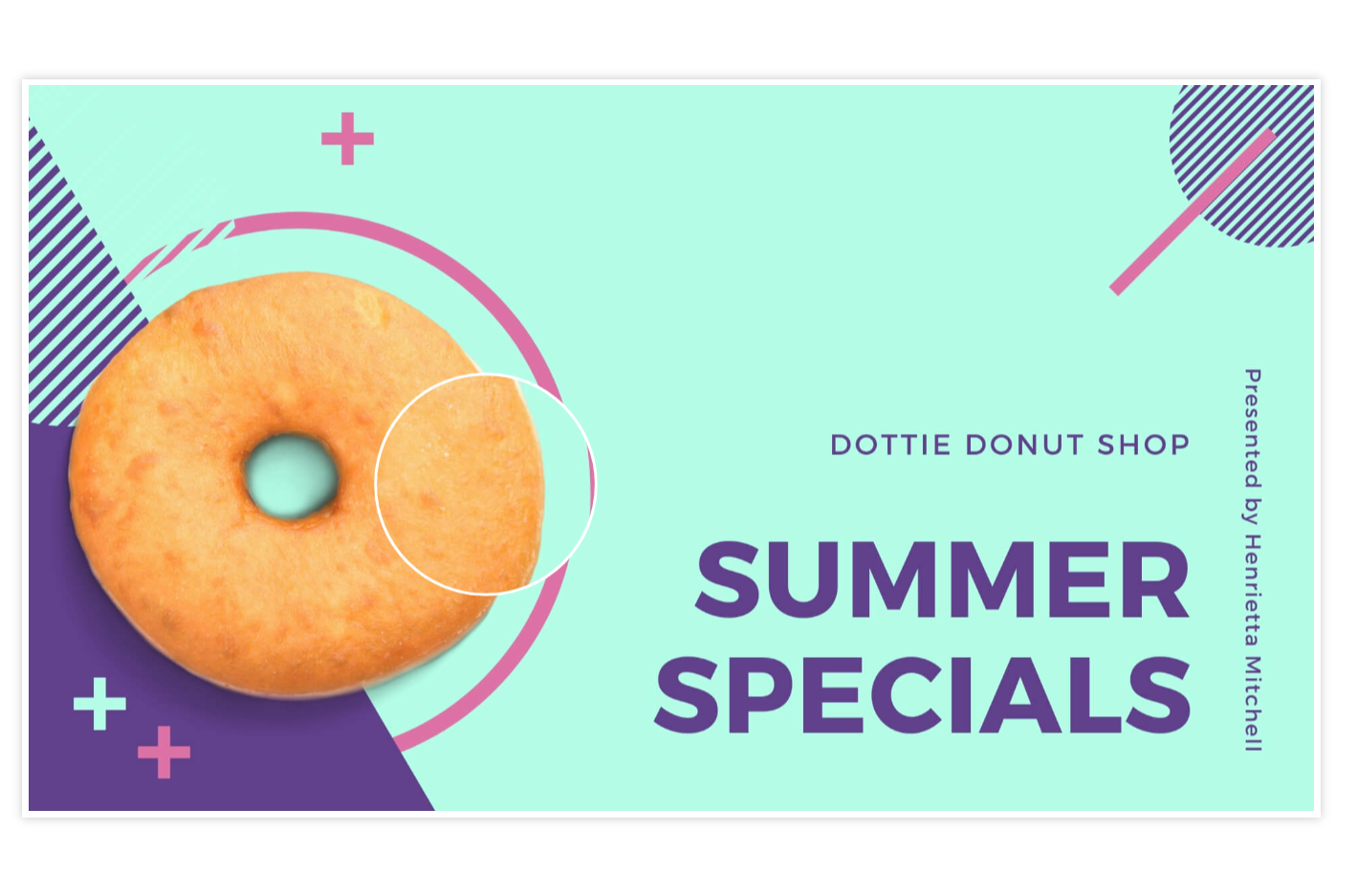
3705Ein in jQuery gekapseltes Bildlupen-Plug-in. Wenn Sie mit der Maus über das Bild fahren, vergrößert die kreisförmige Lupe den teilweisen Vorschaueffekt.

