4679
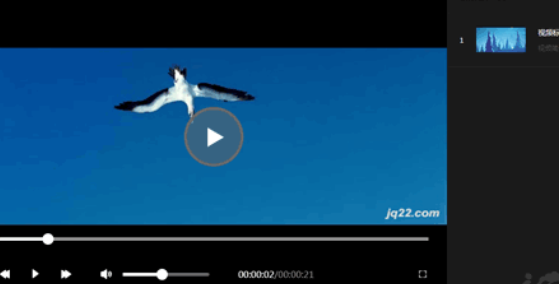
4679Das HTML5-Video-Player-Verschönerungs-Plug-in ist ein einfacher MP4-Audio- und Video-Player-Code.

 1080
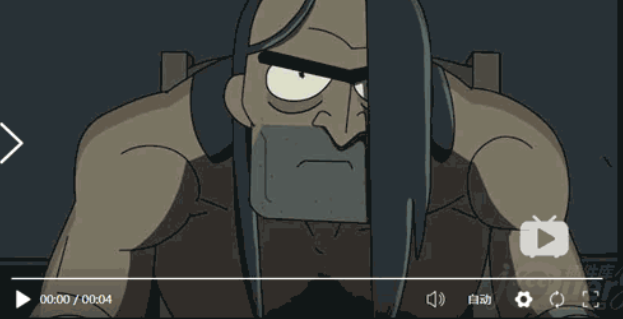
1080Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 2136
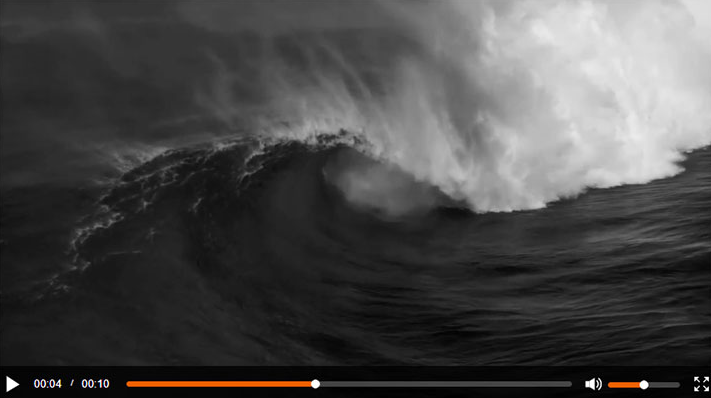
2136HTML5-Video- und Audiowiedergabe-Plug-in Plyr.js

 913
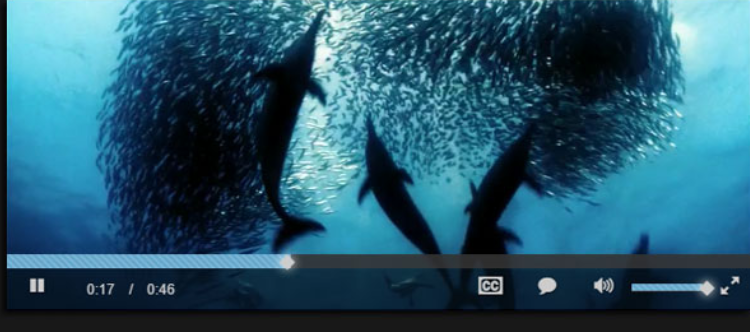
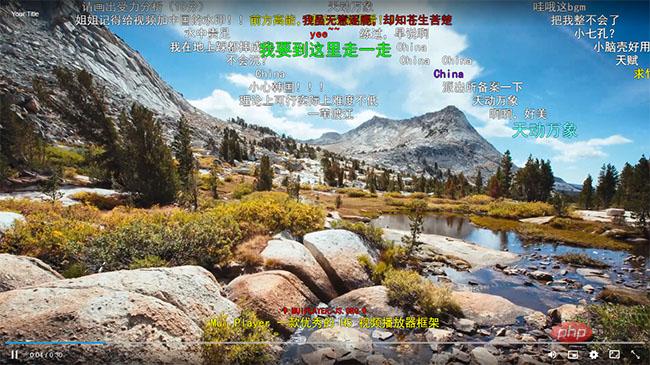
913Das MuiPlayer-Videoplayer-Plugin ist ein HTML5-Videowiedergabe-Plugin. Es ist standardmäßig mit exquisiten und bedienbaren Wiedergabesteuerungen konfiguriert und umfasst gängige Wiedergabeszenarien wie Vollbildwiedergabe, Wiedergabe mit schnellem Vorlauf, Schleifenwiedergabe, Lautstärkeregelung und Video Dekodierung und andere Funktionen.

