
 2551
2551HTML5 3D-Innenraum-Layout-Anzeige mit Spezialeffekten ist ein Tool zur Anzeige verschiedener Kunstwerke. In jedem Raum wird eine Reihe von Bildern angezeigt, und die Räume können über die vorderen und hinteren Navigationspfeile umgeschaltet werden.

 586
586Ein Galerielayout mit Mouseover-Text zur Anzeige versteckter Inhaltsspezialeffekte

 1428
1428Ein CSS3-Produktdisplaykarten-Layout-Flip-Effekt

 592
592Ein Webseitenbild, das Spezialeffekte für die Gestaltung von Mauerwerkslayouts zeigt

 340
340Ein kreativer CSS3-Bildanzeigeeffekt mit sechseckigem Mesh-Layout

 1615
1615jQuery-Bildstapellayout Klicken Sie hier, um Spezialeffekte für die Diashow anzuzeigen

 866
866Ein CSS3-Gitter-3D-Layout mit neonenglischem Alphabet-Text und Spezialeffekt

 1773
1773Bootstrap+CSS erstellt ein responsives Layout für E-Commerce-Produktbilder und ein Rasterlayout aus Grafik- und Textlisten zur Anzeige von Spezialeffekten.

 1948
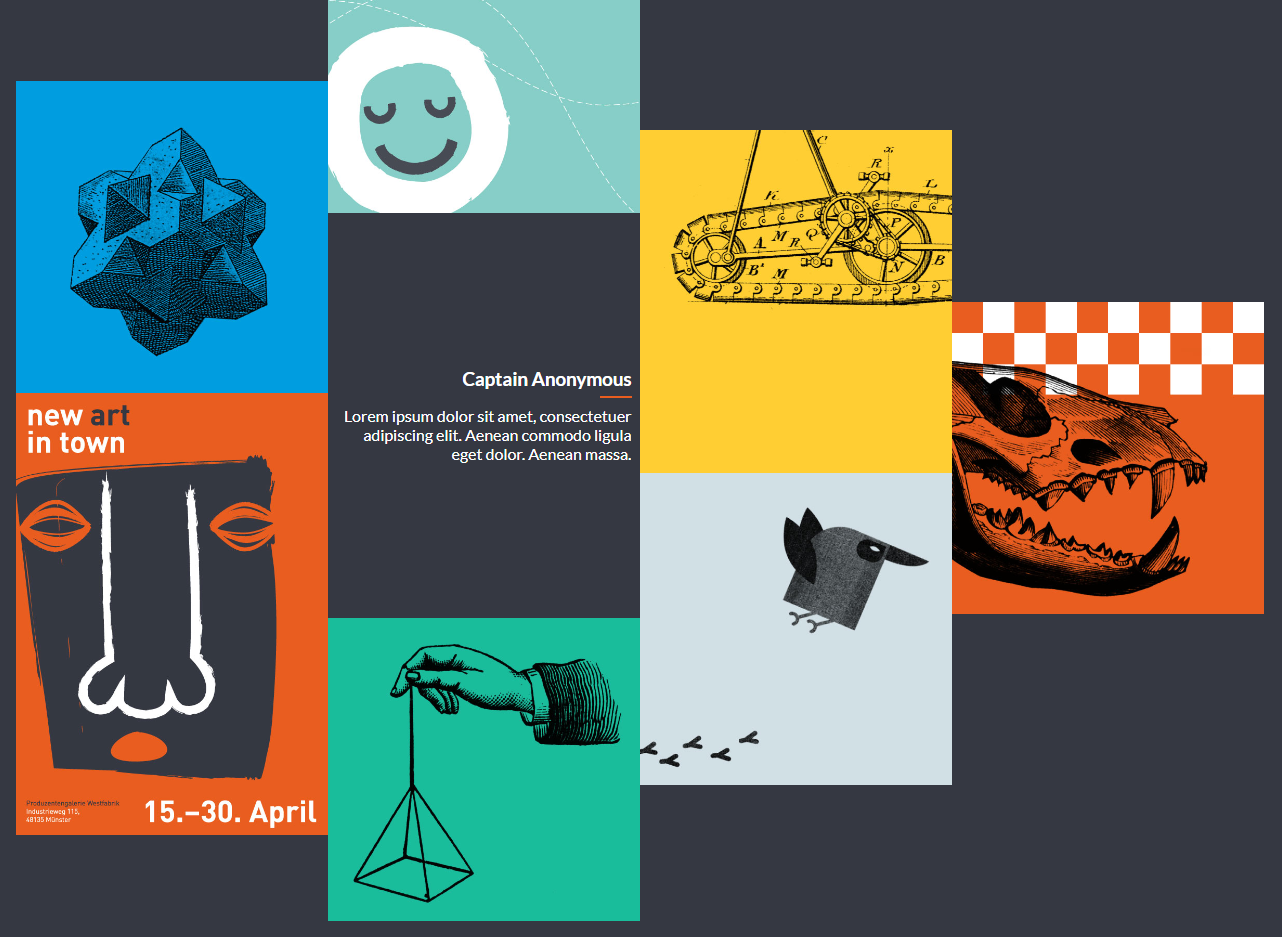
1948CSS3-responsives Bild- und Textkartenlayout, Mouseover-Bildmaske zeigt Spezialeffekte für Textinhalte an.