 1343
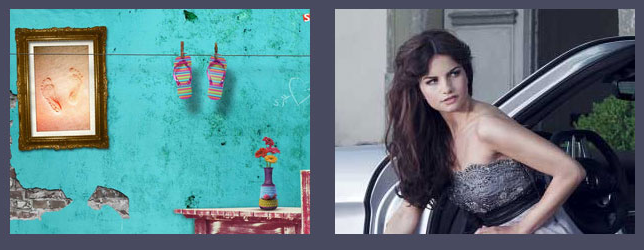
1343jQuery-Plug-in zur teilweisen Vergrößerung von zwei Bildern

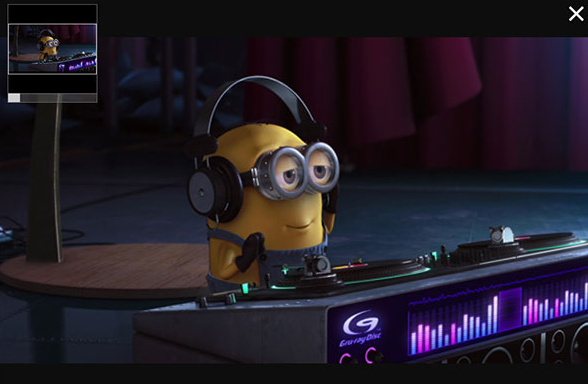
 1326
1326Ein einfaches Bildvorschau-Plug-in, das die Vorschau von Fotos im Internet und auf Mobiltelefonen unterstützt. Die große Bildvorschau auf dem Mobiltelefon kann durch Verschieben des Fotos nach links oder rechts angezeigt werden. Es unterstützt keine Berührung mit mehreren Fingern zum Vergrößern und Verkleinern .

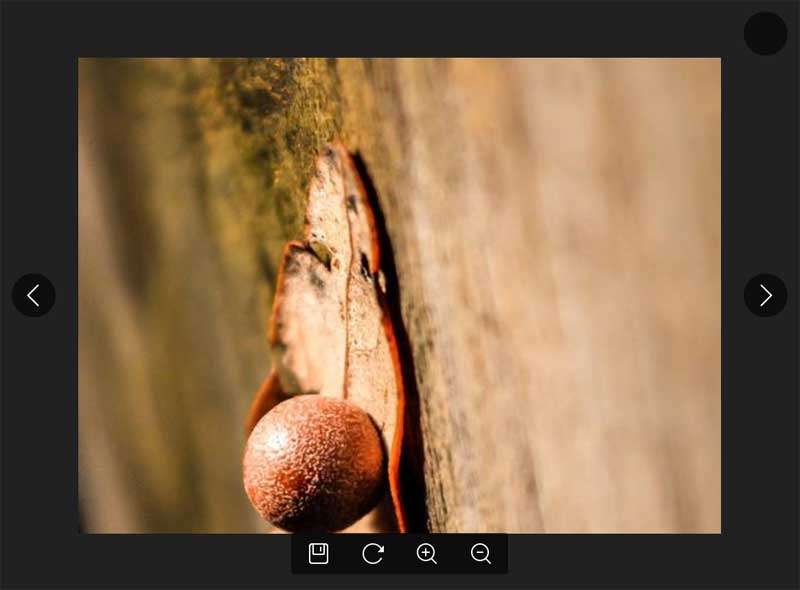
 1392
1392jQuery-Schwarzmaskenebene, großes Bild, Umschalten nach links und rechts, Bilddrehung um 360°, Vergrößern und Verkleinern, Vorschaufunktion, Spezialeffekte.