 903
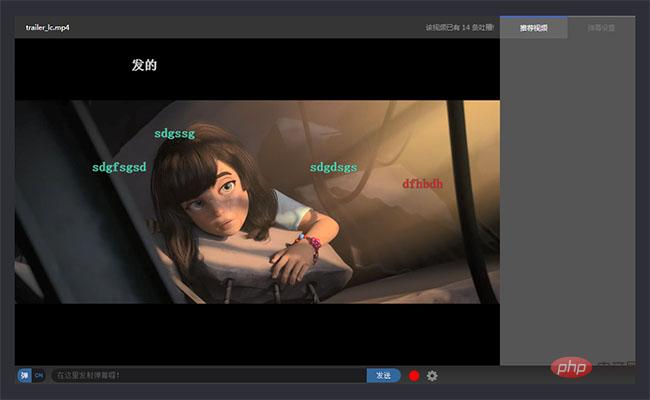
903Das Barrage-Video-Player-Plug-in Aoiplayer ist ein jQuery-Aoiplayer-Barrage-Video-Player-Plug-in, das die MP4-Videowiedergabe ohne PHPASPX und andere Unterstützung anpassen kann.

 6085
6085Der atemberaubende HTML5-Video-Player-Code kann zum Abspielen von Videos verwendet werden. Sie können ihn auf der Website platzieren, um das Werbevideo des Unternehmens anzuzeigen. Dieser Effekt ist immer noch sehr cool.

 4580
4580Der HTML5-Code für die mobile Einzelvideowiedergabe ist ein mobiler Videoplayer, der auf dem Plug-In zy.media.js basiert.

 3821
3821HTML5 Visual Audio Ripple Music Player-Code

 8378
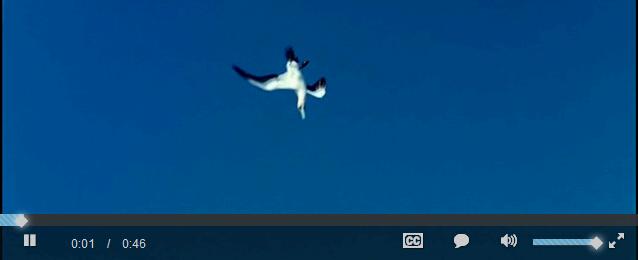
8378Video basiert auf dem Web-Videowiedergabe-Plug-in von jsmodern.js. Dies ist ein einfacher MP4-Videoplayer mit Zeitfortschrittsanzeige, Lautstärke, Vollbild, Pause-/Wiedergabetaste und anderen Funktionen. Unterstützt Klick-Video-Pause/Play-Effekt.

 2372
2372Videoplayer-Plug-in Dvideo.js basierend auf nativem js

 4953
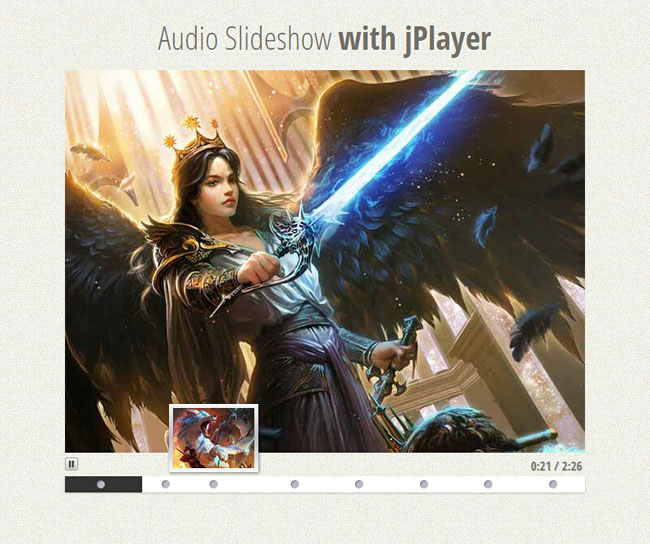
4953Der jQuery-Video-Thumbnail-Musik-Player-Code ist ein Spezialeffekt ähnlich dem Musik-Player zum Ziehen und Anzeigen von Video-Screenshots auf Video-Websites.

 4971
4971Universelles HTML5-MP4-Webvideo-Player-Plug-in für Computer und Mobiltelefone

 897
897Der Spezialeffekt des benutzerdefinierten jQuery-Videoplayers ist eine jQuery-basierte Videoanpassung, um den Videopfad für die Wiedergabe zu erhalten. Er unterstützt Videobildschirmhintergrund, Fortschrittsbalken, Wiedergabe, Pause, Wiedergabefortschritt, Vollbild und andere Funktionen.