 1324
1324Reines 3D-Layout mit blauem CSS3-Gitter, englische Retro-Neon-Buchstaben zeigen Spezialeffekte an.

 2385
2385jQuery-Tab-Formular-Bild-Wasserfall-Flow-Tab-Umschalteffekt, klicken Sie auf die obige Option, der angezeigte Inhalt wird in Form eines Wasserfall-Flows angezeigt. Dieser Effekt ist immer noch sehr cool und kann auf persönlichen Websites verwendet werden, um persönliche Fotoalben anzuzeigen durch Wasserfallfluss. Die chinesische PHP-Website empfiehlt den Download!

 3319
3319jQuery erstellt ein Rasterlayout mit neun Quadraten für Bilder, zeigt den Textinhalt der Maskenebene richtungsabhängig an, wenn die Maus hinein bewegt wird, und bietet UI-Animationseffekte, wenn die Maus über die Bildliste fährt.

 1491
1491Das jQuery-Flow-Layout hat einen Zoomeffekt, wenn die Maus auf dem Bild platziert wird. Es kann zur Anzeige von Produkten oder persönlichen Fotoalben verwendet werden. Die chinesische PHP-Website empfiehlt den Download!

 1568
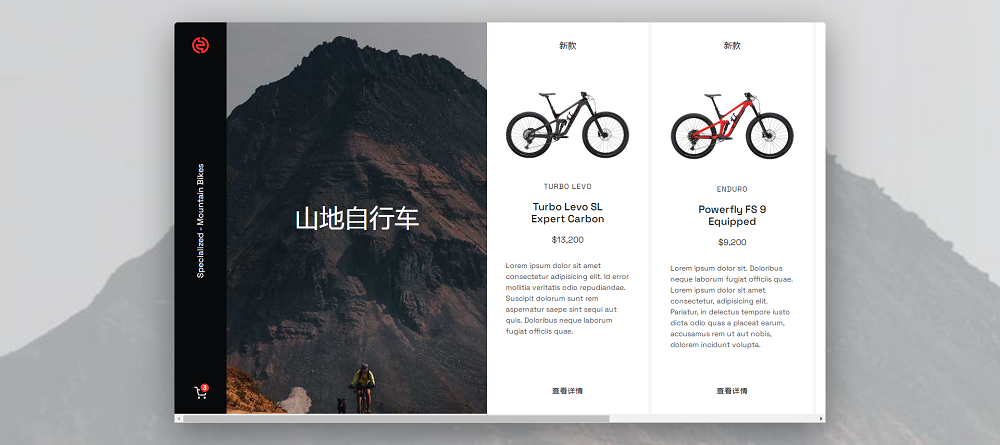
1568Verwenden Sie js css3, um eine reaktionsfähige neue Produktliste zu erstellen, die Vorschau zu verkleinern und zu erweitern. Klicken Sie auf die Produktliste, um die Details zu erweitern und den Effekt anzuzeigen. Geeignet für Spezialeffekte im UI-Layout der Webseite zur Einführung neuer Produkte.

 1238
1238JQuery CSS3-Produktion von Werbefirmen-Image-Case-Anzeige, Vollbild-Werbebildliste, Bild- und Textliste per Drag & Drop zur Vorschau der Spezialeffekte des UI-Layouts.

 2773
2773CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

 287
287Der jQuery-Masken-Popup-Diashow-Effekt ist ein responsives Bildlistenlayout, das auf js+css3 basiert. Klicken Sie auf die Maske, um einen großen Bild-Diashow-Umschalteffekt anzuzeigen.

 1819
1819jquery Klicken Sie, um den Bild-Wasserfall-Flow-Layoutcode hinzuzufügen. Klicken Sie auf den Inhaltsteil. Die Anzahl der Bilder wird jedes Mal erhöht Websites blockieren, PHP-chinesische Website empfiehlt den Download!

 3483
3483HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 427
427Der besondere Effekt des nahtlosen Hoch- und Runterscrollens des Albums ist ein einzeiliges Listenlayout für Albumbilder im Vollbildmodus, das auf dem CSS3-Keyframes-Attribut basiert und das schwebende Bild nahtlos nach oben und unten scrollt, die Vollbildvorschau verkleinert und erweitert Effektcode.

