1264
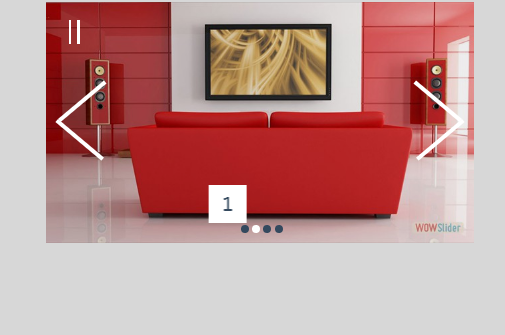
1264jQuery-responsive Folienkarussell-Spezialeffekte

 1871
1871Der JS-Responsive-Bild-Diashow-Karussell-Umschalteffekt ist ein Bildumschalt-Spezialeffekt und die Änderung ist sehr einfach.

 1093
1093Responsive Bildkarusselleffekte basierend auf Swiper

 1185
1185Responsive Karussell-Umschalteffekte basierend auf Swiper

 923
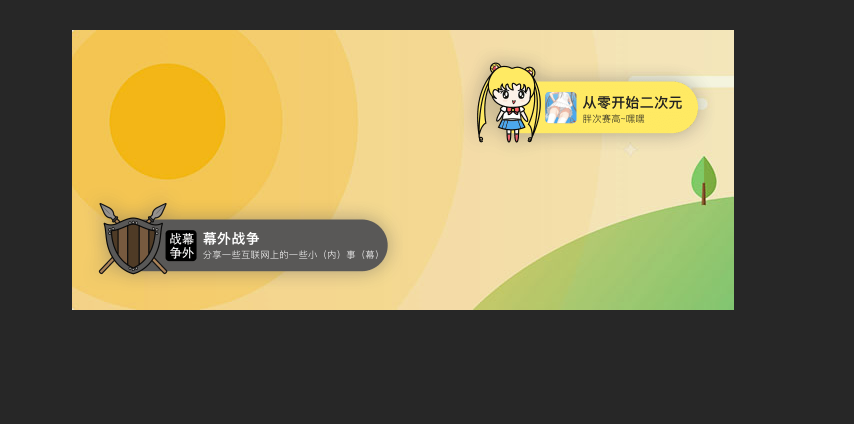
923jQuery-responsiver Diashow-Code mit Titelbeschreibungstext

 1307
1307jQuery-responsiver Diashow-Code mit Titelbeschreibungstext

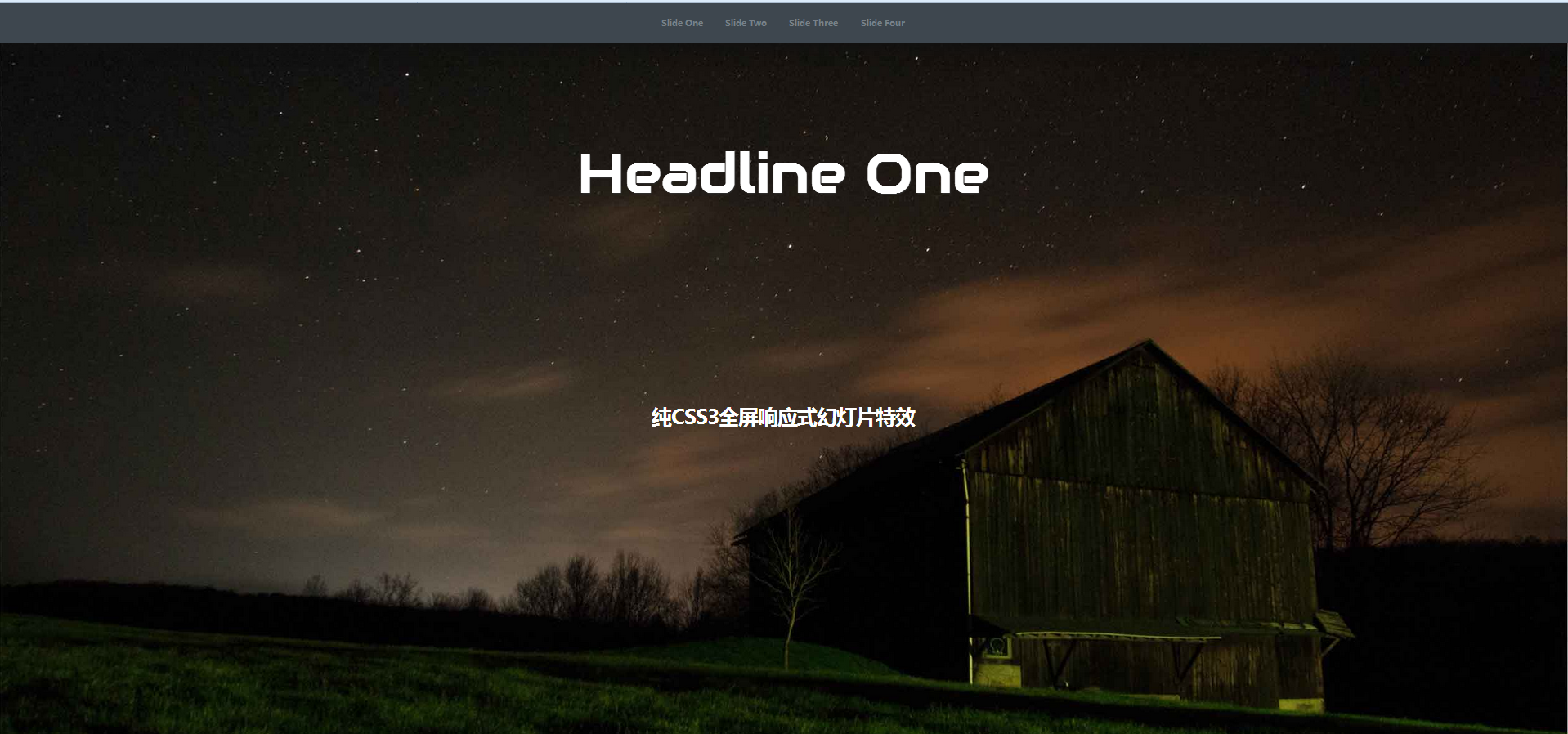
 2034
2034Der responsive CSS3-Vollbild-Diashow-Effekt wird mit reinem CSS ohne JS-Code erstellt.