 3344
3344Der jQuery Lightbox-Bildvergrößerungsvorschaucode ist ein Code, der die hochauflösende Version des Bildes in der Mitte der Seite in Form einer Lightbox vergrößern und anzeigen kann, wenn der Benutzer auf ein kleines Bild auf der Seite klickt, wodurch das Surfen des Benutzers verbessert wird Erfahrung.

 1085
1085Leistungsstarker jQuery-Vorschaucode für das Hochladen mehrerer Bilder

 3174
3174Der js-Smart-Zoom-Klick-Bildvergrößerungs-Vorschaucode ist ein Code, der nach dem Klicken auf ein Miniaturbild auf der Seite zu einem hochauflösenden Großbild zur Anzeige wechseln kann.

 1042
1042jQuery-Bild-Vollbild-Zoom- und Schwenk-Vorschaucode

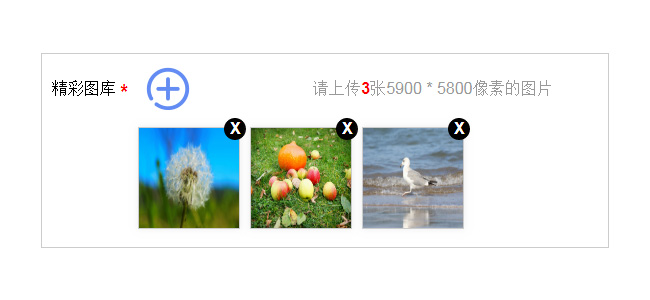
 1408
1408jQuery-Vorschaueffekte beim Hochladen mehrerer Bilder

 1588
1588Klicken Sie basierend auf der Bildvorschau des JQuery Plus-CSS-Fotorahmens auf die seitliche Miniaturansicht, um den entsprechenden Großbildeffekt anzuzeigen. Dies ist ein häufig verwendeter Vorschaueffekt, der das Umschalten zwischen Miniaturansichten und großen Bildern kombiniert.

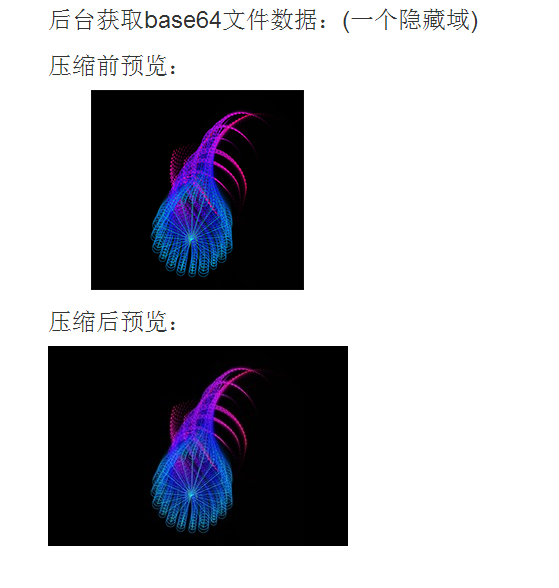
 1313
1313HTML5-Bildkomprimierungs-Upload-Vorschaueffektcode

 4262
4262Der jQuery-Bild-Teilvergrößerungseffekt ist ein teilweiser Bildvergrößerungseffekt. Bewegen Sie die Maus über das Produktbild, um es teilweise zu vergrößern. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um das Miniaturbild nach oben und unten zu scrollen . Es ist mit gängigen Browsern kompatibel.

 4919
4919Der Effekt „jQuery-Lupe zum Anzeigen von Bildperspektiven“ ist ein perspektivischer jQuery-Bildlupencode, mit dem Sie die Maus über das Bild bewegen und das vergrößerte Bild des unteren Bildes durch das obere Bild unter der Lupe sehen können.

 1529
1529Ziehen Sie das Bild per Drag-and-Drop, um es zu vergrößern oder zu verkleinern