 2910
2910Automatischer Karusselleffekt der jQuery+CSS3-Diashow mit Uhr

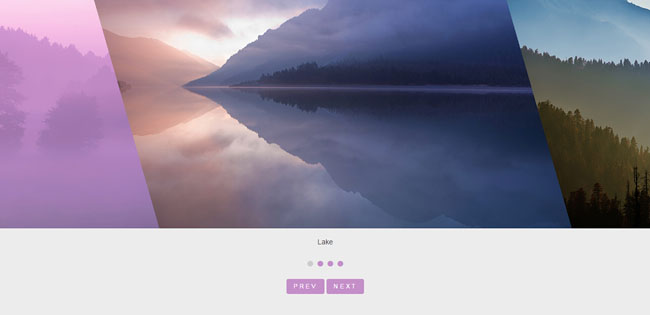
 2900
2900jQuery-kompatibles responsives Tilt-Picture-Diashow-Plug-in für Mobiltelefone

 2052
2052JQuery-Plug-in für reaktionsschnelle Diashow mit Neigungsbild, kompatibel mit Mobiltelefonen

 1567
1567jQuery-Diashow-Bild-Parallax-Scrolling-Karusselleffekt

 2145
2145jQuery wechselt nach links und rechts animierte Diashow-Karusselleffekte

 1735
1735jQuery+Swiper-Diashow-Bild-Parallax-Scrolling-Karusselleffekt

 2473
2473jQuery wechselt nach links und rechts animierte Diashow-Karusselleffekte

 2729
2729Der responsive CSS3-Vollbild-Folienumschalteffekt ist ein Code für den Vollbild-Folienumschalteffekt einer Webseite im Vollbildmodus, der mit reinem CSS ohne JS-Code erstellt wurde.

 2334
2334jQuery basiert auf Swiper, um eine vertikale Miniaturansicht/horizontale Miniaturbild-Schiebeanzeige zu erstellen und ein reaktionsfähiges Layout zu unterstützen. Responsive Bild-Diashow-Effekte, die sich an die Bildschirmgröße des Browsers anpassen.

 1587
1587jQuery+swiper.js+css3 Diabild-Parallax-Scrolling-Karusselleffekt

 1301
1301H5+jQuery+CSS3 mit automatischem Karusselleffekt mit Clock-Slide

 5419
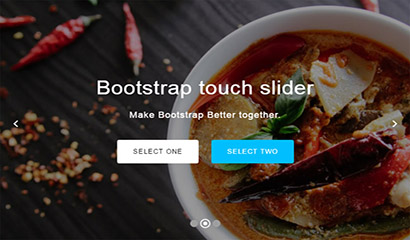
5419Der auf jQuery reagierende mobile Karusselleffekt wird basierend auf Bootstrap implementiert und unterstützt das Umschalten mit dem Finger.